
有多个清晰度播放源,用户切换清晰度,后面再次进入该页面会记住上次选择的清晰度,请问该如何不记住上次选择的清晰度,默认播放清晰度列表的第一个清晰度?
测试发现设置defaultDefinition属性不生效;修改系统的cookie也不生效,请问大佬们还有什么办法能解决此问题吗?
用了官方的示例甚至都改不了默认视频,还是会记住上次选择的清晰度


版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
如果您遇到的问题是在特定平台上(例如网页端、移动端应用或其他自定义播放器环境)并且发现直接设置默认清晰度的属性或修改cookie均未达到预期效果,可能需要采取一些间接或平台特定的解决方案。以下是一些可能的策略:
如果播放器提供了API来读取和设置用户偏好,尝试在每次页面加载时显式重置用户选择的清晰度至默认值。这通常需要在页面初始化或者视频播放器组件初始化时执行。
尽管修改Cookie可能无效,但可以尝试使用浏览器的localStorage或sessionStorage来控制这个状态。在用户切换清晰度时更新存储的值,在页面加载时从存储中读取并应用清晰度,但同时确保在适当的时候清除或重置这个值。
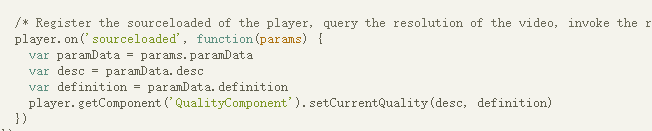
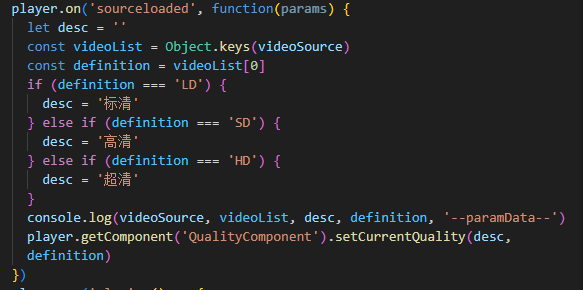
如果播放器提供了事件回调,比如onPlayerReady,可以在该事件触发时立即调用切换清晰度的API或函数,强制将清晰度切换到列表的第一项。这样即使用户之前有选择,也会被当前的操作覆盖。
如果使用的是开源播放器或者有访问播放器源代码的能力,可以尝试在播放器的核心逻辑处介入,确保每次播放前都重置清晰度设置。这可能涉及到修改播放器的初始化流程或存储逻辑。
如果前端控制不可行,考虑通过后端接口来控制清晰度的选择。每次请求播放链接时,后端可以根据某些规则(如用户请求、会话状态等)动态生成指向默认清晰度的播放地址。
在网页环境下,可以编写JavaScript脚本,监控页面加载或播放器初始化事件,然后通过DOM操作或播放器提供的API来强行设置清晰度。
// 页面加载完成后执行
window.onload = function() {
// 假设player是获取到的播放器实例
var player = document.getElementById('yourPlayerId'); // 或者通过其他方式获取播放器实例
// 确保播放器已经准备完毕
if(player && player.ready) {
// 强制设置清晰度为列表第一项
player.setDefinition(0); // 假设0代表列表中的第一个清晰度选项
} else {
// 如果有ready事件,监听它
player.addEventListener('ready', function() {
player.setDefinition(0);
});
}
};
请根据您实际使用的播放器API和环境调整上述代码示例。如果这些方法都不能满足需求,可能需要查阅播放器的具体文档或联系播放器提供商寻求技术支持。