
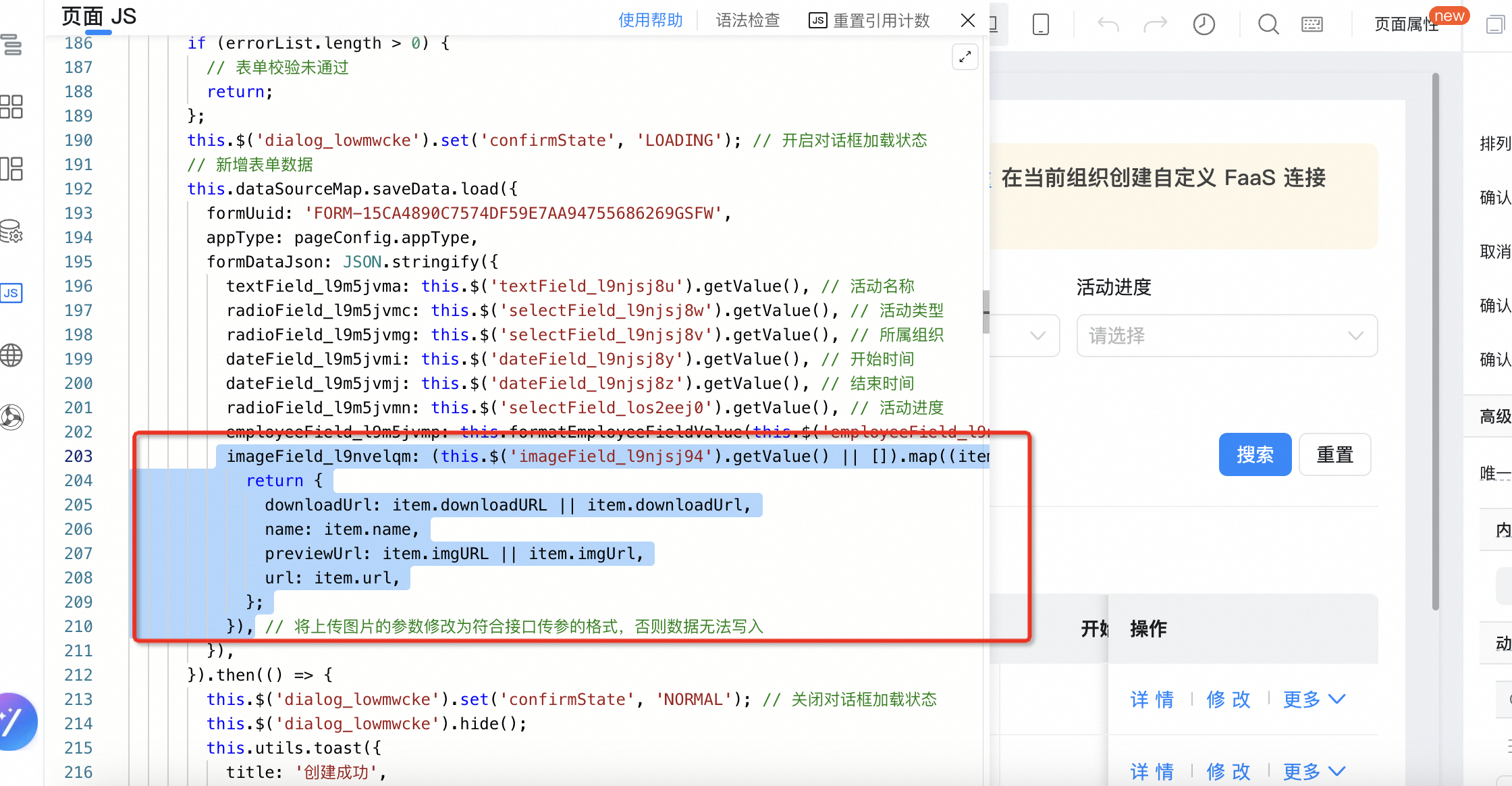
imageField: this.$('attachmentField').getValue()
保存图片控件这一段代码该怎么写呢?其它的数据都能保存过去,但是图片保存不了。感觉问题应该是出在图片数据的格式上面,具体怎么操作自己不太懂,看了不少教程也没有相应案例。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
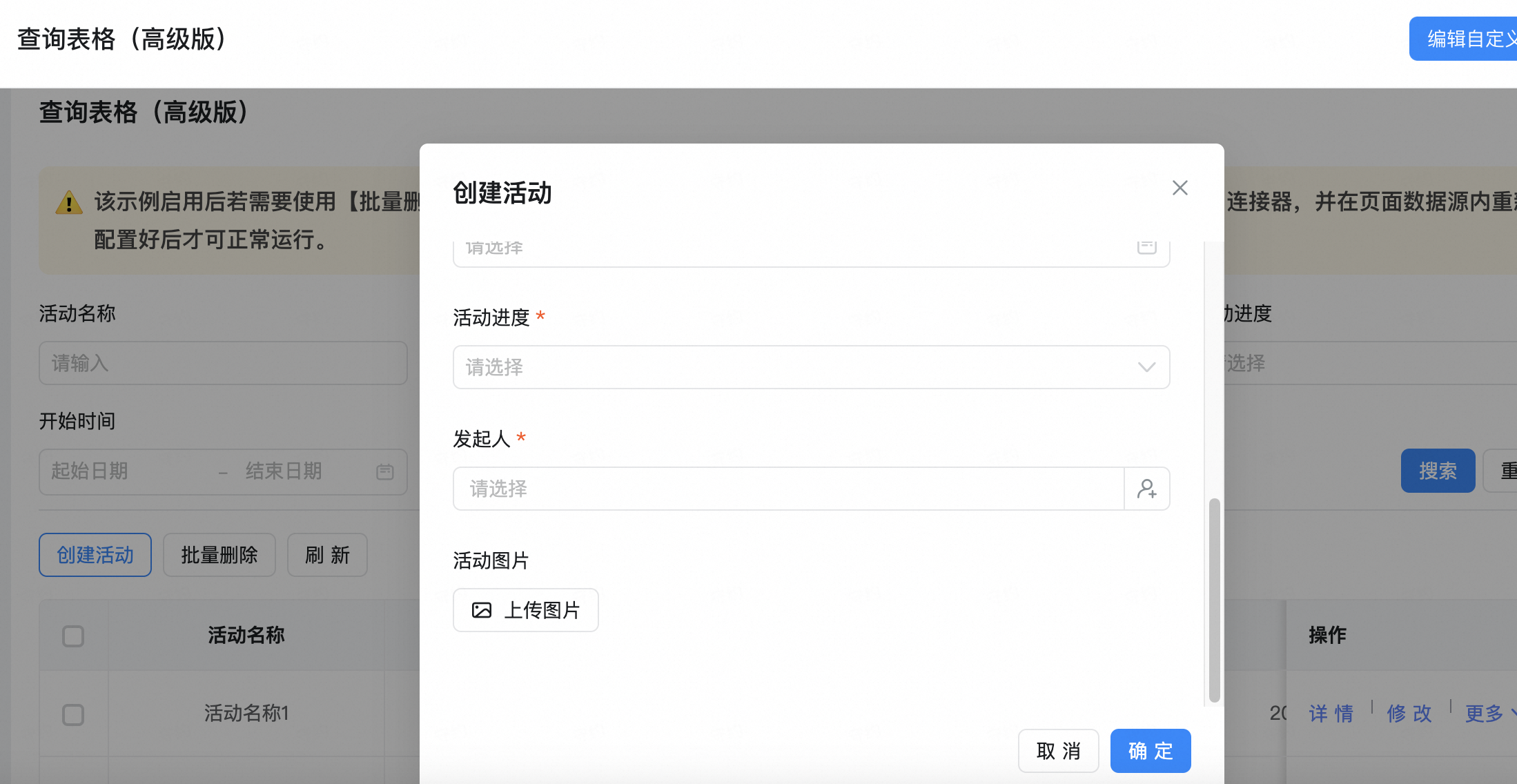
参考下这个宜搭官方示例:https://xmtrf1.aliwork.com/o/coc?tplUuid=TPL_QQL3XOV4R4XKHNL5RCU7&from=share
点击创建活动的事件
在宜搭自定义页面中,上传的图片可以通过以下代码保存到表单页面中:
imageField: this.$('attachmentField').getValue()
如果图片无法保存,可能是因为图片数据的格式不正确。你可以尝试将图片数据转换为Base64编码格式,然后将其保存到表单页面中。具体操作如下:
const file = this.$('attachmentField').getValue();
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function () {
// 在这里处理转换后的Base64编码格式的图片数据
};
imageField: reader.result
希望这些信息对你有所帮助!
宜搭自定义页面上传的图片保存到表单页面中,可以通过以下步骤实现:
imageField。this.$('attachmentField').getValue()获取上传的图片数据。这里的attachmentField是上传图片的控件名称。// 获取上传的图片数据
var imageData = this.$('attachmentField').getValue();
// 将图片数据赋值给表单页面中的图控件
this.form.setFieldsValue({
imageField: imageData
});
问题描述中提到的代码片段似乎来自某个具体的编程环境或框架,但缺乏上下文信息,如使用的编程语言、前端框架、后端API交互方式等。为了更有效地帮助您解决问题,需要提供更多的详细信息。以下是一般情况下处理图片上传的常见步骤:
前端处理:
<input type="file"> 元素创建图片上传控件。后端处理:
在钉钉宜搭中,保存上传的图片到表单页面通常涉及以下几个步骤:
图片上传控件配置:
在表单页面中添加一个图片上传控件,确保它配置正确,能够接收用户上传的图片,并且将图片上传至云存储服务。
获取图片数据:
在自定义JS页面中,this.$('attachmentField').getValue() 这样的表达式通常用于获取上传控件的值。这个值可能是图片的URL或者是上传后的唯一标识,而不是图片原始的二进制数据。
保存图片信息:
若要将图片关联到表单记录中,通常不需要直接保存图片的二进制内容,而是保存图片上传后的云存储链接或其他标识符。在提交表单时,确保将这个值填入到表单对应字段中。
提交表单数据:
在自定义脚本中,当需要保存表单时,除了处理其他文本或数字类型的字段外,对于图片字段,应调用相应的API方法或使用内置的工作流机制,将 attachmentField 获取到的图片URL或其他标识符与表单一起提交。
示例(伪代码):
// 获取图片上传控件的值(假设这是一个包含了图片URL的对象)
let imageInfo = this.$('attachmentField').getValue();
// 提交表单时,将图片信息绑定到表单数据对象
let formData = {
// ... 其他字段
imageField: imageInfo.url, // 或者是 imageInfo.id 等表示图片资源的属性
};
// 调用提交表单的方法
this.props.onSubmit(formData);
请确保你查阅了宜搭的官方文档或开发者指南,了解如何正确地使用图片上传组件,并将其与表单提交功能相结合。如果有API接口供你调用,则需按照API文档的指引来操作。
要保存图片控件的数据,首先需要确保图片数据以正确的格式传递。以下是一个简单的示例,展示了如何使用JavaScript和HTML实现这个功能:
<input>元素,用于选择图片文件:<input type="file" id="attachmentField" accept="image/*">
<input>元素的change事件,获取选中的图片文件,并将其转换为Base64编码的字符串:document.getElementById('attachmentField').addEventListener('change', function (event) {
const file = event.target.files[0];
if (file) {
const reader = new FileReader();
reader.onload = function (e) {
const base64Image = e.target.result;
// 在这里处理base64Image,例如将其发送到服务器或存储在本地
};
reader.readAsDataURL(file);
}
});
这样,当用户选择一张图片时,你就可以获取到该图片的Base64编码字符串,然后将其保存到数据库或其他存储系统中。