
javascript中有什么办法能修改input file 对象的name属性值么?
请问有什么方法能修改浏览器中file对象的name属性么?
现在项目里 android webview 4.4 遇到一个奇怪问题
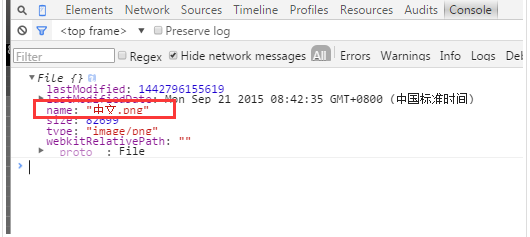
中文文件被名被转移成了“%4D%3C%2E.png”这种名字了
导致form都没发提交了。本人想把name换一下名字看看能不能继续提交form
因为提交英文名的附件是没问题的。
本人尝试过这么写是不好使的 ,用原型链好像也不行
$('#file').get(0).files[0].name="123";
展开
收起
1
条回答
 写回答
写回答
-
这个属性是只读的。无法做到本地的修改。但是你可以提示。
全选复制放进笔记
var formData = new FormData(); $('input[name="upload"]').change(function(event) { var files = $(this)[0].files; var file_arr = []; for (var i = 0; i < files.length; i++) { if (files[i].name.match(/[\u4E00-\u9FA5\uF900-\uFA2D]/)) { alert('您选中的文件包含中文名,请修改'); } else { file_arr.push(files[i]) } } formData.append('file', file_arr); $.ajax({ url: "xx.php", type: "POST", data: formData, processData: false, contentType: false }); })//这还有个其他的方案:http://stackoverflow.com/questions/4184904/multiple-file-upload-using-ajax
2019-07-17 18:57:55赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




