
在智能媒体服务中,视频剪辑Web SDK,有没有前端完整的例子?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
阿里云智能媒体服务IMS(Intelligent Media Services)的视频剪辑Web SDK提供了丰富的API阿里云智能媒体服务IMS(Intelligent Media Services)的视频剪辑Web SDK提供了丰富的API,可以用于在前端进行视频剪辑操作。以下是一个简单的前端例子:
首先,您需要在HTML文件中引入阿里云的JS库:
<script src="https://gw.alipayobjects.com/os/lib/zepto/1.2.6/zepto.min.js"></script>
<script src="https://gw.alipayobjects.com/os/rmsportal/afts/sdk-v1.0.0.js"></script>
然后,您可以使用以下代码来创建一个视频剪辑实例:
var videoEditor = new Aliyun.Afts.VideoEditor({
'accessKeyId': 'your_access_key_id',
'accessKeySecret': 'your_access_key_secret',
'regionId': 'cn-hangzhou' // 请替换为您的地域ID
});
接下来,您可以调用createTask方法来创建一个新的视频剪辑任务:
videoEditor.createTask({
taskName: 'my_task', // 任务名称
sourceMedia: { // 源媒体信息
'fileId': 'your_source_media_file_id', // 文件ID
'fileType': 'video' // 文件类型,可以是video或audio
},
targetMedia: { // 目标媒体信息
'fileType': 'video', // 文件类型,可以是video或audio
'resolution': '720p' // 分辨率,例如720p、1080p等
},
duration: 10, // 剪辑时长,单位为秒
clipStartTime: 5, // 开始剪辑的时间点,单位为秒
clipEndTime: 15, // 结束剪辑的时间点,单位为秒
operation: { // 剪辑操作,包括剪切、拼接等
cut: { // 剪切操作
startTime: 5, // 开始时间点,单位为秒
endTime: 15 // 结束时间点,单位为秒
}
}
}).then(function (result) {
console.log('Task ID: ' + result.data); // 输出任务ID
}).catch(function (error) {
console.log('Error: ' + error); // 输出错误信息
});
以上代码将创建一个名为"my_task"的视频剪辑任务,从源媒体的第5秒开始剪切,持续到第15秒,然后将剪辑后的视频保存为目标媒体。最后,您可以在控制台输出任务ID以便于后续查询任务状态。
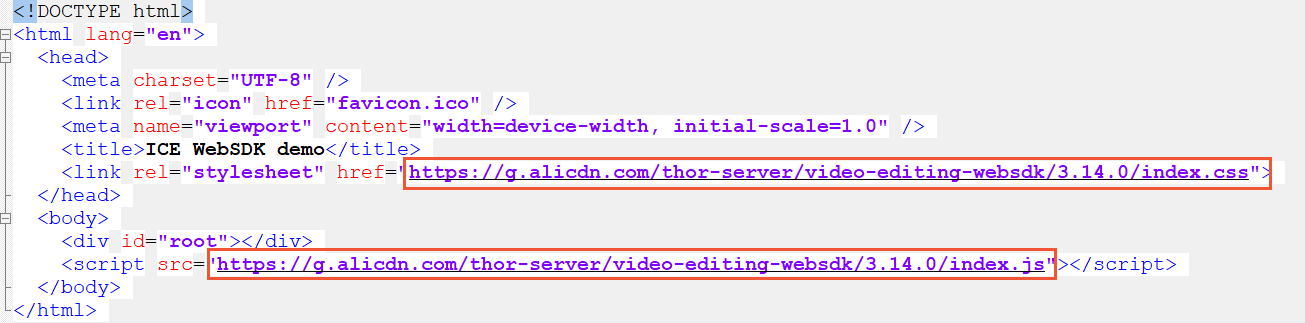
在智能媒体服务中,视频剪辑Web SDK的前端完整示例可以在阿里云官方文档中找到。首先,您需要在项目前端页面文件中的<head>标签处引入视频剪辑Web SDK的CSS文件,如下所示:
<head>
<link rel="stylesheet" href="https://g.alicdn.com/thor-server/video-editing-websdk/4.12.2/index.css">
</head>
接着,在<body>标签处添加一个用以挂载剪辑界面的<div>节点,并在<body>标签末尾添加引入Web SDK的JS文件,同时添加一个用以调用Web SDK的<script>节点。
此外,如果您需要扩展基本功能,可以参考官方提供的扩展功能示例。例如,动态获取视频剪辑Web SDK的版本号可以通过window.AliyunVideoEditor.version实现;自定义字幕默认文字可以通过传入参数defaultSubtitleText进行设置。
有。
下载地址,请参见IMS_WebSDK_Demo
https://github.com/aliyunvideo/ICE_WebSDK_demos

相关参考https://help.aliyun.com/document_detail/453479.html?spm=a2c4g.453478.0.0.6fab614d0RCqlQ
本文中Demo只包含了视频剪辑Web SDK最基本的功能,如果您需要在此基础上扩展,请参见扩展功能。
如果运行Demo时出现异常,请参见常见问题。
联系我们
更多产品咨询问题或使用支持,欢迎通过钉钉搜索群号48335001108,加入智能媒体服务产品群联系我们。
"https://help.aliyun.com/document_detail/453479.html?spm=a2c4g.452104.0.0.271272db7p6NL3
可以参照这个文档,中的 Demo此回答整理自钉群“【客】智能媒体服务官方答疑群(2)”