
问一下 各位大佬 钉钉发送卡片消息 markdown 语法支持调整图片大小的嘛?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
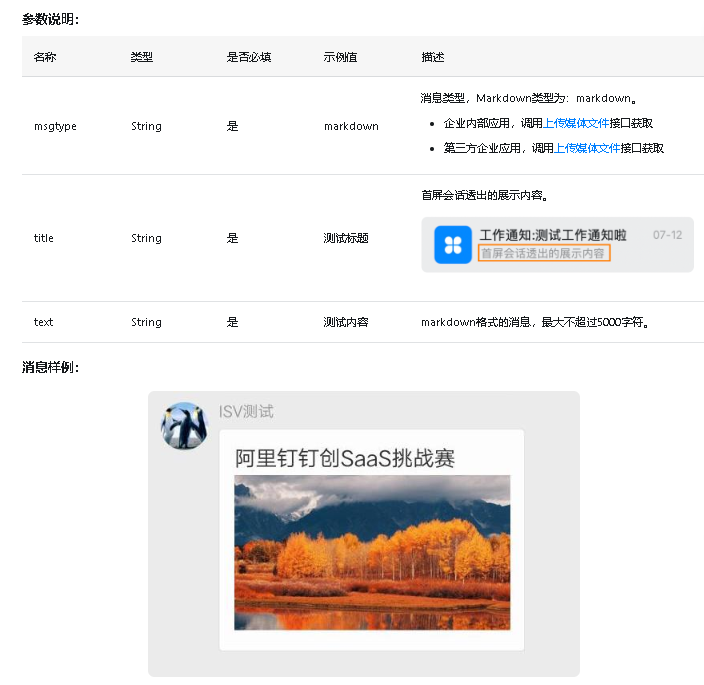
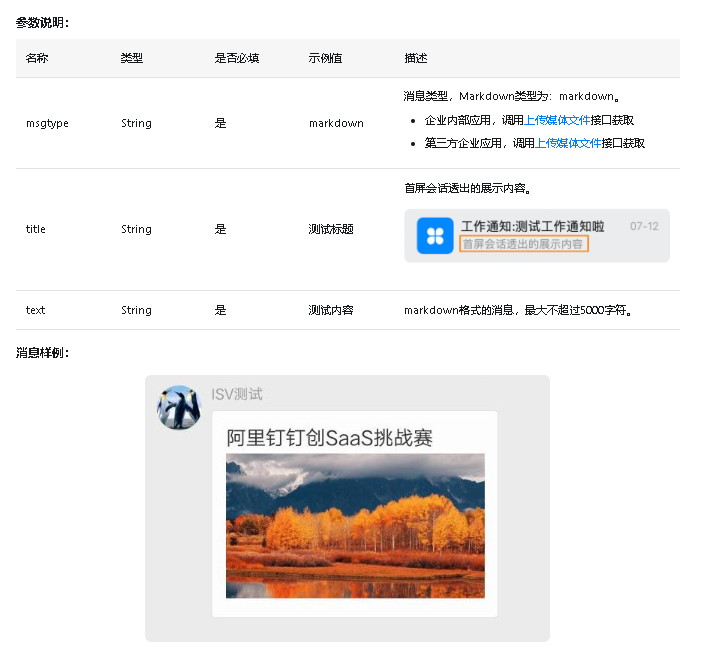
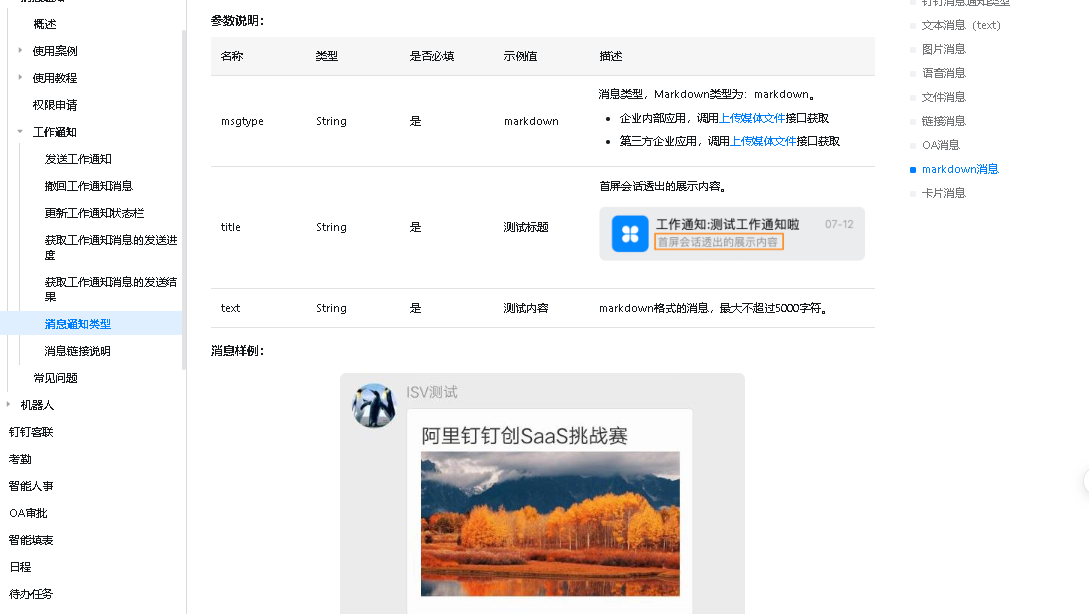
钉钉发送卡片消息 markdown 语法不支持调整图片大小

参考:https://open.dingtalk.com/document/orgapp/message-types-and-data-format
卡片消息 markdown 语法不支持调整图片大小

参考链接:https://open.dingtalk.com/document/orgapp/message-types-and-data-format
钉钉发送卡片消息的markdown语法暂时不支持调整图片大小。目前钉钉只支持在消息中插入图片,并使用固定宽高的方式显示,无法通过markdown语法来调整图片大小。如果需要调整图片大小,需要在插入图片时手动设置图片的宽高。
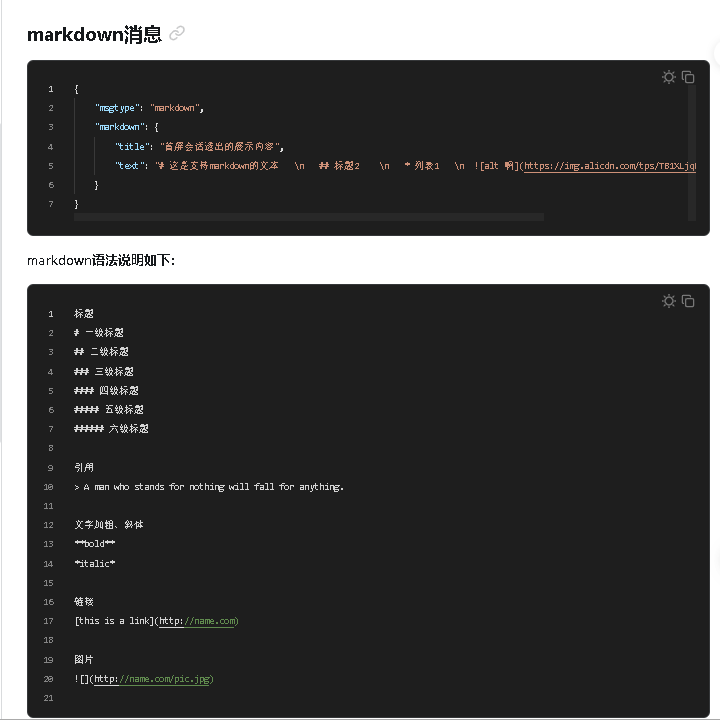
markdown语法说明如下:
标题
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
引用
> A man who stands for nothing will fall for anything.
文字加粗、斜体
**bold**
*italic*
链接
[this is a link](http://name.com)
图片

无序列表
- item1
- item2
有序列表
1. item1
2. item2
换行
\n (建议\n前后分别加2个空格)
钉钉在Markdown语法中确实没有直接支持调整图片大小的功能。不过,仍然有一些方法可以对图片大小进行调整以达到预期的效果:
使用合适的图片尺寸:在编写Markdown消息时,尽量选择与手机屏幕大小相匹配的图片,避免因图片过大或过小导致的比例失调。为了获得最佳的显示效果,您可以将图片缩放为手机屏幕大小的合理尺寸。
调整Markdown中的图片语法:除了钉钉的Markdown语法外,您还可以尝试使用HTML标签<img来插入图片,并设置其宽度和高度属性,这样可以更加精确地控制图片的比例和大小。例如:

其中,"图片描述"是对图片内容的简短描述,"图片链接"是图片的URL地址,而"图片标题"则是可选的标题内容。
注意钉钉的Markdown限制:根据最新的文档说明,钉钉前端可能不再支持文档规范之外的markdown语法。因此,为了避免消息发送失败或显示异常,建议您始终按照钉钉的Markdown格式规范进行消息编写。