
盒模型布局,隐藏内部元素,外围高度居然没有改变?求解决办法
<div class="setting">
<div class="layout-left">left</div>
<div class="layout-right">
<div class="change">change</div>
<div class="change">change</div>
<div class="change">change</div>
<div class="change">change</div>
<div class="text">right</div>
<div class="text">right</div>
<div class="text">right</div>
<div class="text">right</div>
</div>
</div>
<p>next...</p>
<button>click me</button>
.setting{
display: -moz-box;
display: -webkit-box;
display: -ms-flexbox;
display: box;
}
.setting > div{padding:0 20px;border:1px solid #999;}
.change{background:red;}
$('button').click(function(){
$('.change').hide();
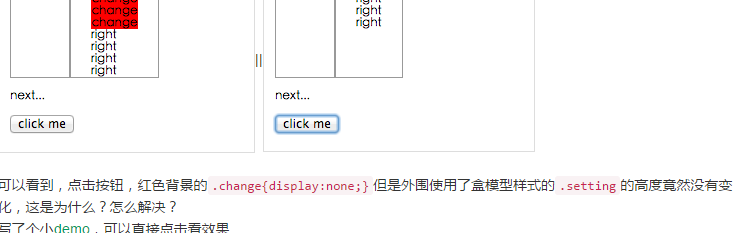
});前后效果图对比:
展开
收起
1
条回答
 写回答
写回答
-
我这样试了试,可以:
$('button').click(function(){ $('.change').hide(); $('.setting > div').css('min-height', '1px'); });2019-07-17 19:16:43赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答


