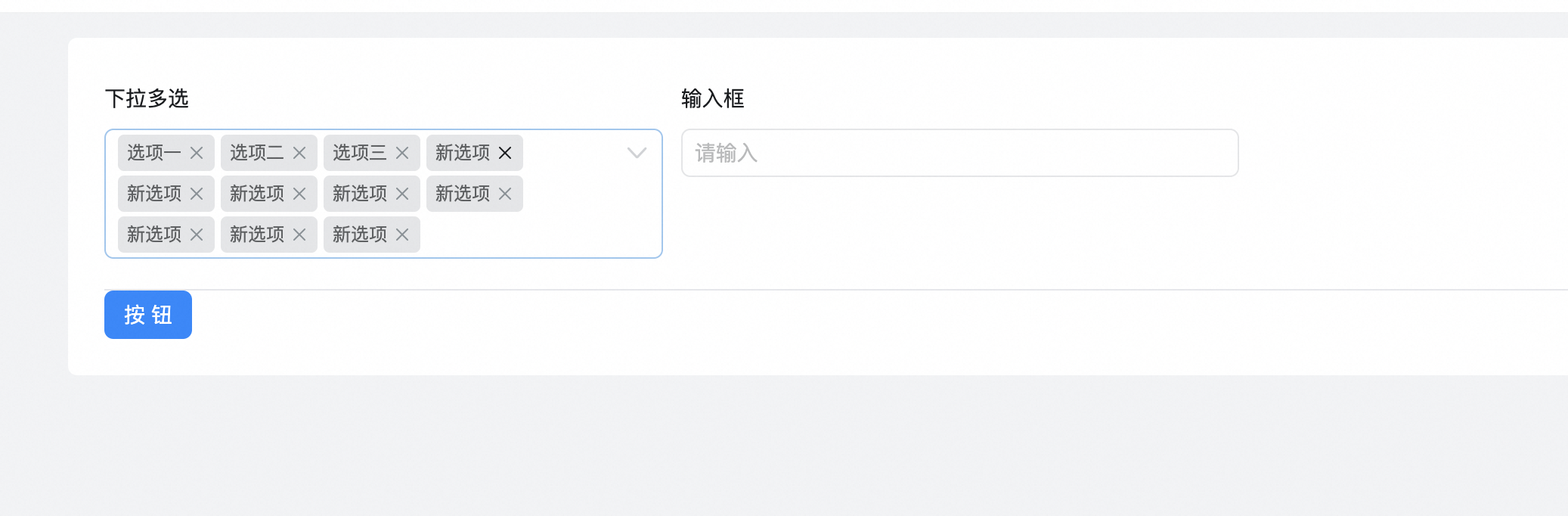
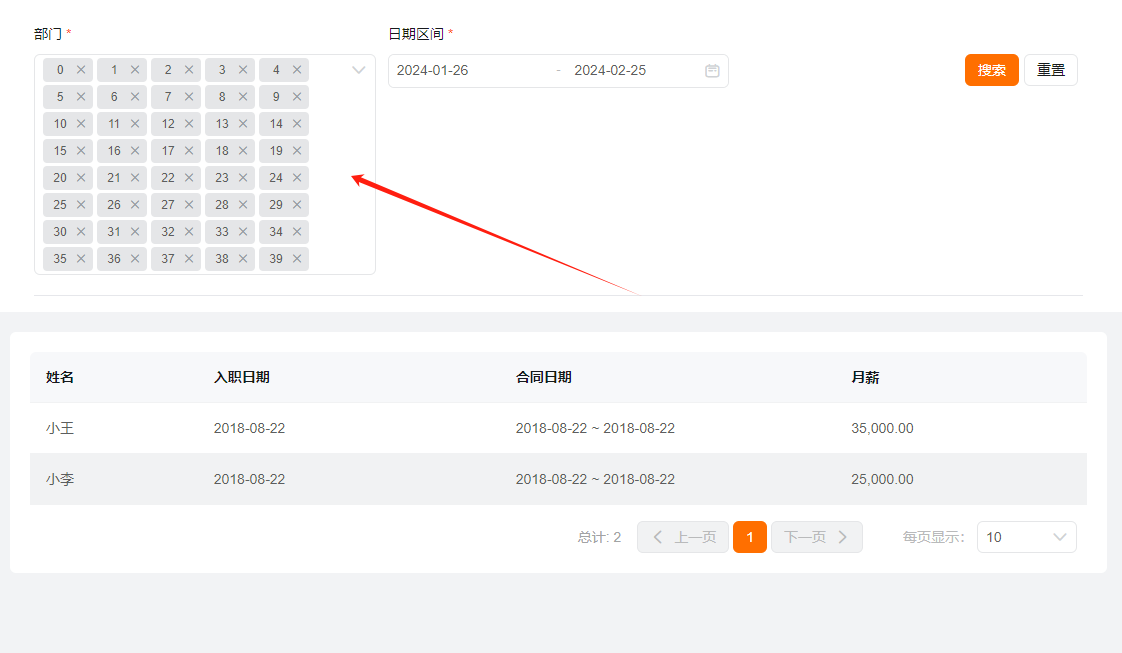
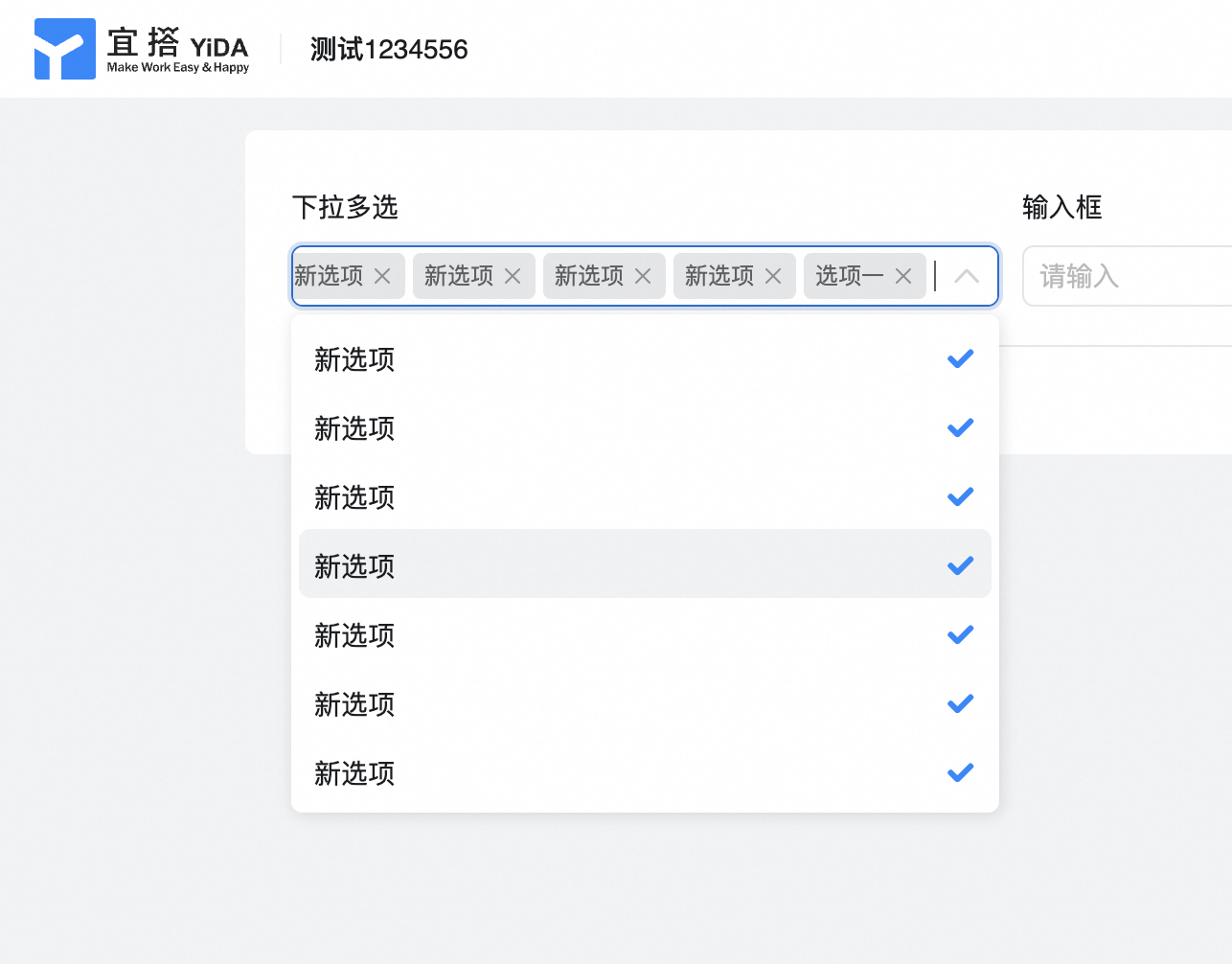
宜搭自定义界面,查询组件里的下拉多选,选择太多就直接换行导致查询组件界面拉伸了,怎么设置不可换行?
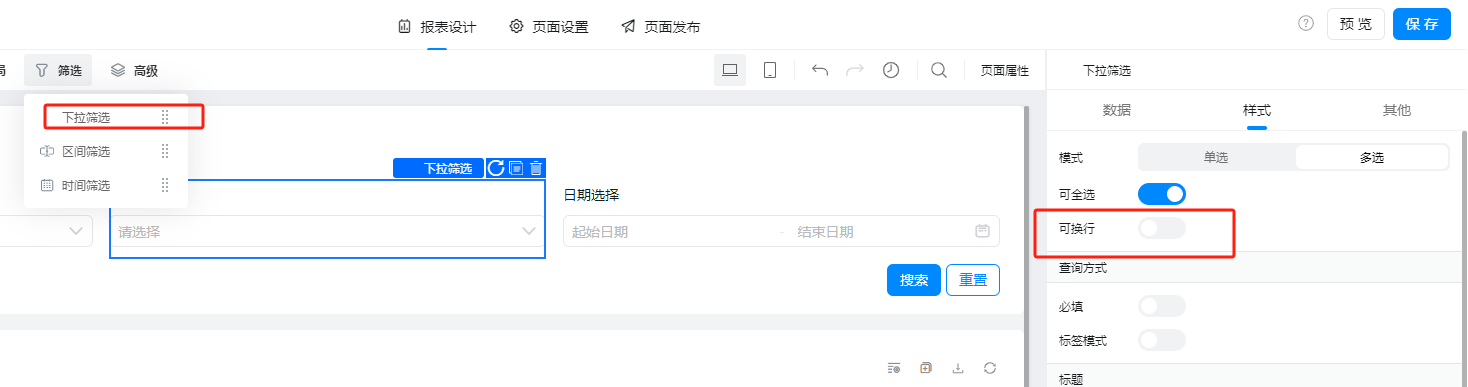
跟报表里的下拉筛选一样,能选择不可换行

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
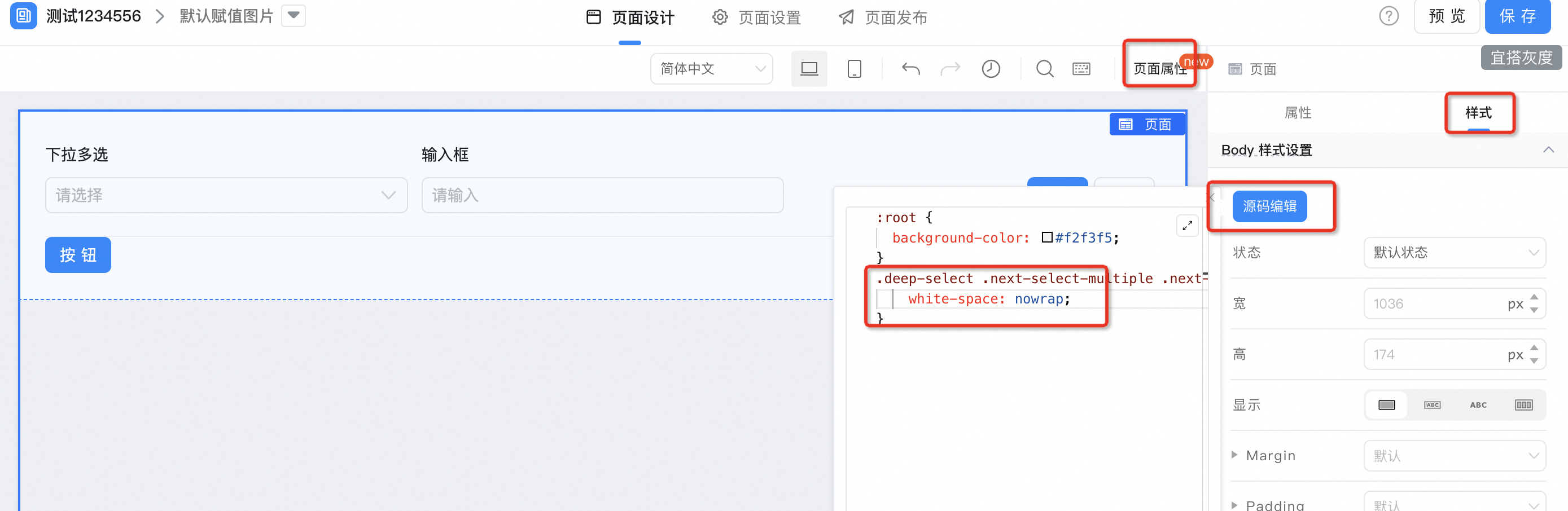
根据提供的截图,自定义页面的下拉多选组件默认换行,如果不需要换行的话,你可以添加以下css
.deep-select .next-select-multiple .next-input.next-medium, .deep-select .next-select-multiple .next-input.next-small {
white-space: nowrap;
}

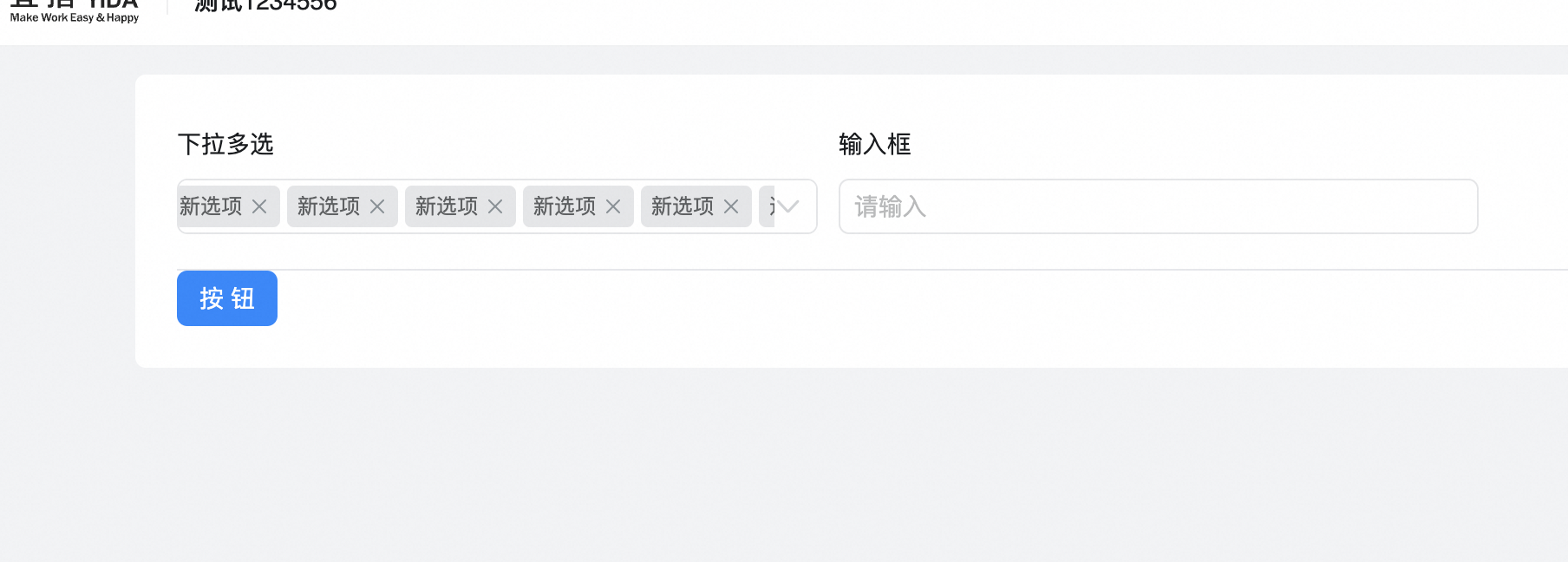
不换行效果:

换行效果: