
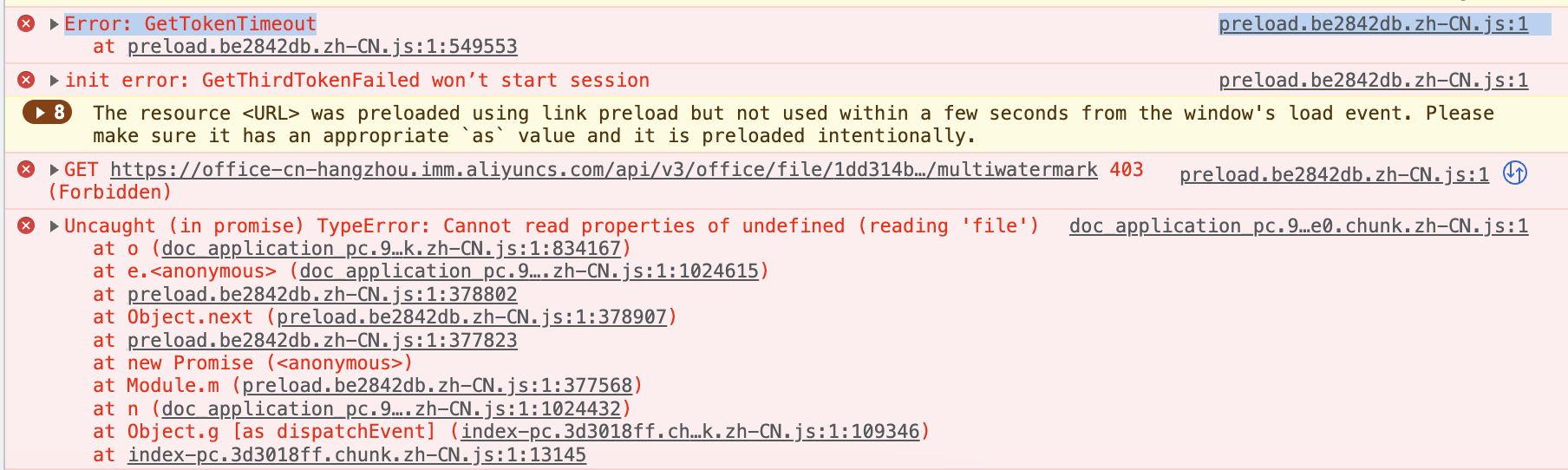
"使用阿里云的智能媒体管理,期望实现在线文档预览功能。 正在使用文档中“WebOffice前端开发-快速入门-示例代码”说明的方法对接服务,在调用时报错?提示 preload.be2842db.zh-CN.js:1 Error: GetTokenTimeout ,以下是具体截图 
以下是我的代码, 集成到vue中 function weboffice(tokenInfo) { try { let mount = document.getElementById(""#container""); console.log(url = + tokenInfo.WebofficeURL); console.log(token = + tokenInfo.AccessToken); let ins = aliyun.config({ mount, url: tokenInfo.WebofficeURL }); ins.setToken({ token: tokenInfo.AccessToken }); } catch (error) { console.log(error); } } async function previewInit() { weboffice({ AccessToken: wordedit.data.accessToken, WebofficeURL: wordedit.data.webOfficeURL, }); }"
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
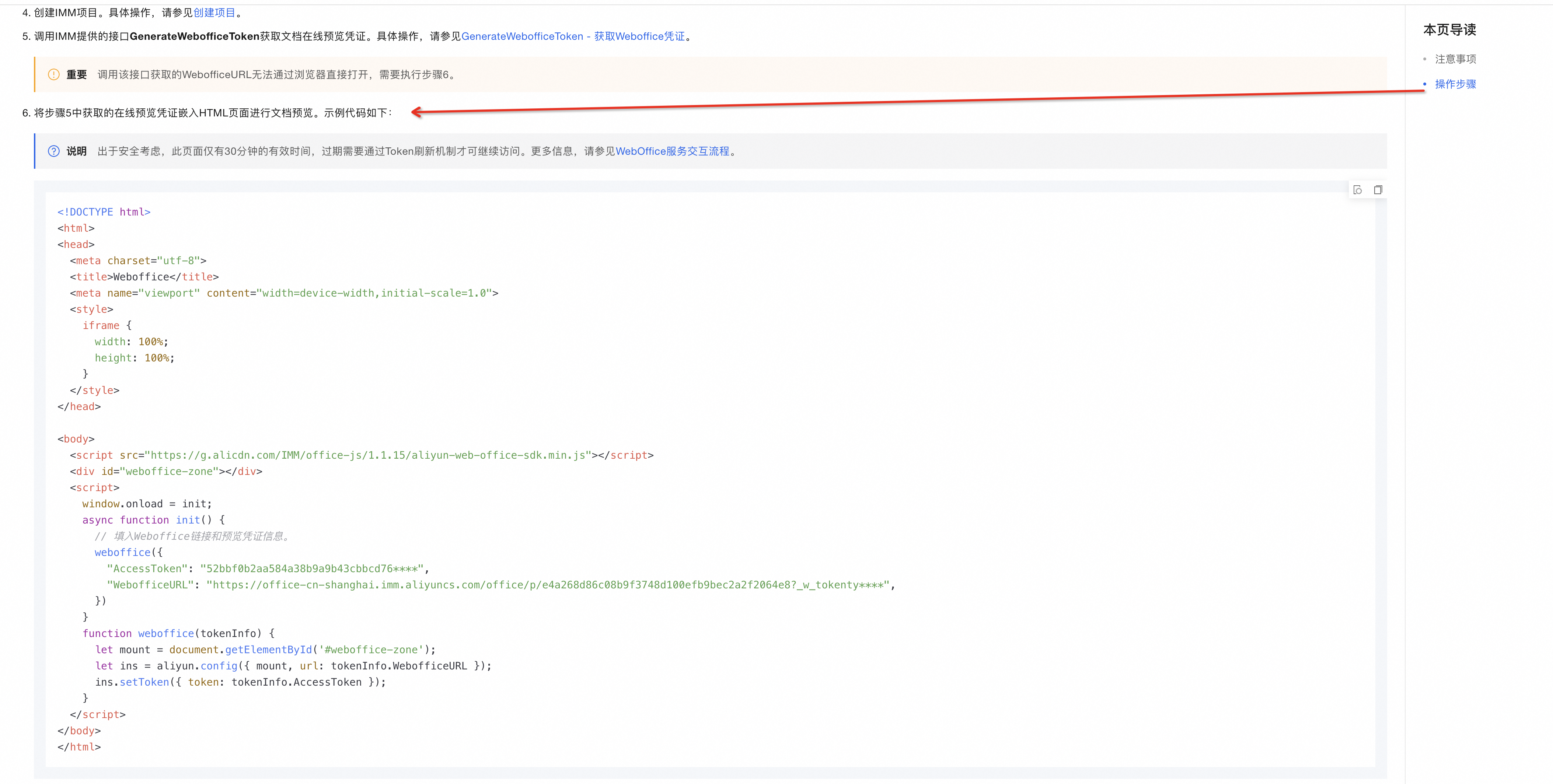
您好,可以参考文档https://help.aliyun.com/zh/imm/getting-started/weboffice-preview-and-collaborative-editing?spm=a2c4g.11186623.0.0.43677f4a3Vtfki 

,此回答整理自钉群“智能媒体管理官网客户群②”