修改了background-color不生效
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在宜搭自定义页面中,Button(按钮)组件可以修改颜色。如果设置背景色没有生效,可能有以下几种原因及解决方法:
样式覆盖问题
可能是存在其他样式规则覆盖了按钮的背景色设置。宜搭的样式是基于CSS的,检查是否有全局样式或者其他更高级别的样式选择器影响了按钮的样式。
尝试使用更具体的选择器来设置按钮背景色,例如,如果按钮有一个特定的类名(假设为 custom-button ),可以在CSS中使用 .custom - button 选择器,并确保这个选择器的优先级足够高,来保证背景色设置生效。
组件属性冲突
宜搭按钮组件本身可能有一些内置的属性或者主题样式与之冲突。查看按钮组件的其他属性设置,比如是否启用了某种主题样式,这种主题样式可能会限制或重置背景色的设置。
尝试调整按钮组件的主题相关属性,或者在设置背景色时,遵循组件所允许的样式设置方式。例如,有些组件可能要求通过特定的属性字段(如 style 属性)来设置背景色,而不是直接在组件的样式选项中设置。
缓存或加载问题
页面缓存可能导致样式没有及时更新。尝试清除浏览器缓存,然后重新加载页面,看背景色是否能够正确显示。
如果页面是通过动态加载或者异步加载的方式引入按钮组件,确保样式是在组件完全加载并渲染后才进行设置的,否则样式可能无法正确应用。
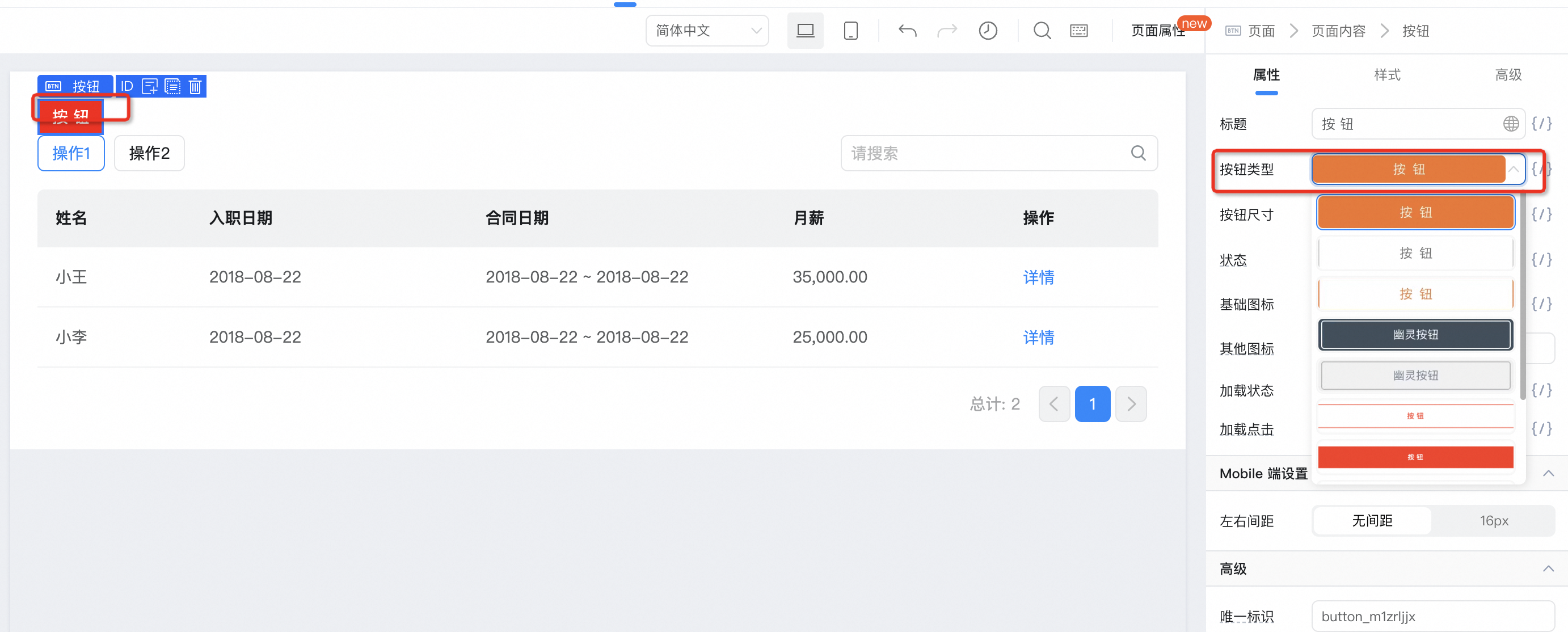
1、选中按钮,右侧操作栏-切换按钮类型
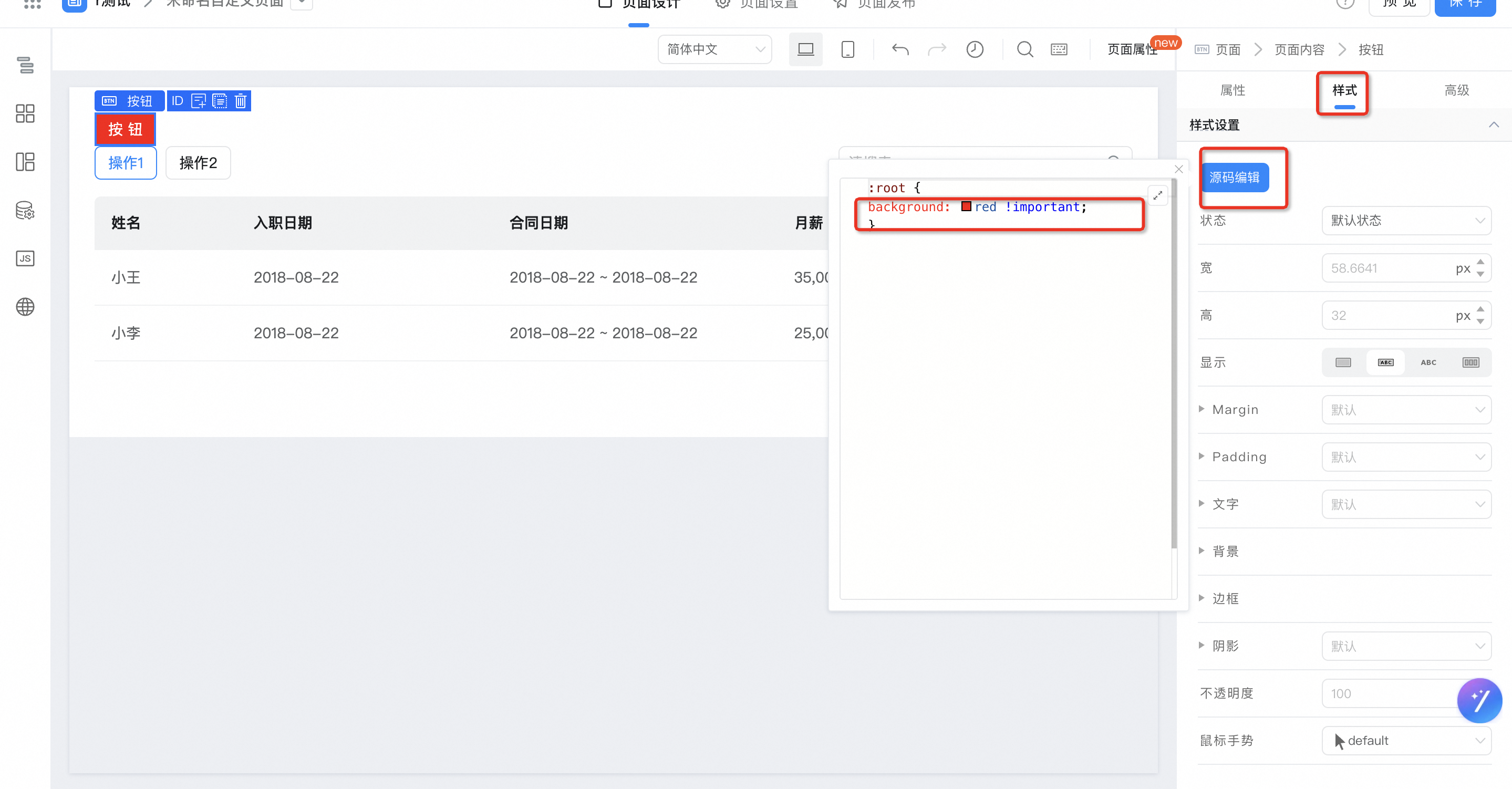
2、添加样式
background: red !important;