
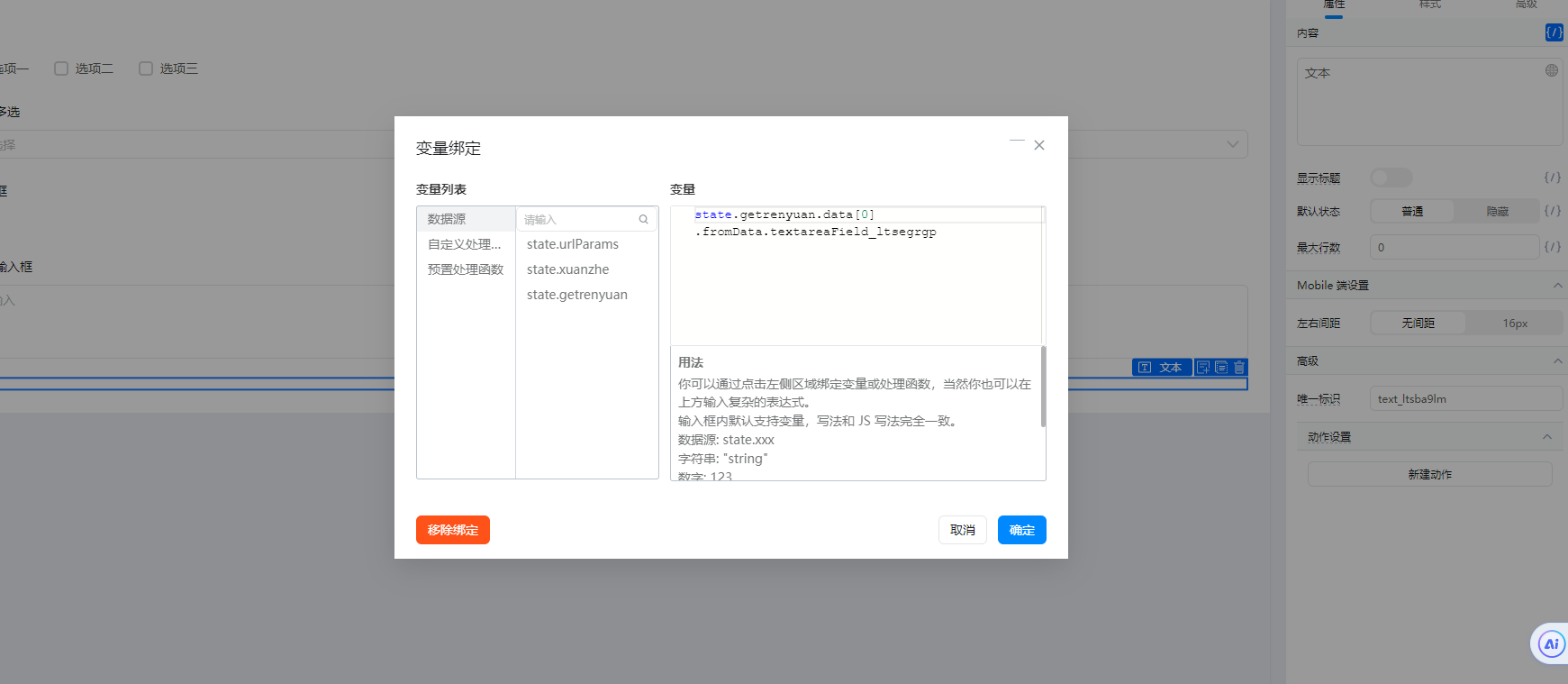
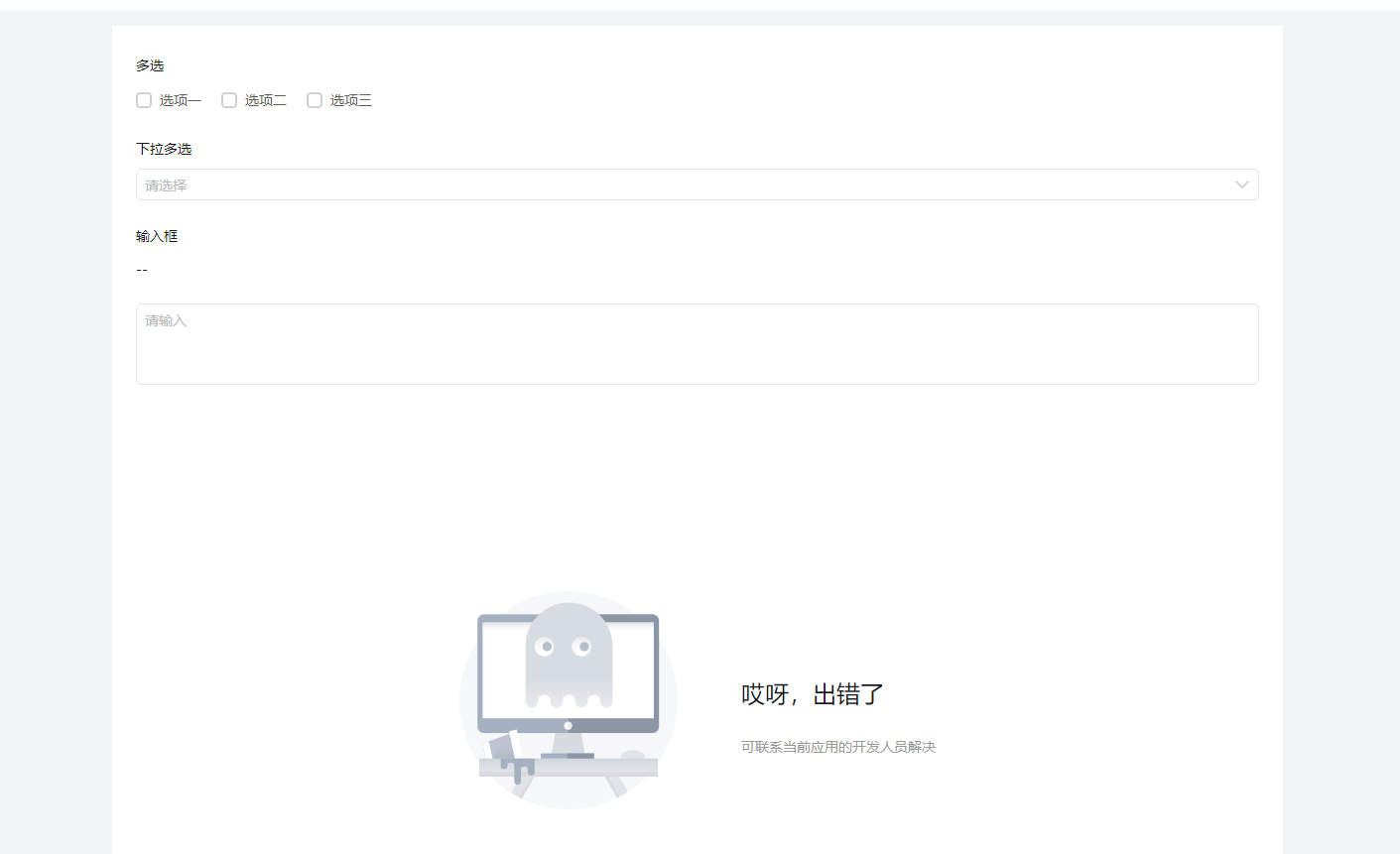
前面步骤都是一样地,检查调取返回content 也实现了,然后就是绑定参数的时候,按照教里面的方式,结果提示报错。
state.getrenyuan.data.[0].fromData.textareaField_ltsegrgp
绑定参数主机也是文本组件

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在编程和数据处理过程中,如果遇到了绑定参数时报错的情况,通常是由于以下几个原因导致的:
路径错误:可能是在尝试访问的state.getrenyuan.data.[0].fromData.textareaField_ltsegrgp路径不存在,或者路径的某个部分拼写错误。
数据未初始化:在你尝试访问这个路径之前,state.getrenyuan.data可能还没有被正确初始化,或者它可能是一个空数组,导致无法访问[0]索引下的元素。
数据类型不匹配:可能state.getrenyuan.data[0].fromData.textareaField_ltsegrgp不是一个文本组件所期望的数据类型。
框架或库的限制:如果你使用的是某个特定的前端框架(如React、Vue等),或者状态管理库(如Redux),可能会有特定的规则或限制需要遵守。
为了解决这个问题,你可以尝试以下几个步骤:
检查路径:确保你访问的路径完全正确,没有拼写错误,并且确实存在于你的状态中。
初始化数据:在尝试访问数据之前,确保你的状态已经被正确初始化。
检查数据类型:确认你绑定的参数类型与文本组件所期望的类型相匹配。
调试:在尝试访问该路径之前,打印出state.getrenyuan.data来查看它的结构和内容,这样可以帮助你理解问题所在。
查阅文档:如果你使用的是某个特定的库或框架,查阅相关的文档来了解如何正确绑定参数。
错误消息:仔细阅读报错信息,它通常会给出关于问题的线索。
最后,由于你提到绑定参数主机也是文本组件,如果你是在某个UI框架中操作,确保你按照该框架的规范来绑定数据。例如,在React中,你可能会使用props来传递数据给子组件;在Vue中,你可能会使用v-bind或者简写:来绑定属性。