
缩小浏览器窗口宽度后嵌套div丢失背景色
html和css如下:
<div class="outside">
<div class="inside"></div>
</div>
.outside{
width:100%;
height:50px;
background-color:blue;
}
.inside{
width:980px;
height:100%;
margin:0 auto;
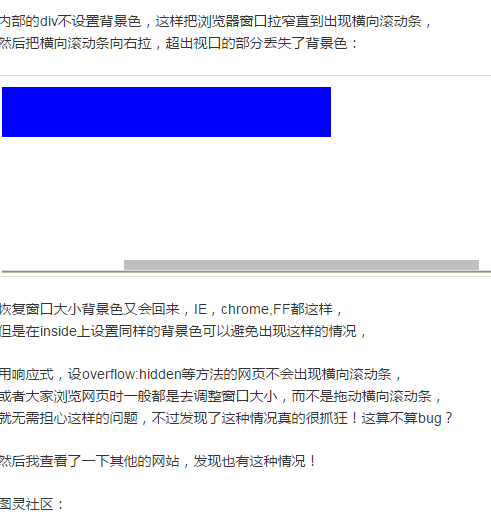
}内部的div不设置背景色,这样把浏览器窗口拉窄直到出现横向滚动条,
然后把横向滚动条向右拉,超出视口的部分丢失了背景色:

展开
收起
1
条回答
 写回答
写回答
-
在外层div上面设置min-width: 980px;即可解决
出现问题中的错误,原因应该是这样的:
外层div的宽度是100%,就是视口的大小,当视口被拉窄到小于内层div的宽度980px时,比如800px,此时
外层div宽度为800px,内层div宽度依然为980px,而css中只设置了外层div有背景色,所以说只有800px那一部分会显示背景色,而超出视口的部分是属于内层div的,内层没有设置背景色,所以是空白!2019-07-17 19:17:26赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答

