分组头部的颜色默认是白色的,想请教一下我如何能自定义分组头部的颜色呢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
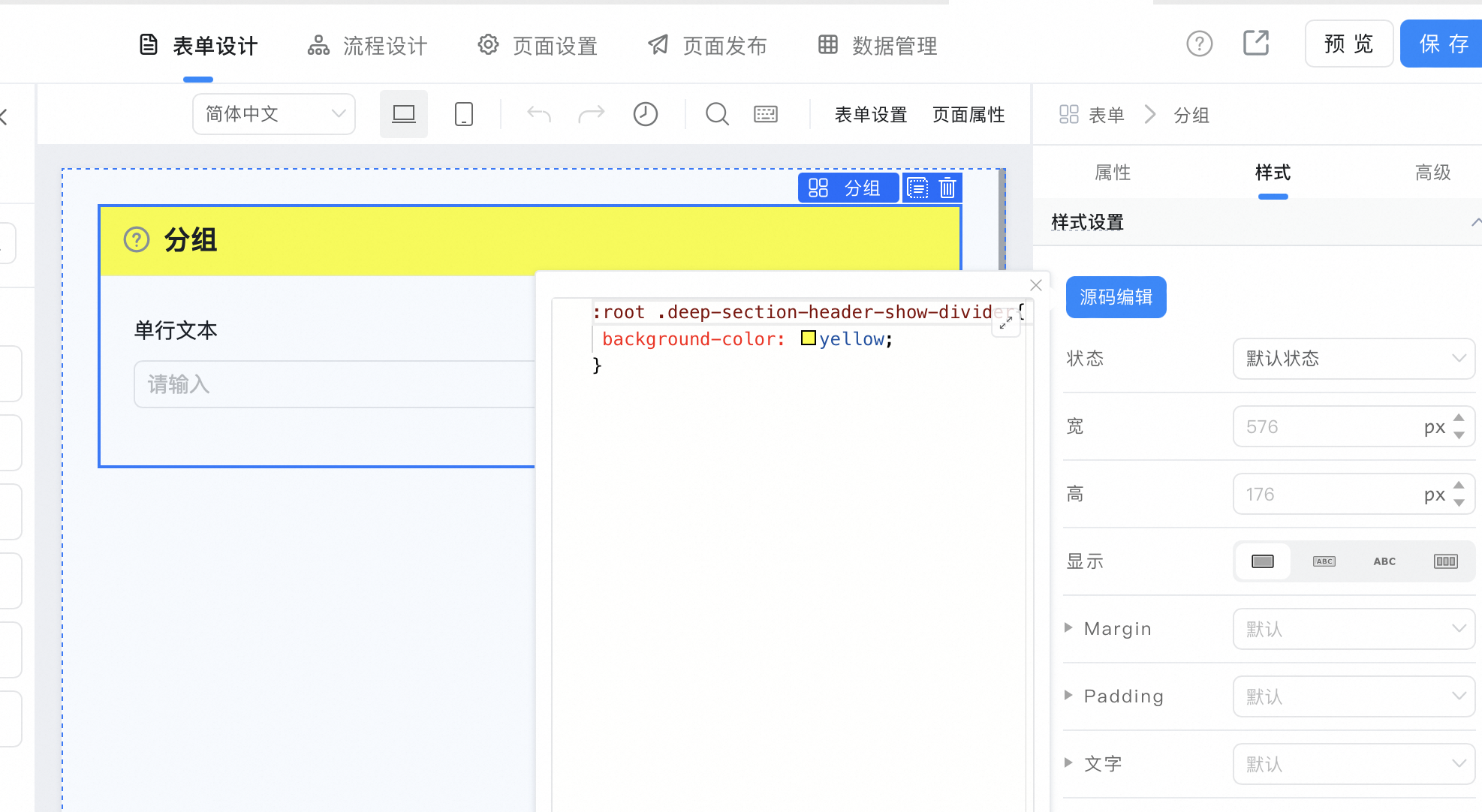
可以在分组组件的样式处写这行代码
```:root .deep-section-header-show-divider{
background-color: yellow;
}
```
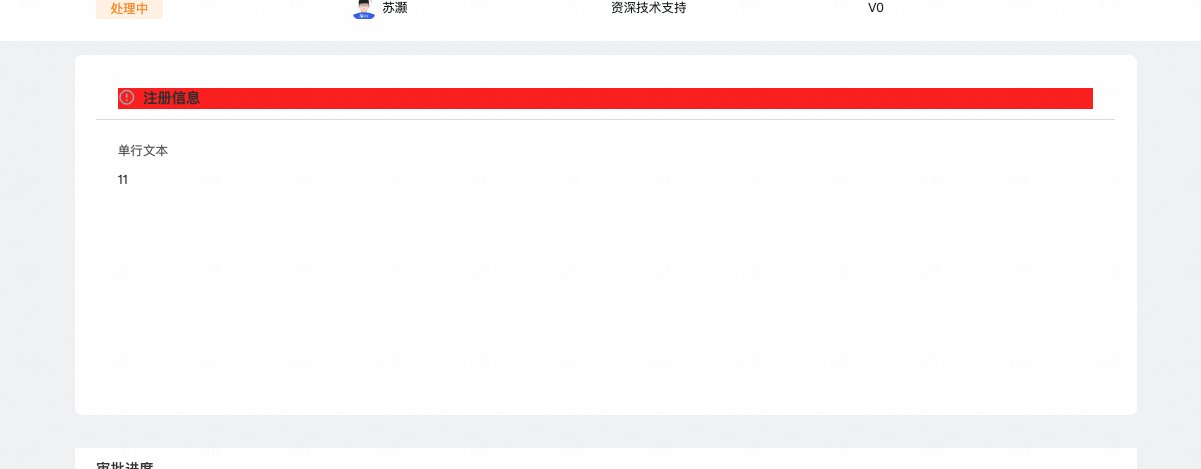
效果:
您好可以通过css样式实现,可以参考文档
https://docs.aliwork.com/docs/yida_subject/_6/lp2x5tkw3624d1p8
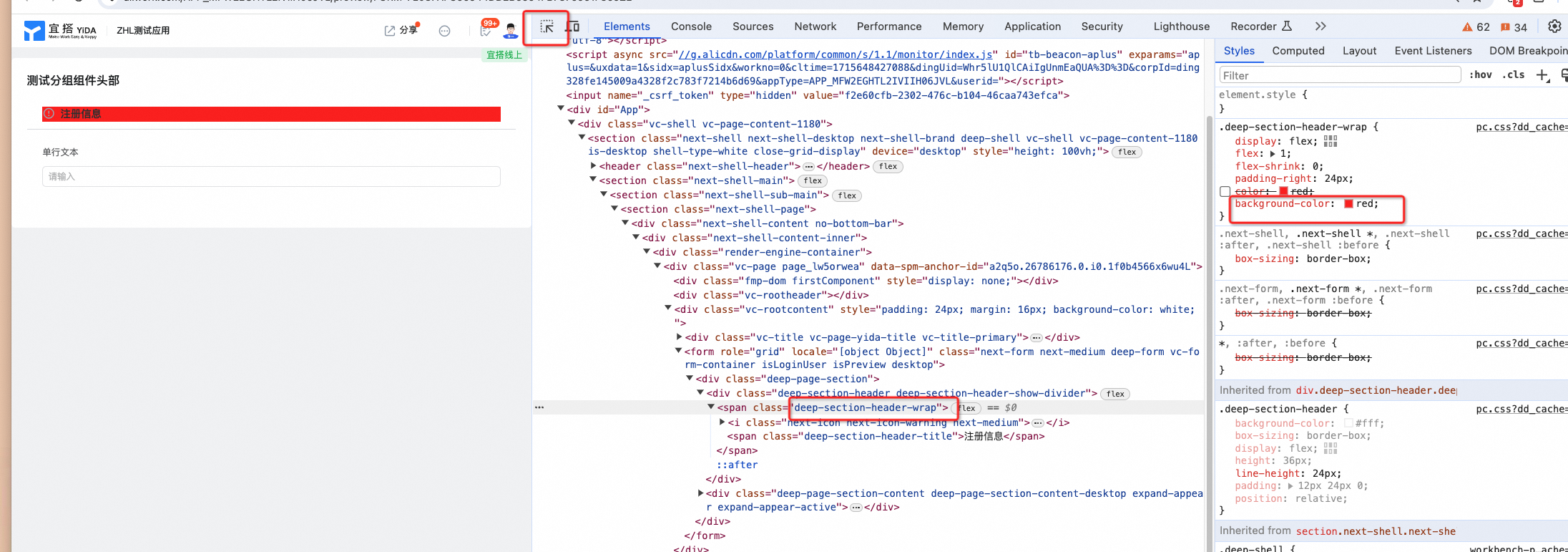
1.通过审查元素找到分组头部的class类名

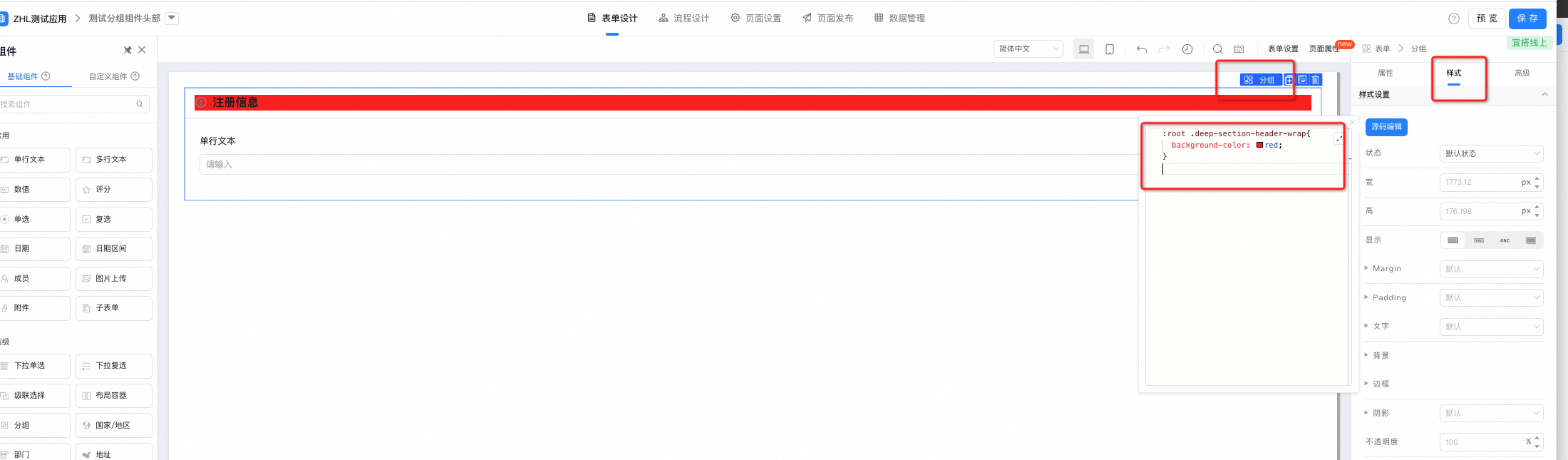
2.在分组组件的样式-源码编辑中给对应的class加上css样式

3.实现效果