
大佬好,我在合成竖屏视频遇到分辨率问题。
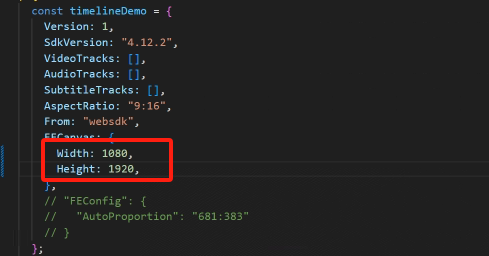
前端用的websdk预览组件,div设置的高是:450px,宽度自适应的.但是js里设置的宽1080,高1920
后端的画布宽1080,高1920
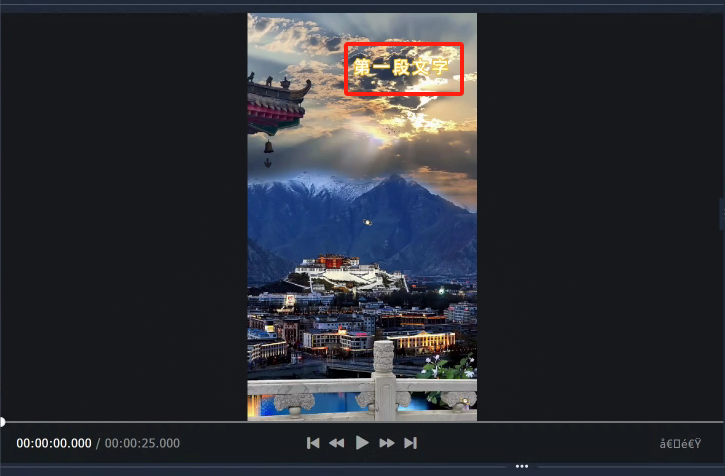
我设置了文字xy坐标和大小,跟后端生成的视频位置大小不一样(y坐标设置500以上就会出播放器外面)。
请问智能媒体服务前端有没有好的方法适配这个分辨率呢?
看起来后端合成是没有问题的。感觉是前端播放器还是按照分辨率高度450px这样去预览的。并没有按照我设置的宽1080,高1920 


版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
您好,这样设置不会生效的。在前端预览组件,您不用设置具体的 x, y 坐标像素值,而是设置一个百分比,比如距离顶部 20%的位置,就是 y: 0.2,目前预览组件只能在 CSS 上设置显示的高度,但是设置不了 canvas 的像素数,这个值是内部固定的。此回答整理自钉群“【客】智能媒体服务官方答疑群(2) ”