

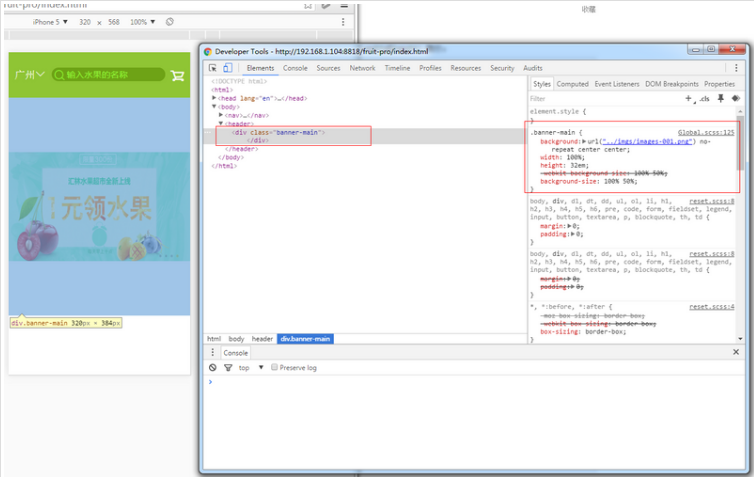
手机端元素容器内要放置背景图,元素的高度应该怎么自适应?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以换一种方式,在div内放一个img标签,然后给img设置一些样式:
<div>
<img src="..." style="max-width:100%;height:auto;" />
</div>这样的话img和div的高度都是自适应的。