
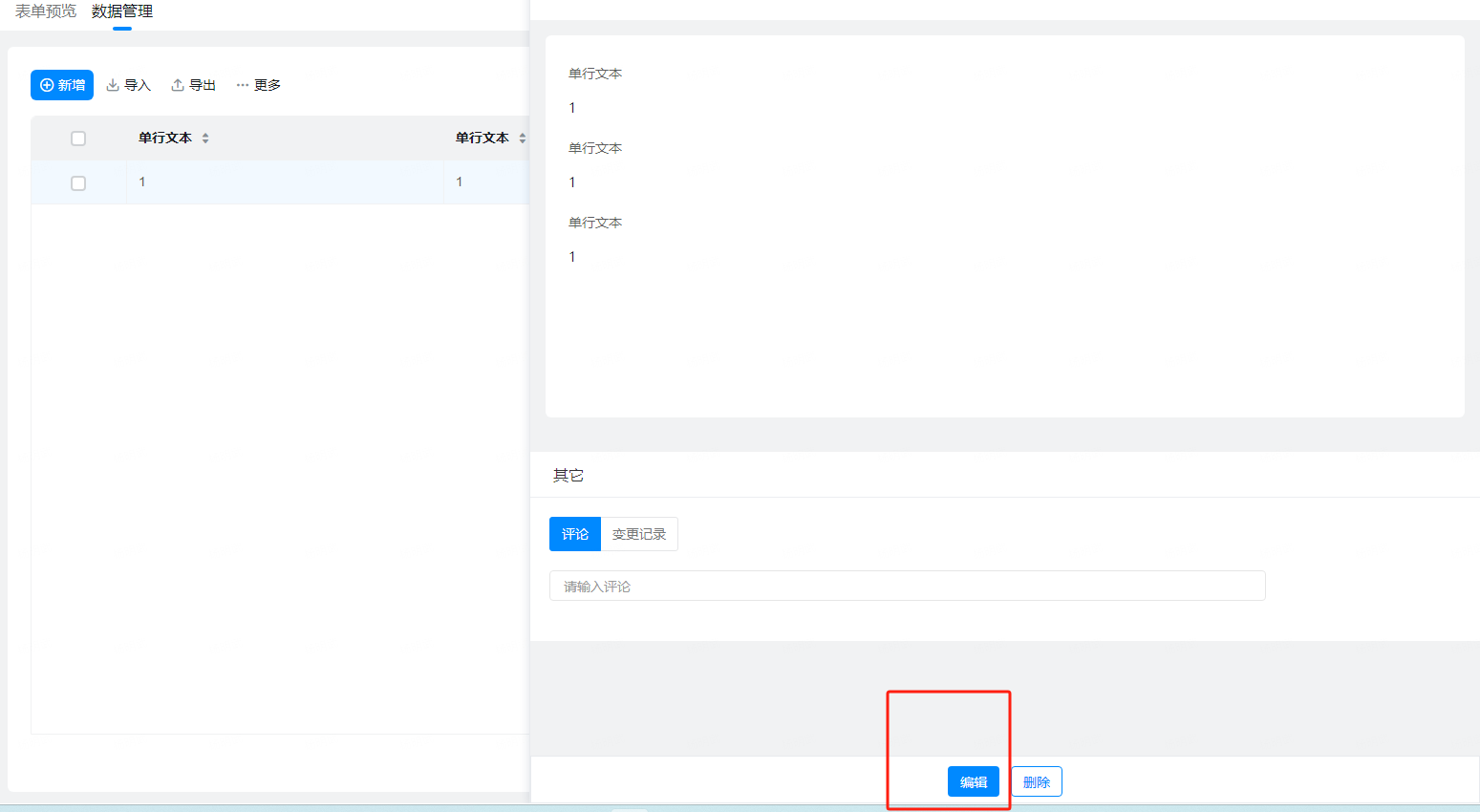
普通表单的数据管理页点击“详情”打开之后默认的是数据查看状态,需要点击“编辑”后才能对数据进行编辑
如何实现打开详情页后默认的就是编辑状态呢?
有知道的大佬麻烦指点一下,感激不尽!!!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
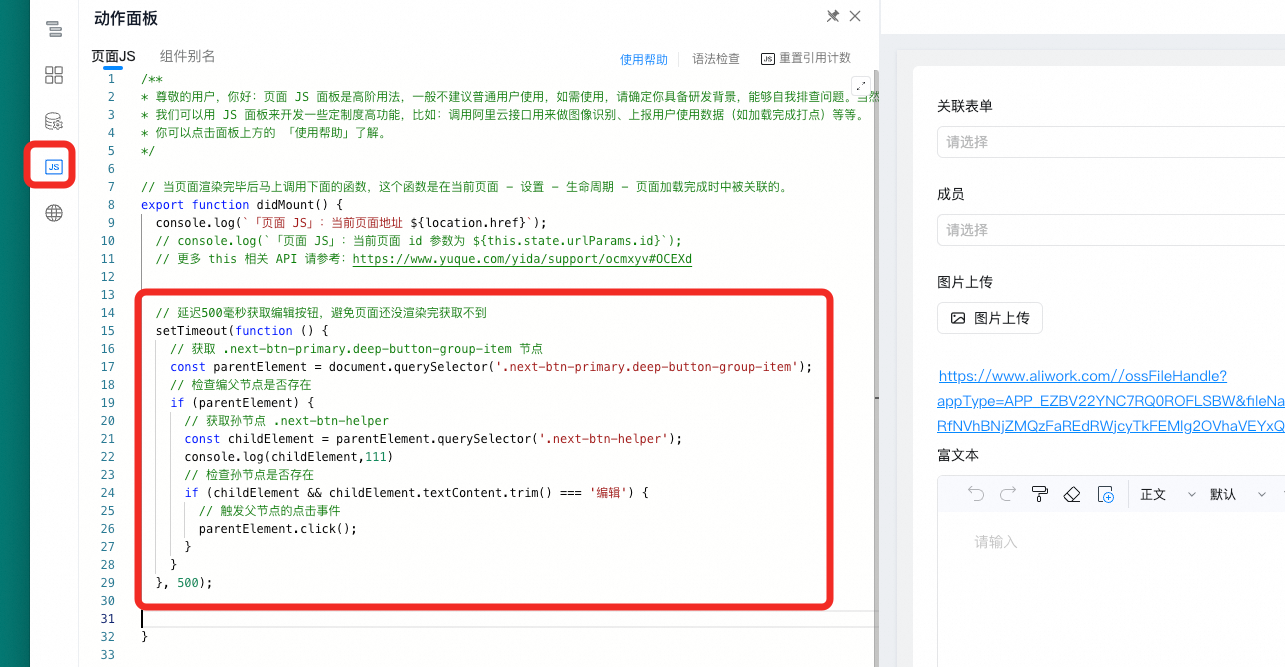
您好,可以在didmount写原生JS代码获取编辑按钮,再自触发下点击事件实现,可以参考以下代码示例
// 延迟500毫秒获取编辑按钮,避免页面还没渲染完获取不到
setTimeout(function () {
// 获取 .next-btn-primary.deep-button-group-item 节点
const parentElement = document.querySelector('.next-btn-primary.deep-button-group-item');
// 检查编父节点是否存在
if (parentElement) {
// 获取孙节点 .next-btn-helper
const childElement = parentElement.querySelector('.next-btn-helper');
console.log(childElement,111)
// 检查孙节点是否存在
if (childElement && childElement.textContent.trim() === '编辑') {
// 触发父节点的点击事件
parentElement.click();
}
}
}, 500);
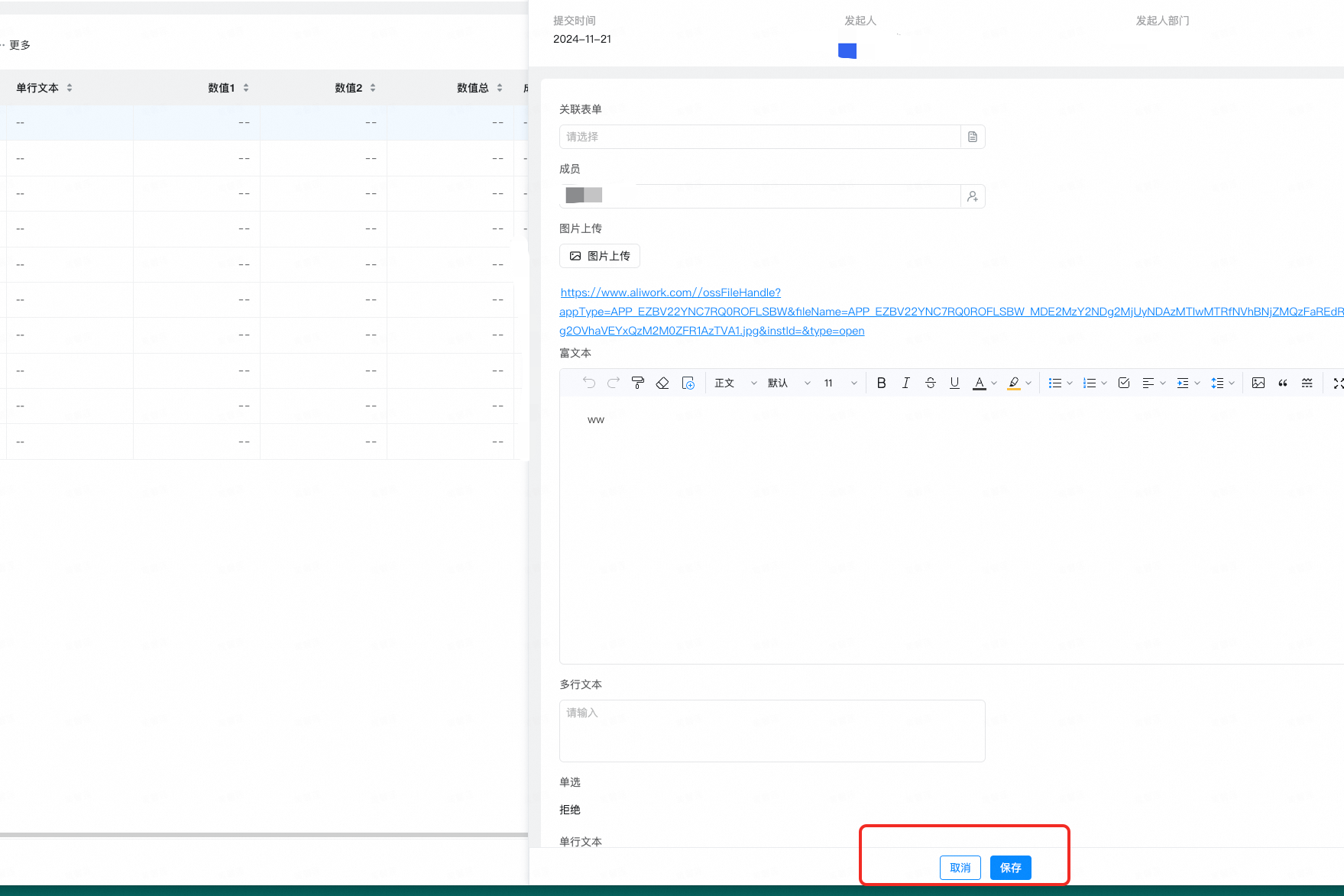
最终效果:
打开页面默认会自动点击一次编辑按钮
请问您具体遇到了宜搭普通表单的什么问题呢?这样我可以更准确地为您提供帮助。一般来说,如果您在使用过程中遇到任何问题,都可以参考阿里云官方文档获取更多帮助:https://help.aliyun.com/document_detail/147028.html。如果问题复杂,建议您可以询问一下阿里云的工作人员。如果对您有帮助的话,可以帮忙采纳一下。谢谢。