

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
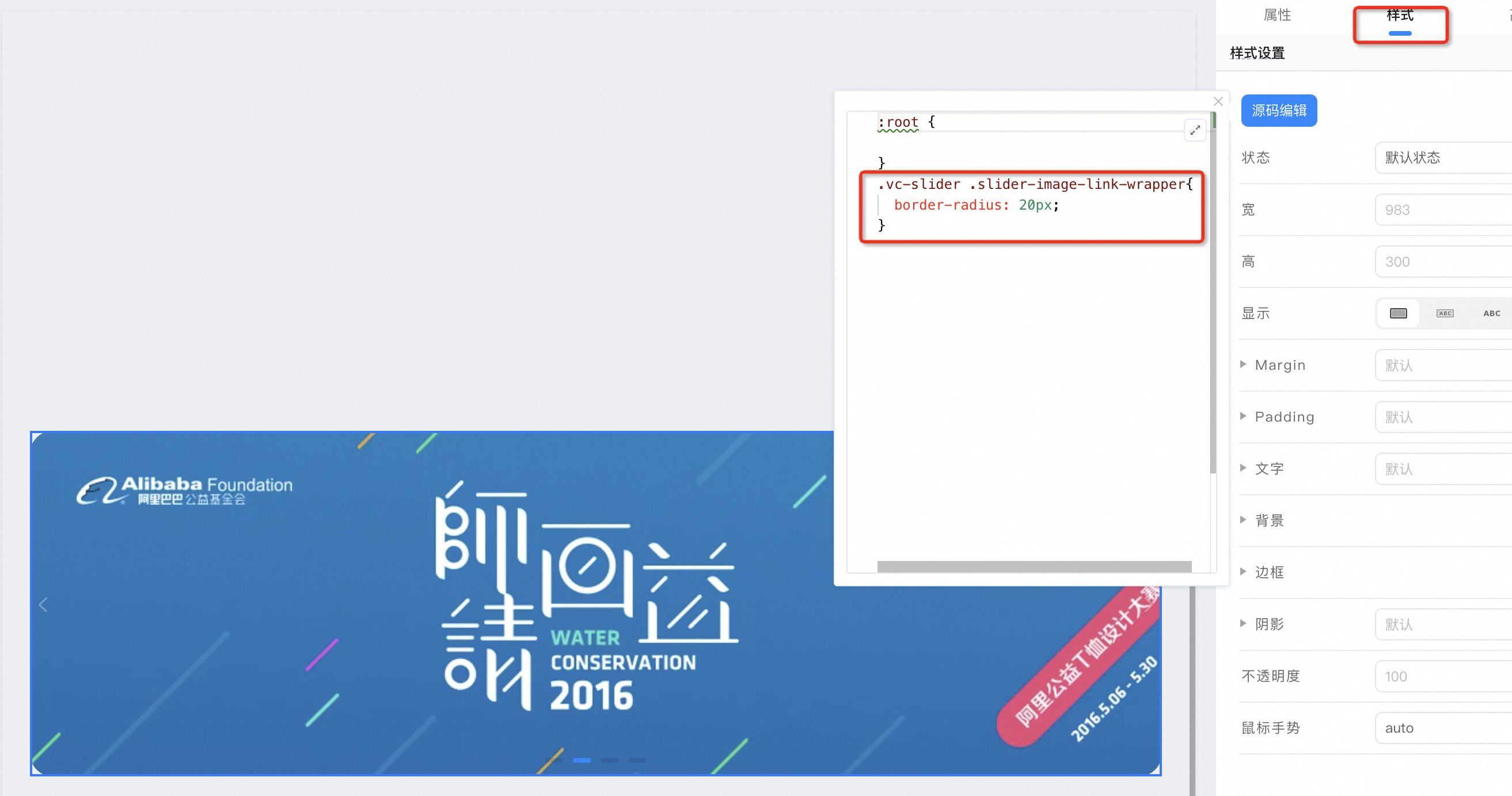
你好,宜搭轮播图组件设置圆角可以参考如下方式:
.vc-slider .slider-image-link-wrapper{
/* 圆角大小可以随意调整 */
border-radius: 20px;
}
为轮播图添加圆角一种常见且方便的方式是直接在CSS样式中对轮播图的容器或直接对图片元素设置border-radius属性。例如,如果你想让轮播图的每个角都呈现出10像素的圆角,你可以使用以下CSS样式:
.carousel-image {
border-radius: 10px;
}
在这里,.carousel-image 是你想要添加圆角的图片或图片容器的类名。