

export function onChangeOutboundSelection({value}){
if(value == "调清漆"){
this.$("tableField_lr84ughe").getProps().onChangeOutboundSelection(setValue([
{ "selectField_lrex52u1": "清漆","numberField_lr84ughg":40},
{ "selectField_lrex52u1": "清漆固化剂","numberField_lr84ughg":20},
{ "selectField_lrex52u1": "清漆稀释剂", "numberField_lr84ughg": 20 }
]))
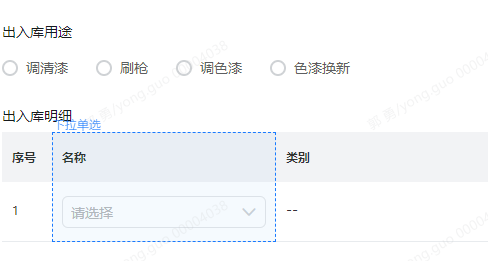
代码有错误,无法实现给子表单中的下拉单选组件模拟手动更新赋值,求解
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要模拟手动更新子表单值后产生的联动更新效果,可以使用JavaScript和HTML实现。以下是一个简单的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>联动更新示例</title>
</head>
<body>
<form id="myForm">
<label for="parentValue">父表单值:</label>
<input type="text" id="parentValue" value="0">
<br>
<label for="childValue">子表单值:</label>
<input type="text" id="childValue" value="0">
</form>
<script>
// 获取表单元素
const parentValueInput = document.getElementById('parentValue');
const childValueInput = document.getElementById('childValue');
// 监听父表单值的变化
parentValueInput.addEventListener('input', function() {
// 计算子表单值
const parentValue = parseInt(parentValueInput.value);
const childValue = parentValue * 2; // 假设子表单值是父表单值的两倍
// 更新子表单值
childValueInput.value = childValue;
});
</script>
</body>
</html>
在这个示例中,我们创建了一个简单的表单,包含一个父表单值输入框和一个子表单值输入框。当父表单值发生变化时,我们根据一定的规则(这里是乘以2)计算子表单值,并更新子表单值输入框的值。这样就实现了手动更新子表单值后产生的联动更新效果。