1.主要场景:采购申请(应用的有子表单),合同(需要关联采购申请)
2.要求实现:创建合同的时候,需要多选采购申请完成合同申请,同时完成关联进来的采购申请子表单自动填充到合同的子表单
目前进度:已经从合同创建数据源完成多选采购申请的数据获取
需要解决的问题:怎么获取到子表单的值后给合同子表单赋值
目前看的文档:https://docs.aliwork.com/docs/yida_subject/ia5rwopaz3wn2ur4?spm=a311a.7996332.0.0.6a9815b5BHUpCZ

但是这块代码示例是获取目标表单的主表数据填充子表
怎么实现获取到目标表单的子表数据进行填充到子表
两个表单都是流程表单
数据已经获取到,就是怎么完成赋值
我的js代码
export async function onAssociatnormChange({ value }) {
if (value.length) {
const batchFetchResult = []; // 请求结果
const failedInstId = []; // 请求失败的实例ID
const batchFetchLoading = this.utils.toast({
title: 处理中,请不要关闭浏览器,预计需要 ${value.length / 5} 秒,
type: 'loading'
});
for (let i = 0; i < value.length; i++) {
const delay = i === 0 ? 0 : 200;
const processInstanceId = value[i].instanceId;
await new Promise((resolve => {
// 注意节流,每次请求间隔 200 ms
setTimeout(async () => {
await this.dataSourceMap.getInstanceById.load({
// 数据源参数
processInstanceId,
}).then(res => {
// 处理每次返回的结果
if (!res) { return };
batchFetchResult.push(res || {});
}).catch(error => {
// 处理错误,收集错误的实例ID
failedInstId.push(processInstanceId);
});
resolve();
}, delay);
}));
};
batchFetchLoading();
if (failedInstId.length > 0) {
let content = (
{instId}
处理完成,失败 ${failedInstId.length} 条,版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
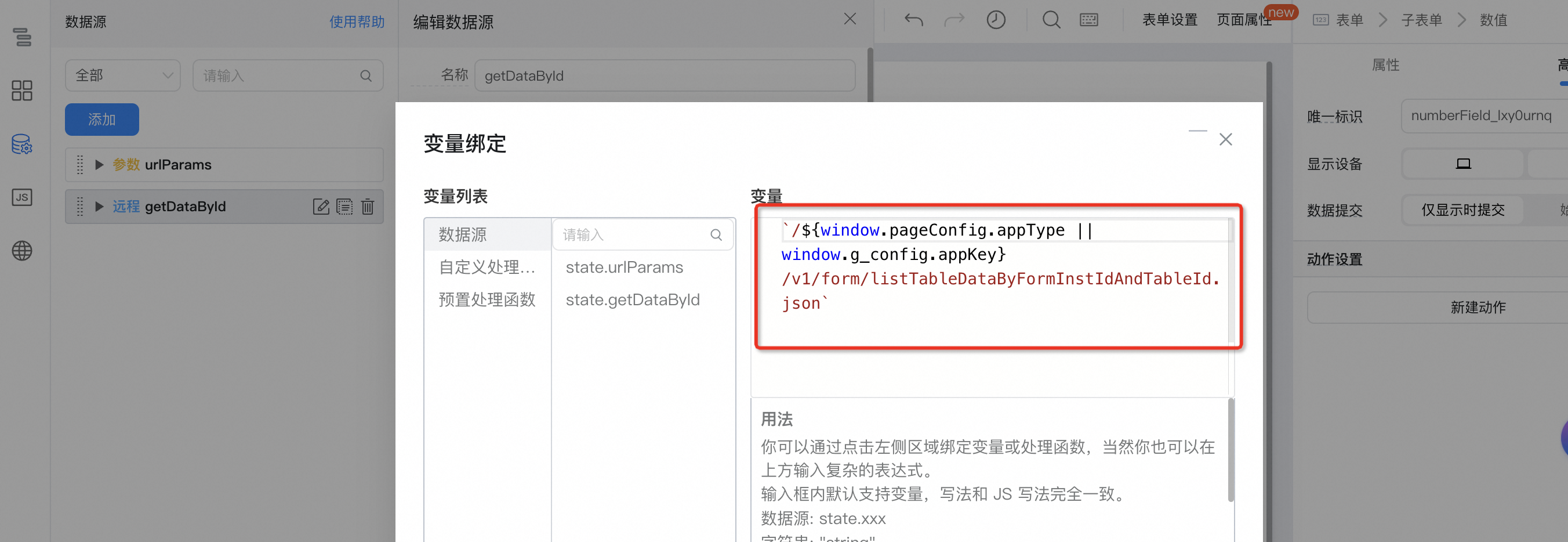
首先你参考的文档,是获取「普通表单」数据的接口,而你现在的页面是「流程表单」,文档中提供的接口不适用,需要换掉,其次文档中获取的是主表数据,而不是子表数据,所以接口建议直接使用获取子表单数据接口,
宜搭接口可参考:https://docs.aliwork.com/docs/yida_support/lbtl0t/aql605#CV7py
如下:
`/${window.pageConfig.appType || window.g_config.appKey}/v1/form/listTableDataByFormInstIdAndTableId.json`

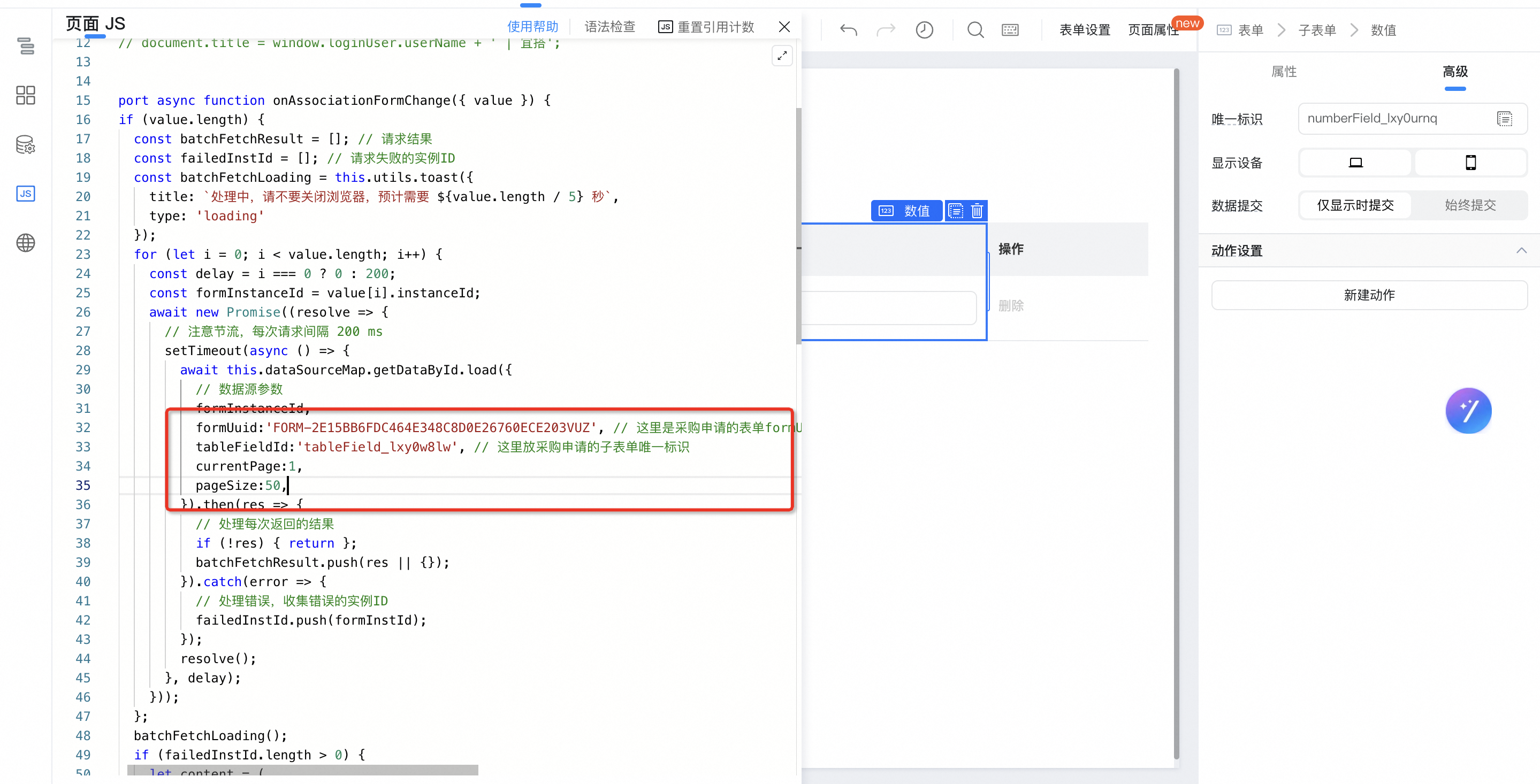
2、因为接口变更,所以页面JS获取数据的接口请求参数,以及接口返回数据处理需要更换下,如下:
代码如下:
export async function onAssociationFormChange({ value }) {
if (value.length) {
const batchFetchResult = []; // 请求结果
const failedInstId = []; // 请求失败的实例ID
const batchFetchLoading = this.utils.toast({
title: `处理中,请不要关闭浏览器,预计需要 ${value.length / 5} 秒`,
type: 'loading'
});
for (let i = 0; i < value.length; i++) {
const delay = i === 0 ? 0 : 200;
const formInstanceId = value[i].instanceId;
await new Promise((resolve => {
// 注意节流,每次请求间隔 200 ms
setTimeout(async () => {
await this.dataSourceMap.getDataById.load({
// 数据源参数
formInstanceId,
formUuid:'FORM-2E15BB6FDC464E348C8D0E26760ECE203VUZ', // 这里是采购申请的表单formUuid
tableFieldId:'tableField_lxy0w8lw', // 这里放采购申请的子表单唯一标识
currentPage:1,
pageSize:50,
}).then(res => {
// 处理每次返回的结果
if (!res) { return };
batchFetchResult.push(res || {});
}).catch(error => {
// 处理错误,收集错误的实例ID
failedInstId.push(formInstId);
});
resolve();
}, delay);
}));
};
batchFetchLoading();
if (failedInstId.length > 0) {
let content = (
<div>
{failedInstId.map((instId) => {
return <p>{instId}</p>
})}
</div>
);
this.utils.dialog({
method: 'alert',
title: `处理完成,失败 ${failedInstId.length} 条`,
content,
onOk: () => { },
onCancel: () => { },
});
};
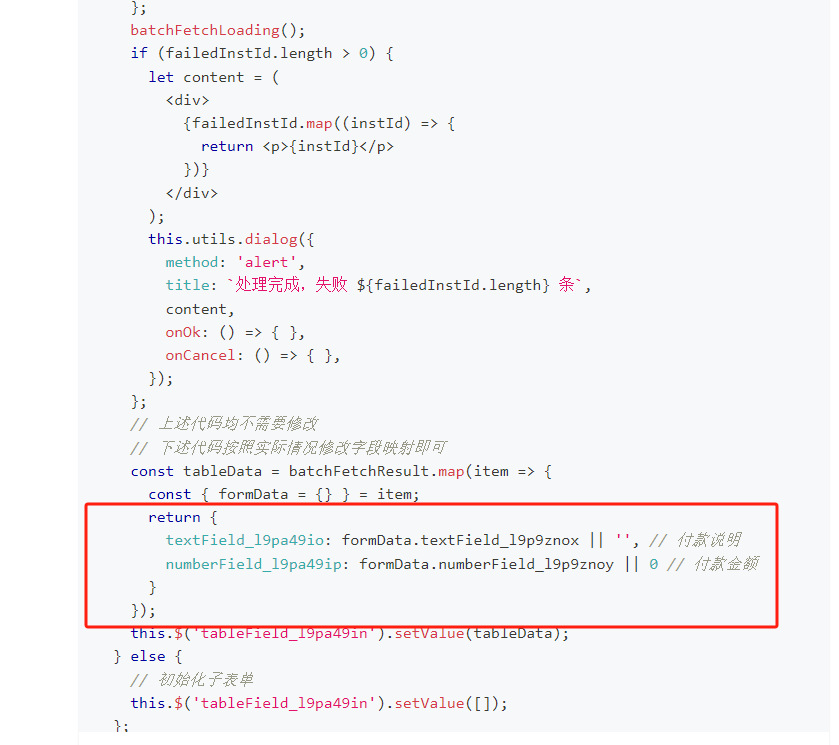
const allData = [];
// 遍历提供的数组
batchFetchResult.forEach(item => {
item.data.forEach(dataItem => {
const newTable = {
textField_lxy0urnp: dataItem.textField_lxy0w8lx,
numberField_lxy0urnq: dataItem.numberField_lxy0w8ly
};
allData.push(newTable);
});
});
this.$('tableField_lxy0urno').setValue(allData); // 合同申请里面的子表单唯一标识
}
else {
// 初始化子表单
this.$('tableField_lxy0urno').setValue([]);
};
}
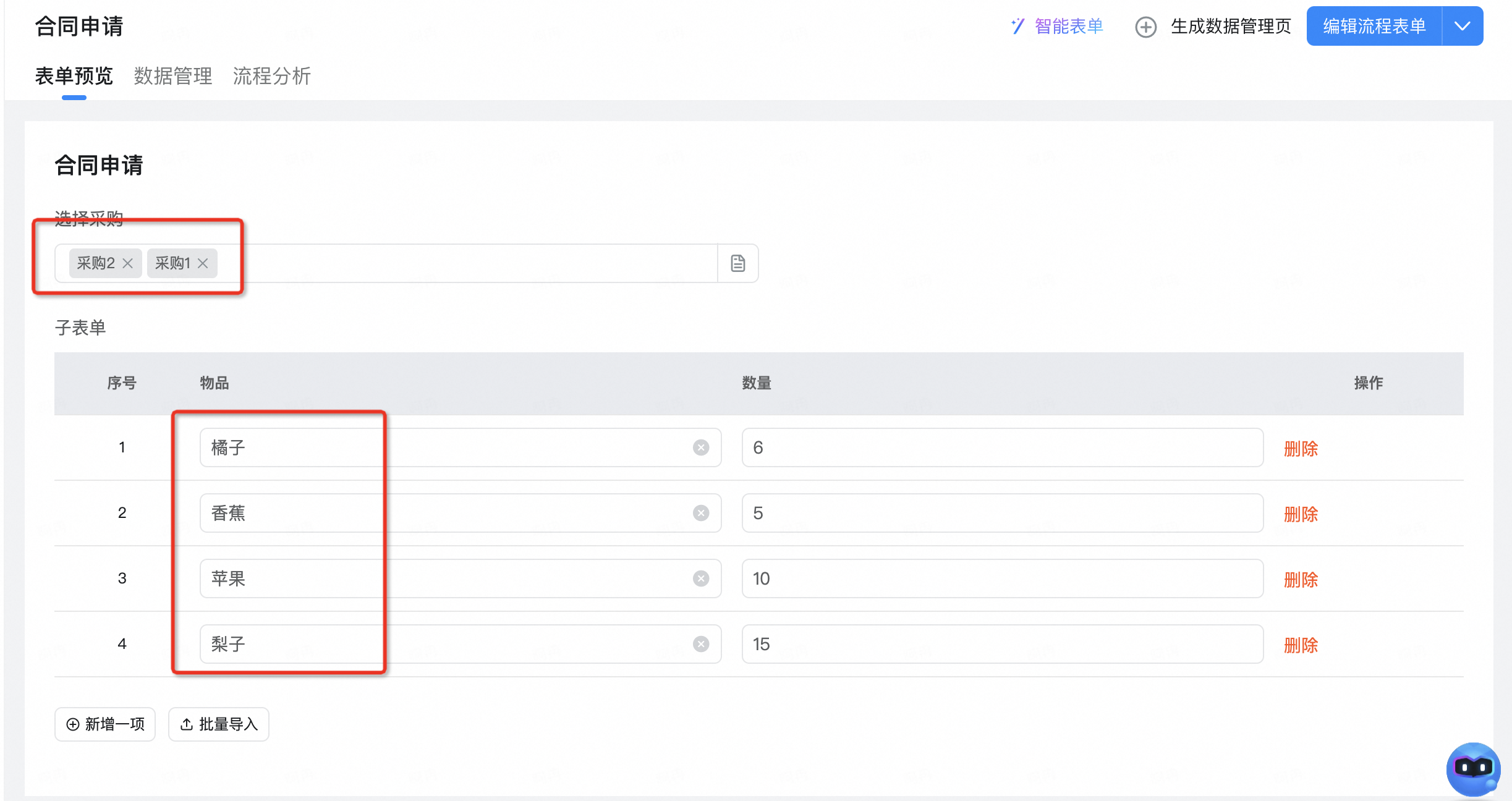
效果图:
1、采购申请数据
2、合同申请: