
布局中如何实现如下需求(内有图示)?
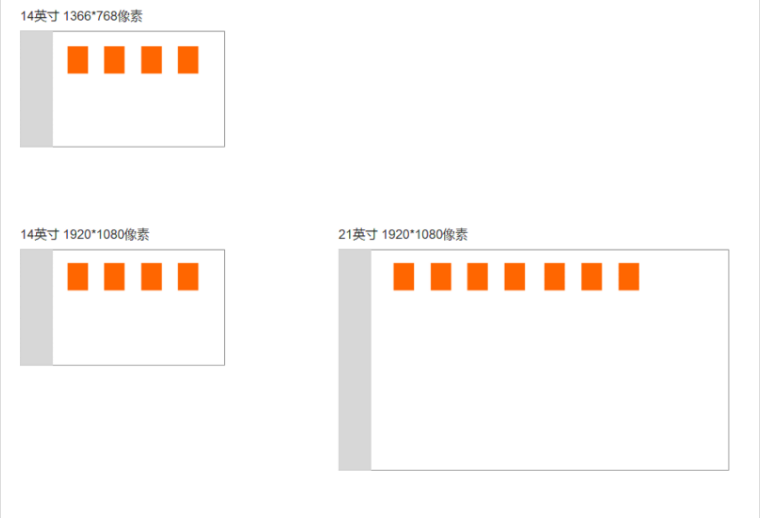
我们在做一个Web App,如所示,产品需求如下:
1.在14寸的屏幕下,不管用户电脑是1366768的像素还是19201080,甚至更高的像素。左侧灰色部分(切换用的tab)与右侧白色部分的比例都是一样的。红色卡片(具体内容)的“感官”效果也是一样的。如左侧上下两个图的对比所示。
2.在分辨率一样的情况下(如下面左右两图的图示),不管用户的电脑屏幕是多大,左侧灰色部分的“宽度”是一致的,右侧白色部分占满省下的空间。红色部分保持大小一致。
3.文字部分也要求在各种情况下“看起来”大小一致。
展开
收起
1
条回答
 写回答
写回答
-
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <!-- ====================================================================================================================== 手持设备优化 --> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0" /> <!-- =========================================================== 老式Viewport 黑莓 --> <meta name="HandheldFriendly" content="true"> <style> body{ margin:0; } /* //==================== 老式实现 */ #sidebar{ position:fixed; left:0; height:100%; width:5rem; background:red; } #content{ display: block; position:absolute; width:100%; height:100%; box-sizing:border-box; padding-left:5rem; background:blue; } </style> </head> <!-- //==================== 老式实现 --> <div id="content"> <div id="sidebar"> sidebar </div> <div class="content"> content </div> </div> </body> </html> 略新实现:(少嵌套一层,滚动基于body): <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <!-- ====================================================================================================================== 手持设备优化 --> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0" /> <!-- =========================================================== 老式Viewport 黑莓 --> <meta name="HandheldFriendly" content="true"> <style> body{ margin:0; } body{ display: box; display: flex; } #sidebar{ position:fixed; left:0; height:100%; max-width:5rem; min-width:5rem; background:red; } #content{ height:100%; flex:1; background:blue; } </style> </head> <div id="sidebar"> sidebar </div> <div id="content"> content </div> </body> </html> 至于右侧响应式布局不是根据分辨率而且根据物理屏幕大小,请使用下面的JS取得屏幕PPI后,依据其分辨率的比值,获得该匹配屏幕大小的CSS即可; html <div id="ppitest" style="width:1in;visible:hidden;padding:0px"></div> js screenPPI = document.getElementById('ppitest').offsetWidth;2019-07-17 19:01:02赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答

