

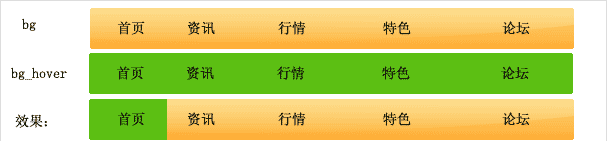
要做的效果如上图
我想做一个导航,背景是用一张图片的,能不能做到当我点击链接的时候就将背景图片往下移??
<style>
ul{background:url(bg.png) no-reapt 0 0;}
ul li a:hover{这里应怎么写?我需要的是当点击资讯的时候背景的位置是 background-position:-35px -35px; 点击行情的时候背景的位置是 background-position:-85px -35px; }
</style>
不能改变<ul>的内容,可以往下添加div
<ul>
<li><a href="">首页</a></li>
<li><a href="">资讯</a></li>
<li><a href="">行情</a></li>
<li><a href="">特色</a></li>
<li><a href="">论坛</a></li>
</ul>谢谢,如果能用js实现也可以
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
楼主想用的是CSS Sprites效果。但“当我点击链接的时候就将背景图片往下移”是什么意思,应该是Hover状态时该li背景变成下面的绿色背景吧。
这样的话,
没有必要为ul指定背景图,为每个li指定背景图位置就行了(no-repeat拼写出错)。
假设代码如下:
<nav>
<ul>
<li><a class="index" href="#">首页</a</li>
<li><a class="info" href="#">资讯</a</li>
</ul>
</nav>css如下
nav ul { width:***px;height:50px; }
nav ul li { width:35px;height:50px;float:left;text-indent:-9999px; }
nav a { width:35px;height:50px;display:block;background:url(bg.png) 0 0; }
nav a.info { background-position:-35px -35px; }
nav a:hover { background-position:0 -35px; }
nav a.info:hover { background-position:-35px -85px; }