
这是DOM编程艺术书上的一个例程:
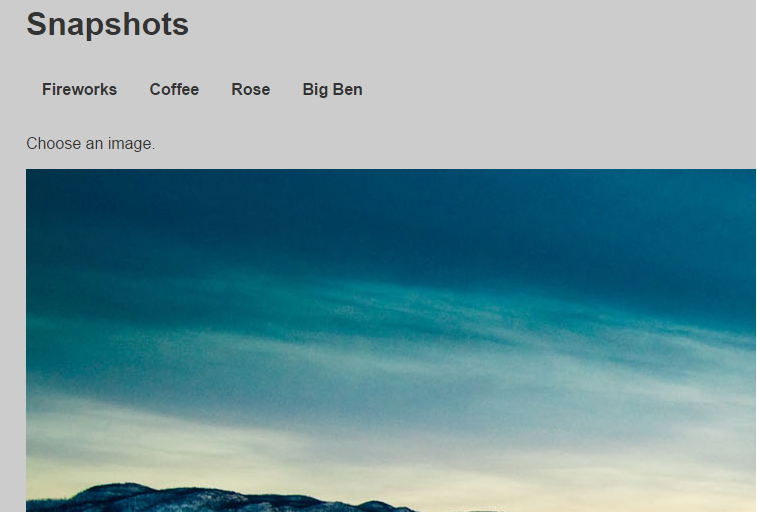
就是在一个网页中点击链接,将网页中的图片替换,网页大致如下:
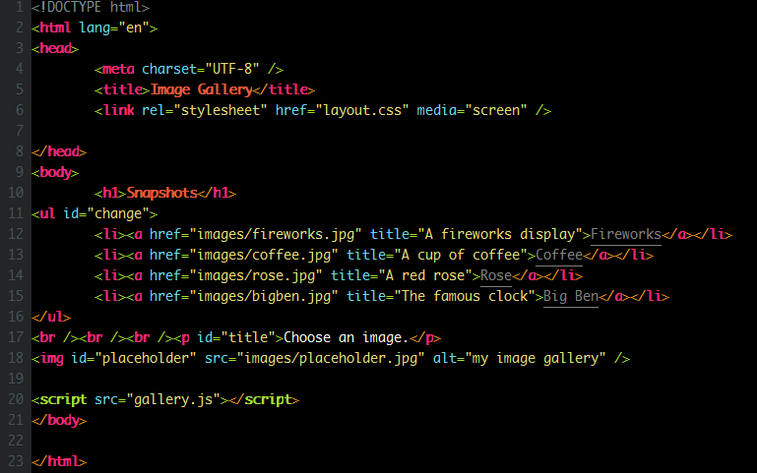
html源程序如下:
用两种方式写js文件:
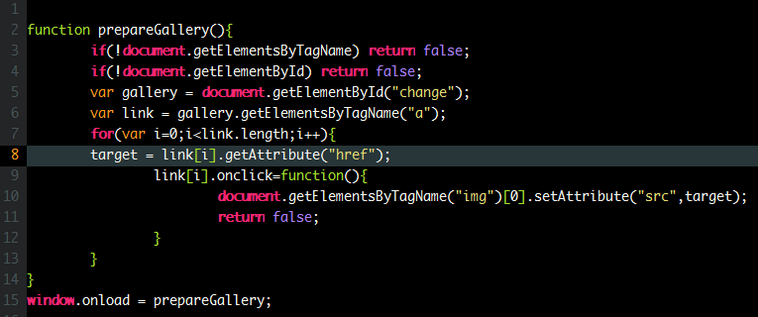
1、
用这种方式写,每次点击显示的都是最后一幅图片
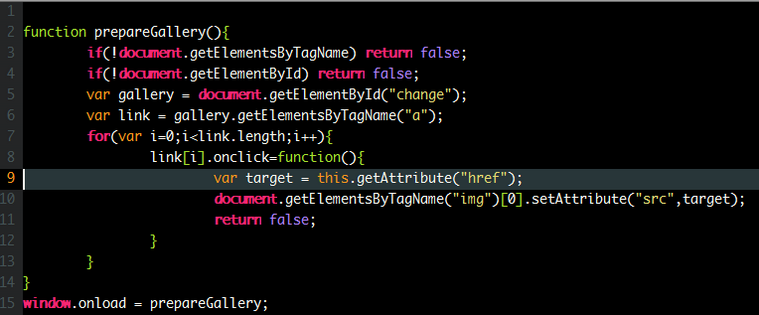
2、
用这种方式写就没有问题
请问两者的区别在哪里?其中的工作过程和原理是怎样的?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
第一种写法target的值肯定是最后一个图的链接,因为for循环不过相当于是给target重复赋值了,结果是最后一次循环的到的值。而你设置click时候,并没有并没有改变target的值,因此总是显示最后一副图片。
第二种方法将target赋值放在的事件里面,要知道事件触发时js中for循环是不执行的,还是多看看js基础知识吧。