
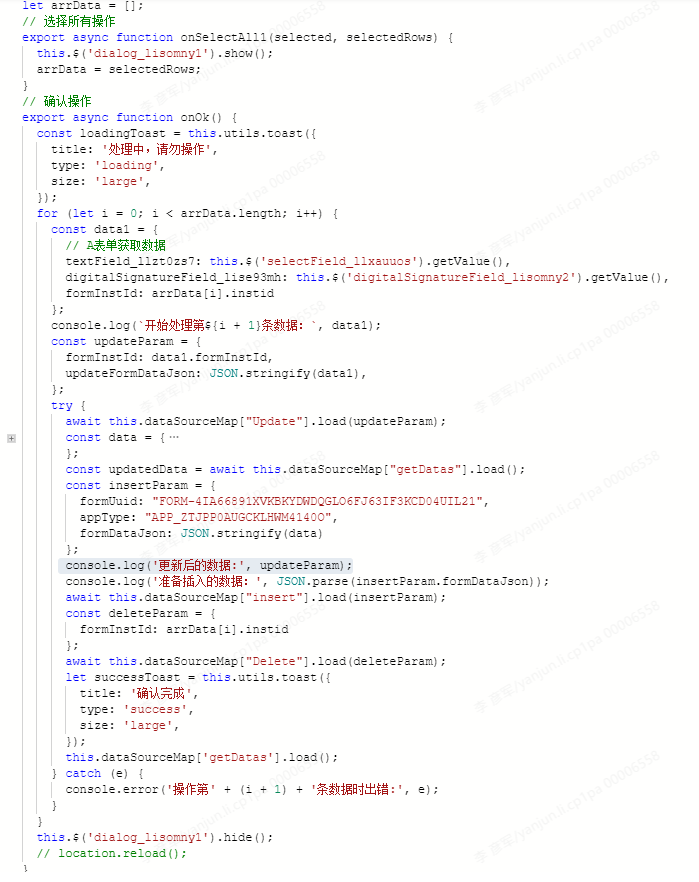
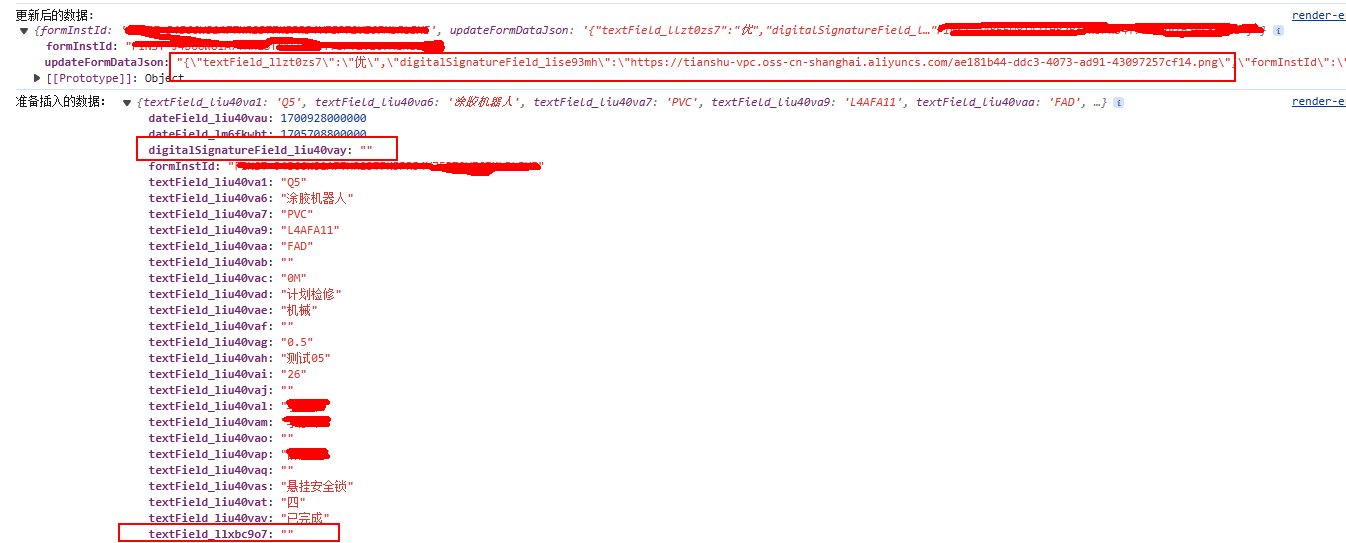
钉钉宜搭自定义页面上想实现中,先更新A表单里面的组件,再插入到B表单中,然后删除A表单中的内容,现在更新后,无法获取到更新后的表单数据,现在 console.log('更新后的数据:', updateParam);我已经拿到了,为什么准备插入的数据里面这两字段没有更新到呢?

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你的问题描述中并没有涉及到具体的代码,所以我只能给出一些通用的建议。
确保数据已经更新:首先,确保你已经成功更新了A表单的数据。你可以在更新后立即使用console.log打印相关的数据,以确保数据确实已经更新。
检查数据流动的路径:确保你的数据从A表单更新后,正确地流经了你的代码,并最终被用于B表单的插入操作。你可以在每个关键步骤后添加console.log,以跟踪数据的流动。
检查是否有异步操作:如果你的代码中存在异步操作(例如网络请求、setTimeout等),那么数据可能在异步操作完成之前就被使用,导致你看到的是旧的数据。你可以使用Promise、async/await等工具来确保数据在异步操作完成后再被使用。
检查是否有缓存:某些框架或库可能会缓存获取的数据,导致你看到的是旧的数据。你可以尝试清除缓存或使用不缓存的方式获取数据。
检查代码是否有错误:仔细检查你的代码,确保没有语法错误、运行时错误或其他问题。
看起来您正在使用钉钉宜搭自定义页面,并且遇到了一个问题,即更新表单后无法获取到最新的数据。为了更好地帮助您解决问题,我需要更多的信息,例如您的代码片段、使用的技术栈等。不过,我可以提供一些建议,帮助您排查问题:
检查数据更新时机:确保您在获取更新后的数据时,数据已经更新完成。如果数据更新是一个异步操作,您需要确保在获取数据之前,数据已经被更新。
检查数据源:确认您正在使用的数据源是否正确,并且包含了您需要的数据。您可以尝试打印出数据源,检查其中的内容是否正确。
检查组件状态:如果您正在使用React等前端框架,确保组件的状态已经更新。有时候,组件的状态可能没有及时更新,导致显示的数据仍然是旧的数据。
检查事件触发时机:确认您的代码逻辑是正确的,并且在正确的时间触发了事件。例如,如果您的代码是在某个按钮点击事件中更新数据,确保该按钮的点击事件确实被触发了。
检查网络请求:如果您使用了网络请求来更新数据,确保请求是成功的,并且返回了正确的数据。
查看控制台日志:打开浏览器的开发者工具,查看控制台是否有任何错误或警告信息。这些信息可能会帮助您定位问题。
使用断点和调试:在代码中设置断点,然后使用调试工具逐步执行代码。这样可以帮助您了解代码的执行流程,并找到问题所在。
如果您能提供更多的代码和信息,我将能够更准确地帮助您解决问题。
这个问题可能是由于在更新A表单组件后,没有正确地触发B表单的插入操作。你可以尝试以下方法来解决这个问题:
确保在更新A表单组件后,调用了正确的函数或方法来触发B表单的插入操作。例如,如果你使用的是setState来更新状态,确保在更新完成后调用了this.forceUpdate()来强制重新渲染页面。
检查你的代码逻辑,确保在更新A表单组件后,正确地获取到了更新后的表单数据。你可以在更新完成后立即打印出更新后的数据,以确保数据已经更新。
如果问题仍然存在,可以尝试使用浏览器的开发者工具(如Chrome的DevTools)来调试你的代码。在控制台中查看是否有任何错误信息,或者检查是否有其他变量或函数影响了数据的更新。
问题涉及到在钉钉宜搭自定义页面上的操作,具体是在更新A表单后,无法将更新后的数据插入到B表单中。
首先,提到console.log('更新后的数据:', updateParam);已经拿到了更新后的数据,这说明在某个地方updateParam已经被正确地更新。
接下来,您提到“准备插入的数据”里面这两字段没有更新到。这可能是由以下几个原因造成的:
updateParam)正确传递到了准备插入B表单的函数或方法中。updateParam进行了不正确的处理或修改。建议您按照上述建议逐步排查问题,并尝试定位问题的根源。如果您能提供更多关于代码或操作的详细信息,我也许能更具体地帮助您解决问题。
根据您的描述和图片,看起来您在钉钉宜搭中遇到了数据更新后未能实时反映到插入操作中的问题。由于没有具体的代码片段和详细逻辑,我只能给出一些通用的排查建议:
确保更新操作已成功并触发了重新渲染:
确保在更新A表单组件数据之后,页面或表单已经完成重新渲染,并且updateParam变量确实包含了最新更新的数据。
检查数据同步逻辑:
检查用于获取“准备插入的数据”这部分的逻辑是否正确引用了更新后的updateParam变量。有可能在获取插入数据时,使用的还是更新前的数据源。
异步处理与状态管理:
如果涉及异步操作(如API调用),请确认所有异步流程都执行完毕后再进行下一步操作。可能需要使用Promise、async/await等来保证操作顺序。
组件生命周期与钩子函数:
在自定义页面开发过程中,利用好组件的生命周期钩子函数,比如在updated钩子里获取更新后的数据再进行插入操作。
局部作用域与闭包问题:
确保在插入数据的方法内部可以访问到更新后的updateParam变量,避免因作用域问题导致无法获取到新数据。
查看日志输出:
在关键位置添加更多的console.log()语句,以跟踪数据变化和方法调用的过程,帮助定位问题所在。
鉴于您提供的信息有限,以上仅为一般性指导。具体解决方案还需要结合您实际的代码实现及钉钉宜搭平台的相关API来进行分析。
阿里云自主研发的通义大模型,凭借万亿级超大规模数据训练和领先的算法框架,实现全模态高效精准的模型服务调用。https://www.aliyun.com/product/tongyi