
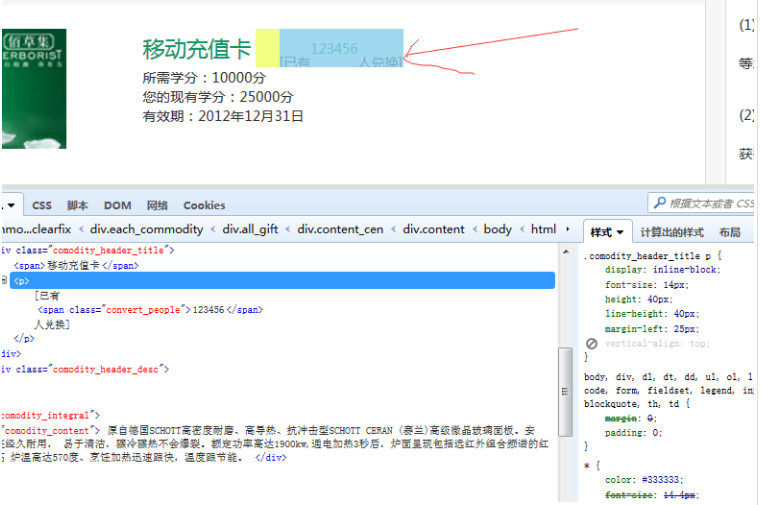
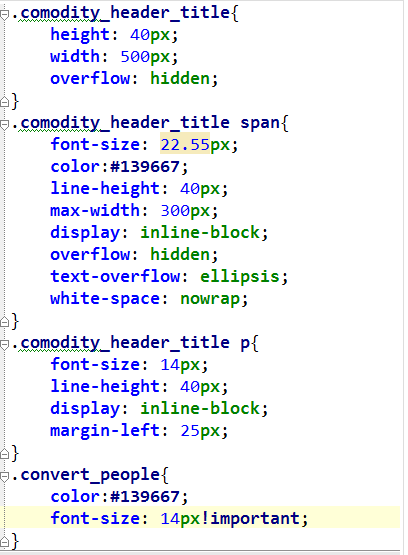
在一个div中把p标签设成inline-block但他和里边span标签不平行
p和span都是行内元素,设了同样的line-height,为什么还不平行呢

展开
收起
1
条回答
 写回答
写回答
-
这要涉及到了vertical-align,由于你设置了span的display为inline-block,且overflow不是visible,所以说这个span的baseline就是这个元素的margin下边界的位置。
所以解决方案就是你需要给span设置下vertical-align,可以设置为top 或者bottom都可以。2019-07-17 19:17:46赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


