
表单的某一行与已提交的数据进行比对,在宜搭官方没有找到获取已提交表单的案例,谢谢
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
您好您是需要主表字段和历史提交的数据做匹配还是子表单里面的某一行和历史子表单里面填写的信息做匹配呀?如果是主表的话可以参考一下这个案例:https://docs.aliwork.com/docs/yida_subject/xnc05ivrxsq23833
如果是子表单参考一下下列方式:
接口地址:
`/${window.pageConfig.appType || window.g_config.appKey}/query/formProcInstData/getInstanceDatasLight.json`



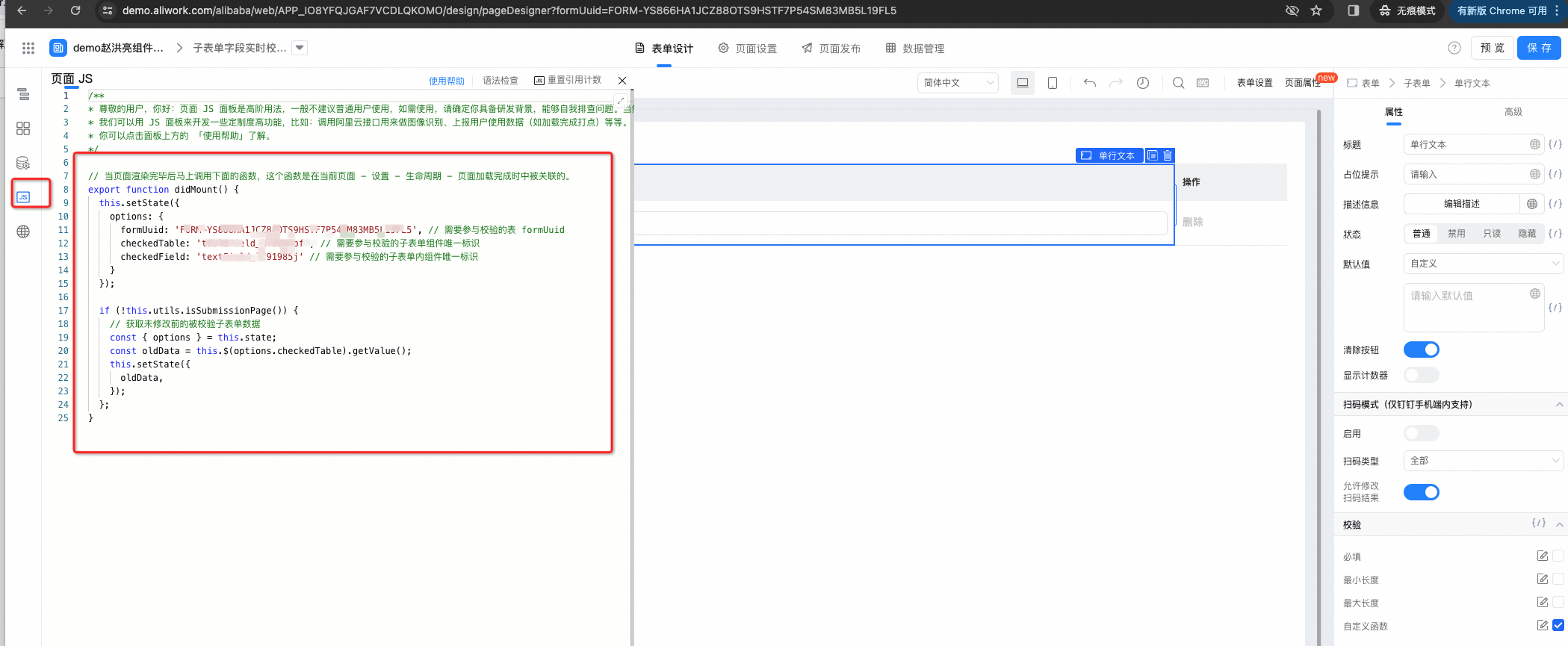
export function didMount() {
this.setState({
options: {
formUuid: 'formUuid', // 需要参与校验的表 formUuid
checkedTable: '组件唯一标识', // 需要参与校验的子表单组件唯一标识
checkedField: '组件id' // 需要参与校验的子表单内组件唯一标识
}
});
if (!this.utils.isSubmissionPage()) {
// 获取未修改前的被校验子表单数据
const { options } = this.state;
const oldData = this.$(options.checkedTable).getValue();
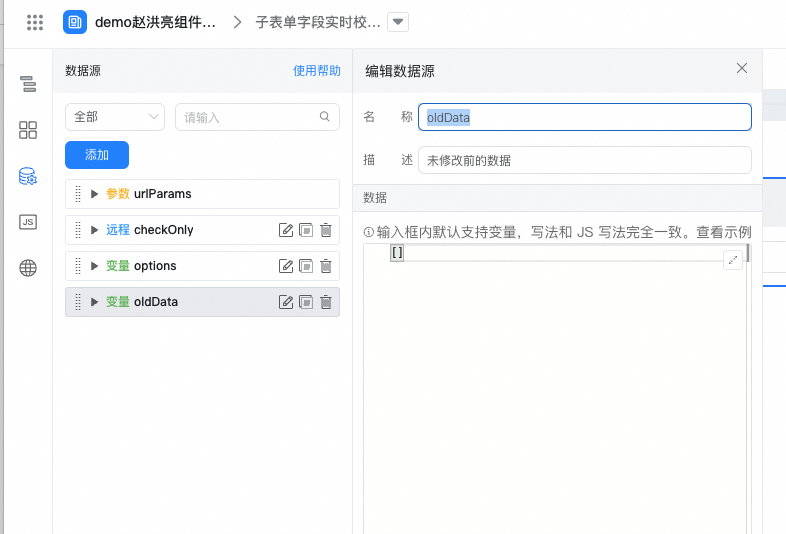
this.setState({
oldData,
});
};
}

async function validateRule(value) {
if (!value) { return true };
const { options, oldData } = this.state;
if (!this.utils.isSubmissionPage() && oldData.length && oldData[this.index] && (value == oldData[this.index][options.checkedField])) {
return true;
} else {
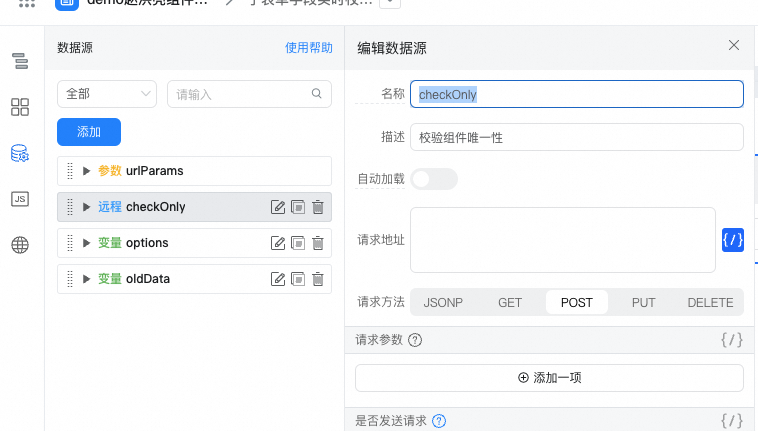
return await this.dataSourceMap.checkOnly.load({
formUuid: options.formUuid,
searchField: JSON.stringify([{ "key": options.checkedField, "value": value, "type": "TEXT", "operator": "eq", "componentName": "TextField", "parentId": options.checkedTable }]),
pageSize: 10,
currentPage: 1,
page: 1,
limit: 10
}).then(res => {
if (!res.totalCount) { return true };
return false;
}).catch(error => {
this.utils.toast({
title: error.message,
type: 'error',
});
return true;
});
}
}
阿里云拥有国内全面的云原生产品技术以及大规模的云原生应用实践,通过全面容器化、核心技术互联网化、应用 Serverless 化三大范式,助力制造业企业高效上云,实现系统稳定、应用敏捷智能。拥抱云原生,让创新无处不在。