

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以参考以下步骤实现:
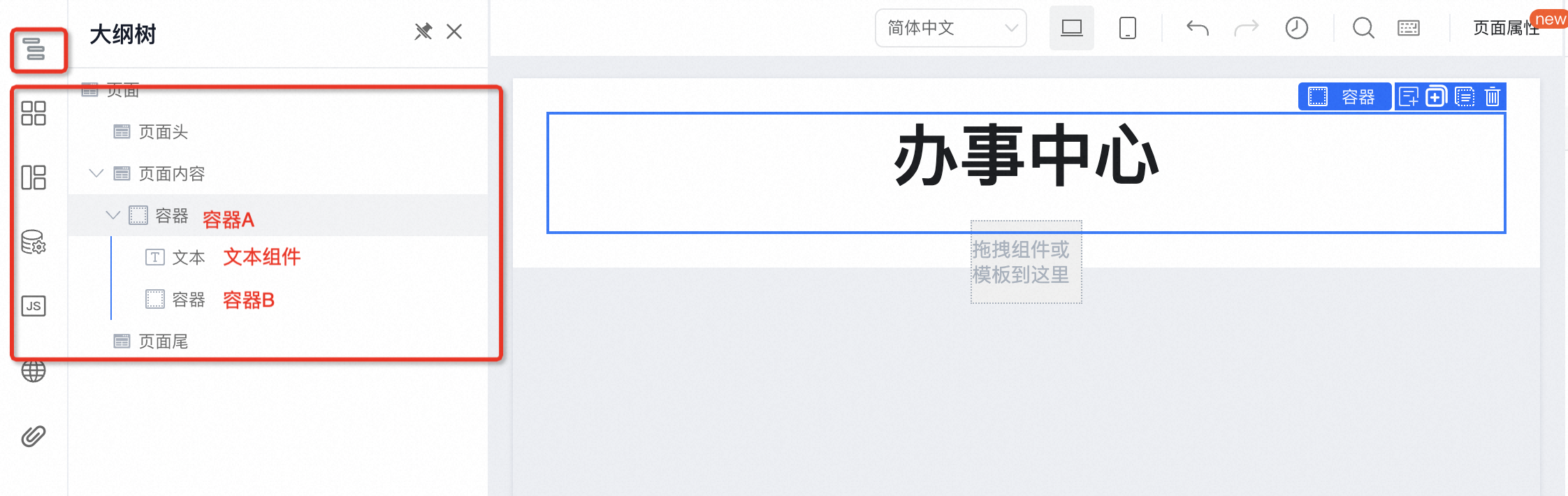
1.首先在页面上拖入一个"容器A",再在"容器A"中分别拖入一个"容器B"和"文本"组件
2.容器A、文本组件、容器B依次设置如下样式
/* 开启弹性盒子 */
display: flex;
/* 主轴方向为垂直方向 */
flex-direction: column;
/* 元素居中对齐 */
align-items: center;
/* 元素间距 */
gap: 16px;
/* 字体大小 */
font-size: 48px;
/* 字体加粗 */
font-weight: bold;
/* 宽 */
width: 80px;
/* 高 */
height: 10px;
/* 背景颜色 */
background-color: #0089ff;

要实现这种样式的文字,可以使用CSS样式。以下是一个简单的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
title>自定义文字样式</title>
<style>
.custom-text {
-family: 'Arial', sans-serif;
font-size: 24px;
font-weight: bold;
color: #333;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div class="custom-text">这是自定义样式的文字</div>
</body>
</html>
在这个示例中,我们创建了一个名为.custom-text的CSS类,设置了字体、字号、加粗、颜色和阴影等样式。然后在HTML中,我们将这个类应用到一个<div>元素上,实现了自定义样式的文字。
在宜搭自定义页面中,可以通过以下步骤实现这种样式的文字:
1.打开宜搭自定义页面,选择需要添加文字的组件。