
大致背景是这样:
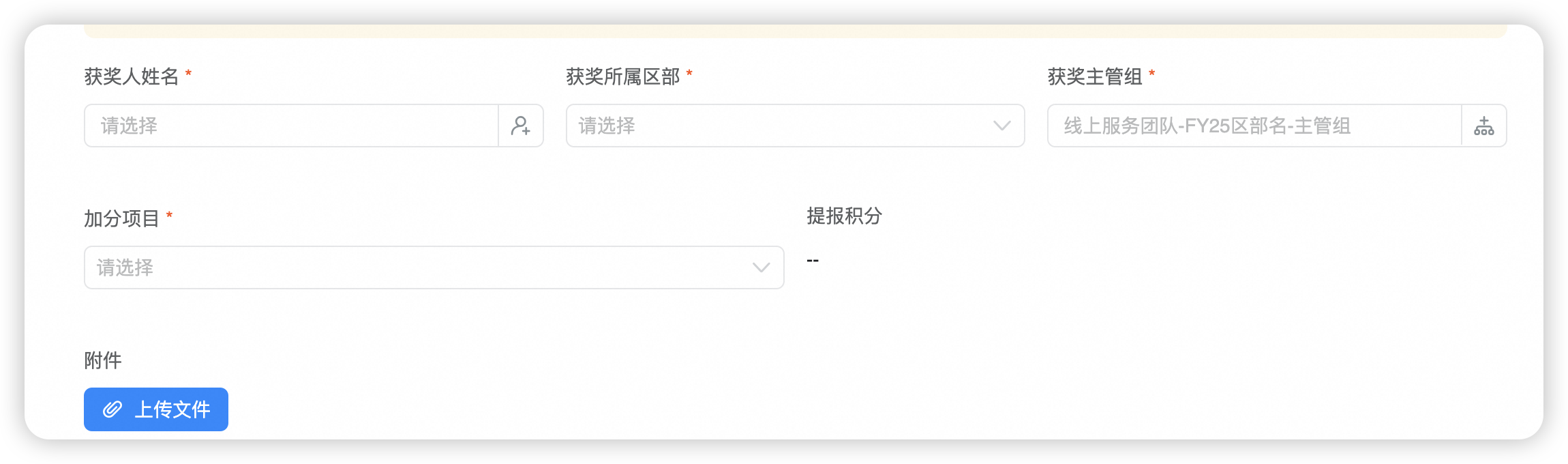
1.有一个积分录入表,根据人员,填写加分奖项等字段进行积分录入,这里称呼A表

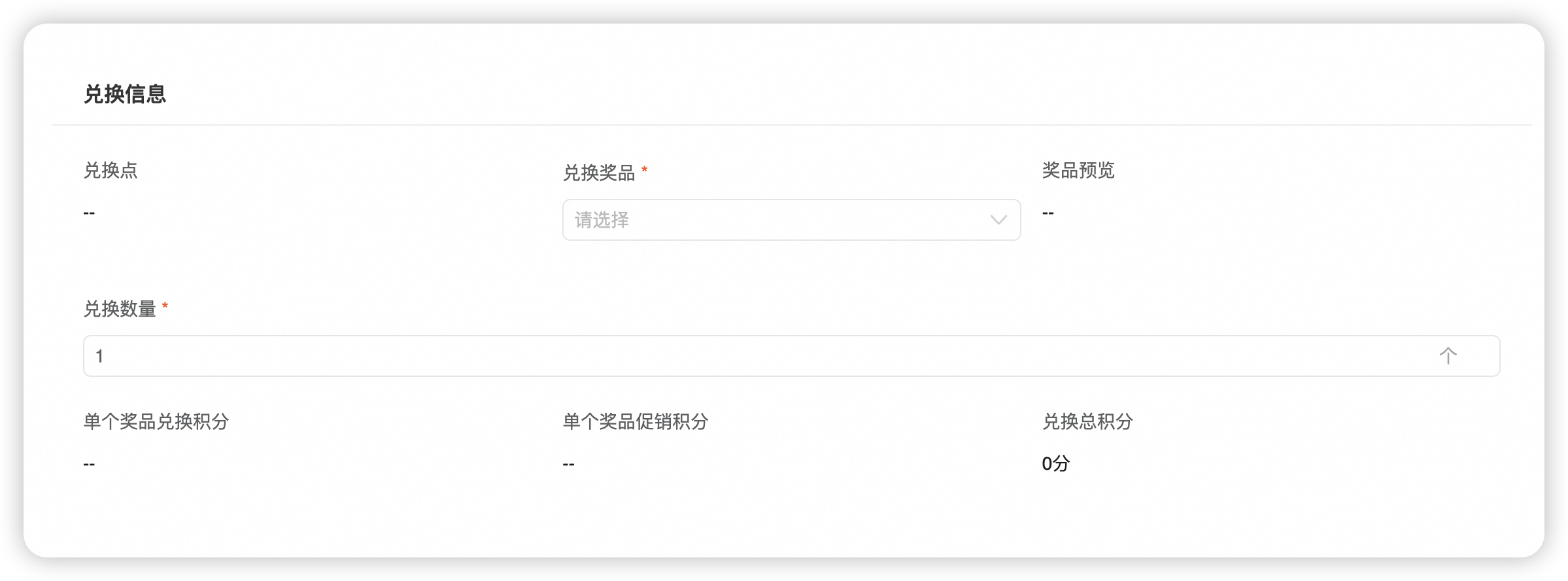
2.还有一个积分兑换表,由对应的人员提交兑换奖品,自动显示兑换奖项所需积分,还有对应的兑换点,兑换数量等,但是这里有一个问题点,> 引用剩余积分,剩余库存引用不过来。

目前尝试:
我通过中间表串联了所有表单字段,通过自动化方式自动汇总到中间表,同时做了积分透视表,和库存透视表的报表,> 但是如何把对应字段引用到兑换表去做剩余积分,剩余库存的校验 ,目前暂时未解决。
积分录入-积分兑换=剩余积分,
库存录入-库存兑换-库存换货=剩余库存
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
提交一个表单并进行流程中的校验,通常需要以下步骤:
创建表单:首先,你需要创建一个HTML表单,包括输入字段、选择框、复选框等。每个输入元素都应该有一个唯一的名称和ID。
添加校验逻辑:在用户提交表单之前,你需要使用JavaScript或jQuery来添加校验逻辑。这可能包括检查输入是否为空、输入是否符合特定格式(例如电子邮件地址)、输入值是否在某个范围内等。
显示错误信息:如果校验失败,你应该在相应的输入字段旁边显示错误信息。你可以使用JavaScript或jQuery来动态添加这些错误信息。
提交表单:如果所有校验都通过,你可以使用JavaScript或jQuery来提交表单。这通常涉及到调用form.submit()方法。
处理服务器响应:一旦表单被提交,你的服务器端代码将处理表单数据并返回一个响应。你需要使用JavaScript或jQuery来处理这个响应,例如显示一个成功消息或更新页面的某些部分。
以下是一个简单的示例,展示了如何使用jQuery进行表单校验和提交:
html
复制代码运行
<!DOCTYPE html>
提交