
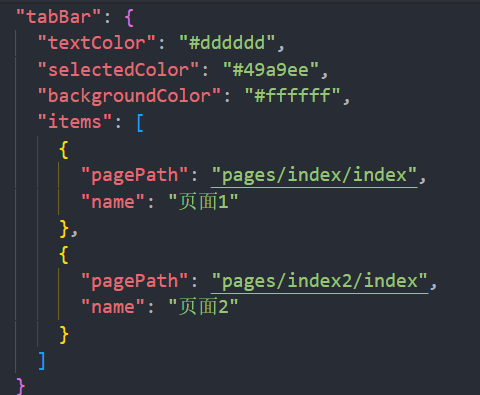
代码:

效果:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在 app.json 文件的 globalStyle 字段中可以设置全局的样式,包括 tabBar 的样式。
{
"globalStyle": {
"tabBar": {
"fontSize": "16px", // 调整字体大小
"textColor": "#dddddd",
"selectedColor": "#49a9ee",
"backgroundColor": "#ffffff"
}
},
"tabBar": {
"items": [
{
"pagePath": "pages/index/index",
"name": "页面1"
},
{
"pagePath": "pages/index2/index",
"name": "页面2"
}
]
}
}