

宜搭官方的这种页面是怎么实现的。
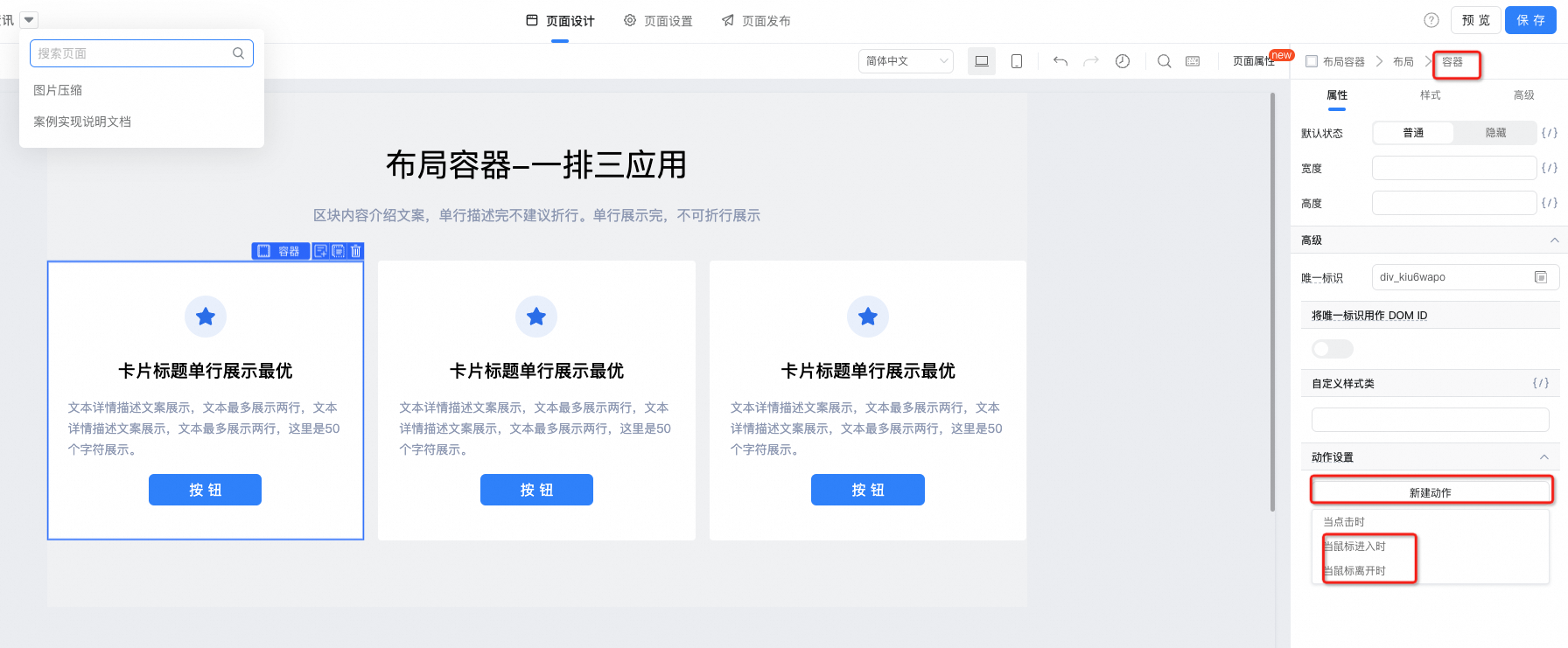
1.按钮怎么做鼠标移动的显隐
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1、容器有鼠标进入和离开的动作,可以在动作中对按钮进行显示隐藏的设置,也可以通过样式绑定变量的方式设置组件状态
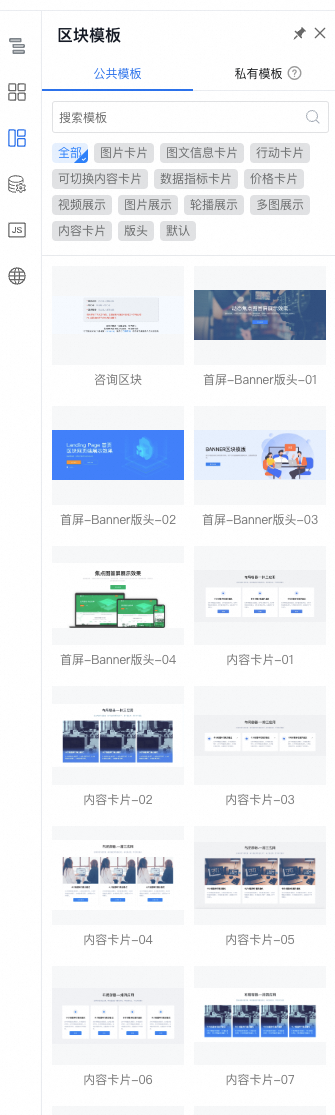
2样式美观需要通过css样式来进行控制,可以参考下自定义页面左侧区块模板中的内容
宜搭官方的页面是通过低代码开发平台实现的,它允许用户通过拖拽和配置的方式快速搭建业务应用。
具体来说,宜搭平台实现页面的主要特点包括:
通过这些特性,宜搭平台能够帮助用户快速搭建出符合业务需求的页面和应用,而无需深入了解后端技术细节,大大简化了开发过程。此外,宜搭还提供了丰富的组件和API,以及前端开放的双端适配开发环境,使得开发者可以轻松上手并进行个性化定制。
宜搭官方的页面是通过低代码开发平台实现的,它允许用户通过拖拽和配置的方式快速搭建业务应用。
以下是宜搭平台实现页面的主要特点和步骤:
综上所述,宜搭官方的页面实现依赖于其低代码开发平台的强大功能,用户可以通过简单的操作,如拖拽和配置,来创建具有复杂功能的页面和应用。这种开发方式大大提高了开发效率,降低了技术门槛,使得非技术人员也能够参与到应用的搭建中来。