
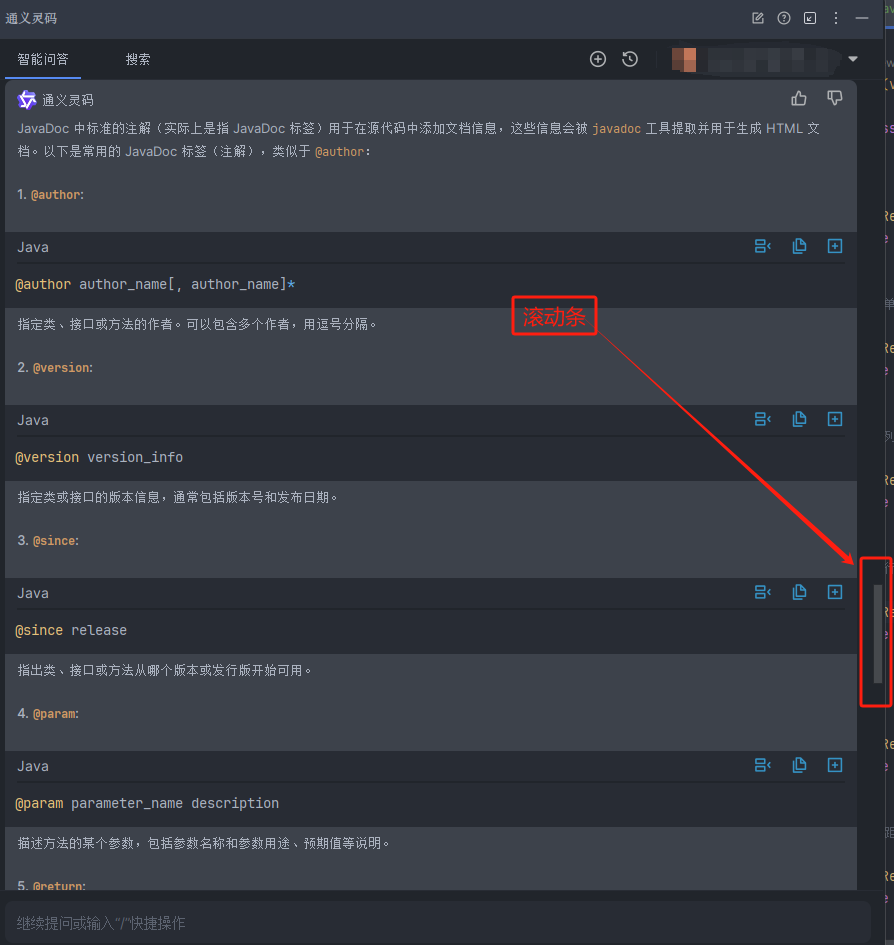
详细描述:在idea中使用通义千问插件时,由于回答的内容过长已经出现了滚动条,在回答过程中我想从头看回答的内容,但是一旦有新内容输出滚动条就会自动拉到底部,定位的新输出的内容。
操作环境:win11 x64系统,无错误信息
期待的结果:如果出现回答的内容过长已经出现了滚动条,无论是否回答完毕,也就是无论是否有新内容输出,一旦用户已经手动调整滚动条位置定位到某一个内容区域,都不应自动重置滚动条问题,这样用户可以一边看上边的内容,通义千问同时在下方继续输出未尽内容,无论新输出的内容是否在用户当前视野中。
截图:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在使用通义千问插件时,如果回答内容过长导致滚动条出现,并且用户希望手动调整滚动条位置以查看特定区域的内容而不被新输出内容干扰,可以通过以下方式解决此问题:
根据您的描述,当前的行为是:当通义千问插件持续输出内容时,滚动条会自动定位到最新输出的内容,这会影响用户查看之前的内容。这种行为通常是由前端实现中的自动滚动逻辑引起的。
为了满足您的需求(即用户手动调整滚动条后,插件不应自动重置滚动条位置),需要对插件的前端逻辑进行调整。以下是具体的解决方法:
改进方案:
isUserScrolling),用于检测用户是否手动调整了滚动条。let isUserScrolling = false;
// 监听用户滚动事件
document.querySelector('.output-container').addEventListener('scroll', () => {
const container = document.querySelector('.output-container');
const isAtBottom = container.scrollHeight - container.scrollTop === container.clientHeight;
if (!isAtBottom) {
isUserScrolling = true; // 用户手动滚动,标记为true
}
});
// 新内容输出时的滚动逻辑
function appendNewContent(newContent) {
const container = document.querySelector('.output-container');
container.innerHTML += newContent;
if (!isUserScrolling) {
// 如果用户未手动滚动,则自动滚动到底部
container.scrollTop = container.scrollHeight;
}
}
如果您有权限修改插件代码,可以按照以下步骤实施上述改进:
container.scrollTop = container.scrollHeight;
这段代码会导致滚动条自动定位到最新内容。
isUserScrolling变量和滚动事件监听器。通过修改前端滚动逻辑并提供用户控制选项,可以有效解决滚动条自动重置的问题,从而提升用户体验。如果您需要进一步的技术支持,请提供更多关于插件的具体信息,以便我们为您提供更详细的指导。
希望以上解答能够帮助您解决问题!如有其他疑问,请随时提问。