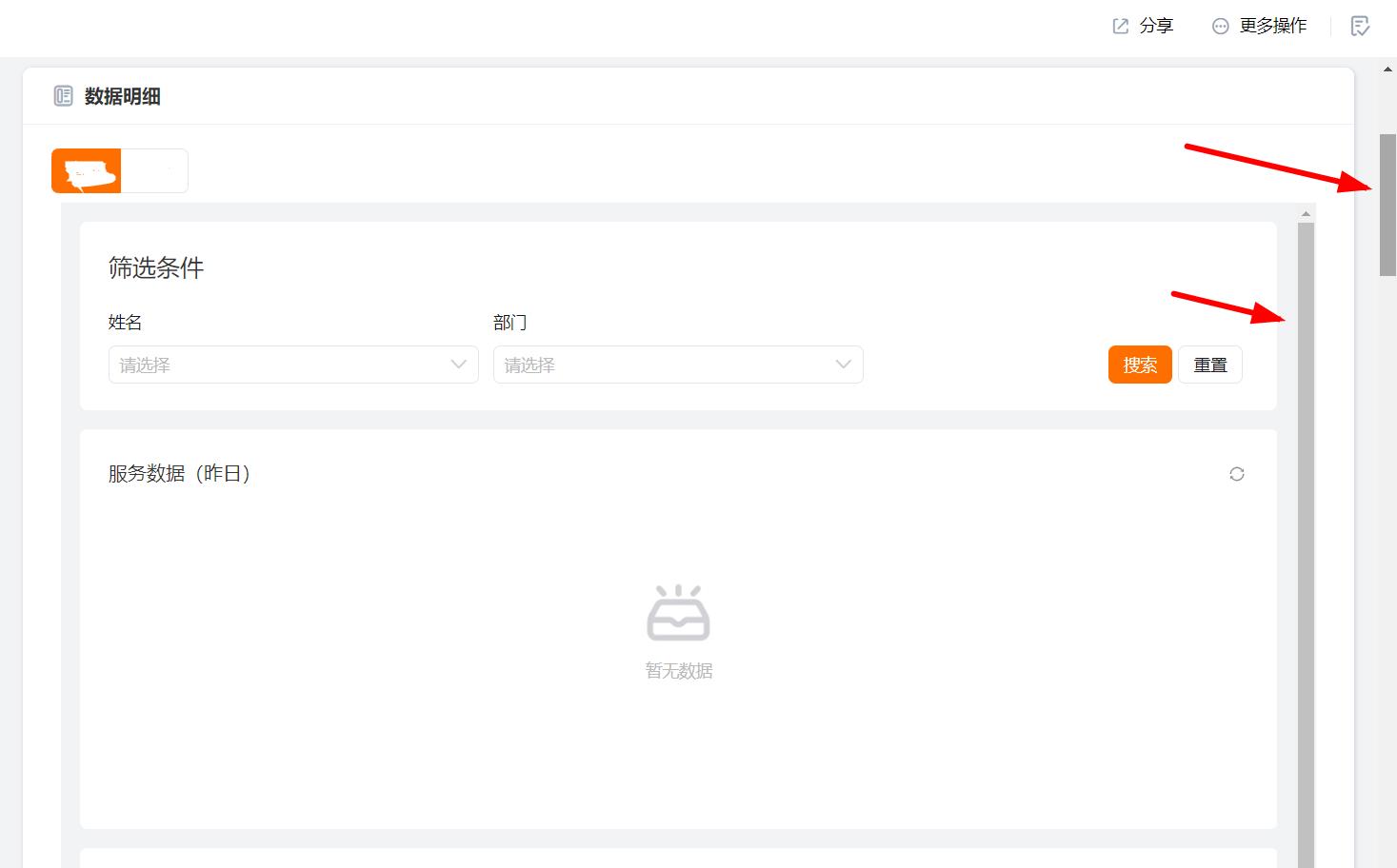
宜搭中嵌套iframe组件后出现双滚动条,如何才能去除iframe组件上的滚动条
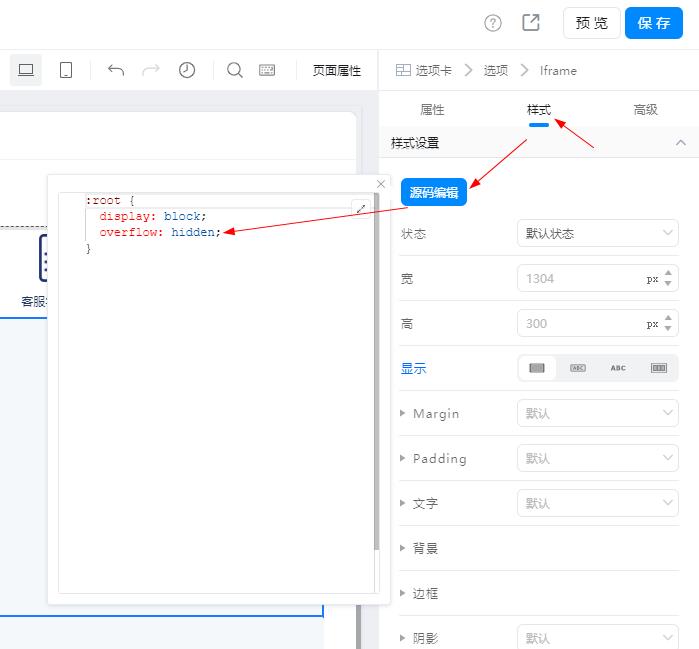
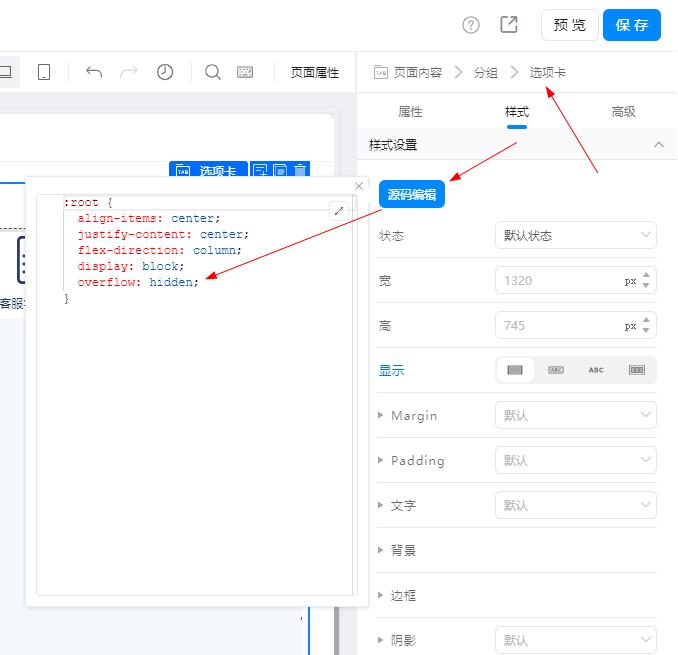
在iframe的样式中、父容器(选项卡)的样式中都已经设置了overflow: hidden;但是滚动条并没有隐藏,还是一样,设置如下图:

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
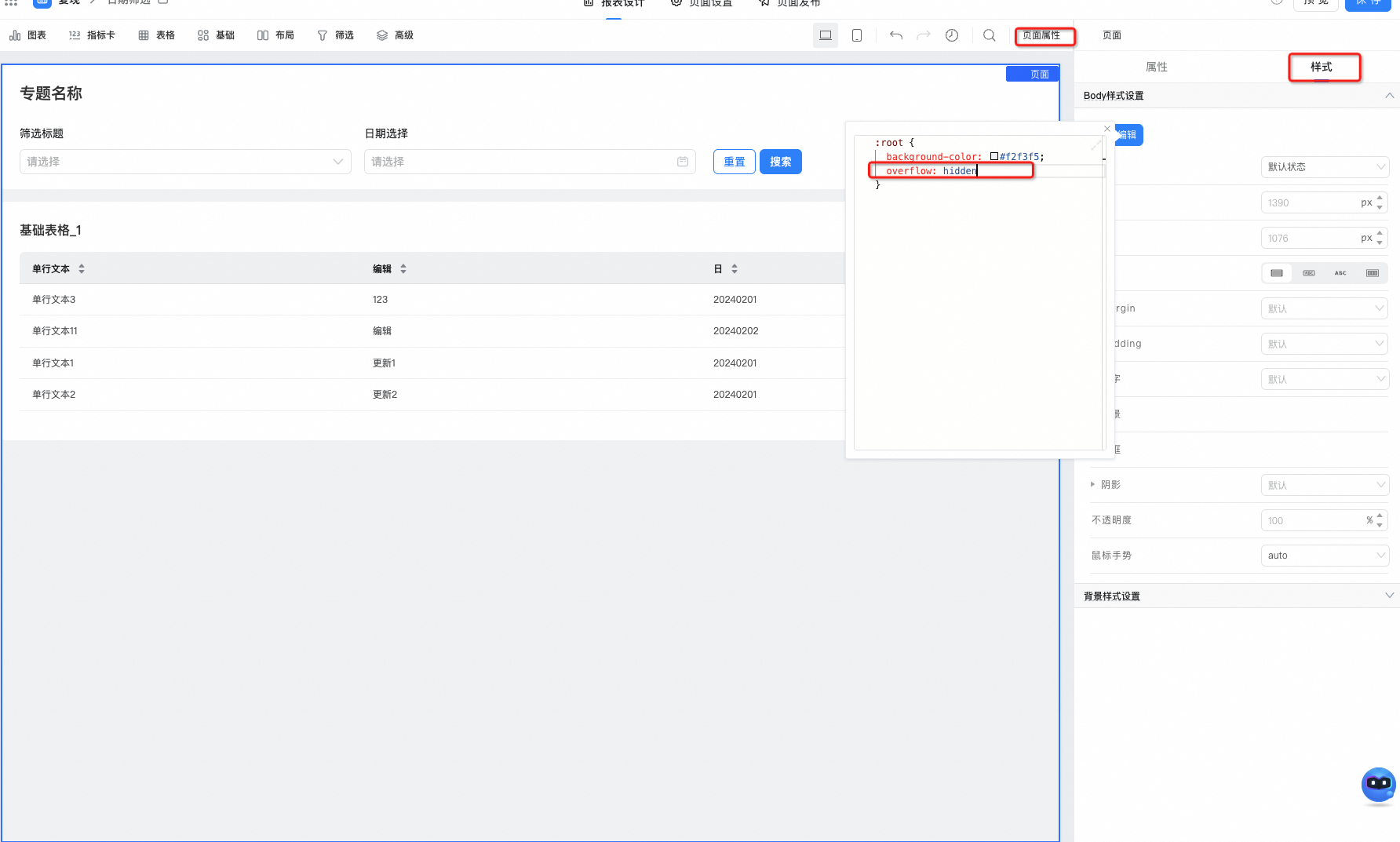
您好,目前从给出的截图看,怀疑可能是报表页面的滚动条导致的出现双滚动条,可以尝试在报表的页面属性的样式中,添加overflow:hidden,看下是否可以满足您的需求呢。
这个问题可能是由于iframe内部的页面内容超出了容器的宽度或高度,导致出现了双滚动条。你可以尝试以下方法来解决这个问题:
调整iframe的宽度和高度,使其与内部内容的尺寸相匹配。你可以使用JavaScript来动态调整iframe的尺寸。
在iframe内部的页面中设置CSS样式,将overflow属性设置为hidden,以避免出现滚动条。例如:
body {
overflow: hidden;
}
document.getElementById('your-iframe-id').contentWindow.addEventListener('scroll', function(event) {
event.preventDefault();
}, false);
宜搭中嵌套iframe组件后出现双滚动条,可以尝试以下方法去除iframe组件上的滚动条: