
在mPaaS中,没有文档情况下,新容器小程序怎么自定义 titlebar啊? 
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
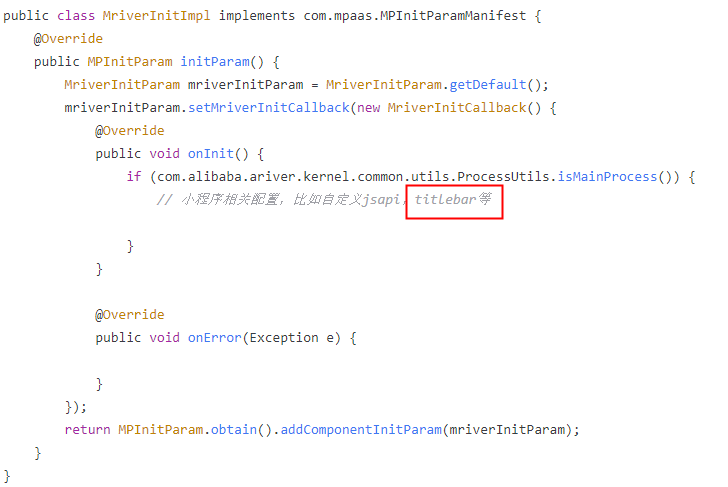
在mPaaS中,要自定义新容器小程序的titlebar,您可以按照以下步骤操作:
总之,通过上述步骤,您应该能够在mPaaS中成功自定义新容器小程序的titlebar。如果在操作过程中遇到任何问题,建议查阅mPaaS的官方文档或联系技术支持获取帮助。
自定义titlebar 会遇到原生layout 和 mpaas小程序的标题栏按钮穿透事件冲突。此回答来自钉钉群“mPaaS接入问题官方答疑【2群】”。