
如何在申请流程的时候,增加一个预览的界面
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
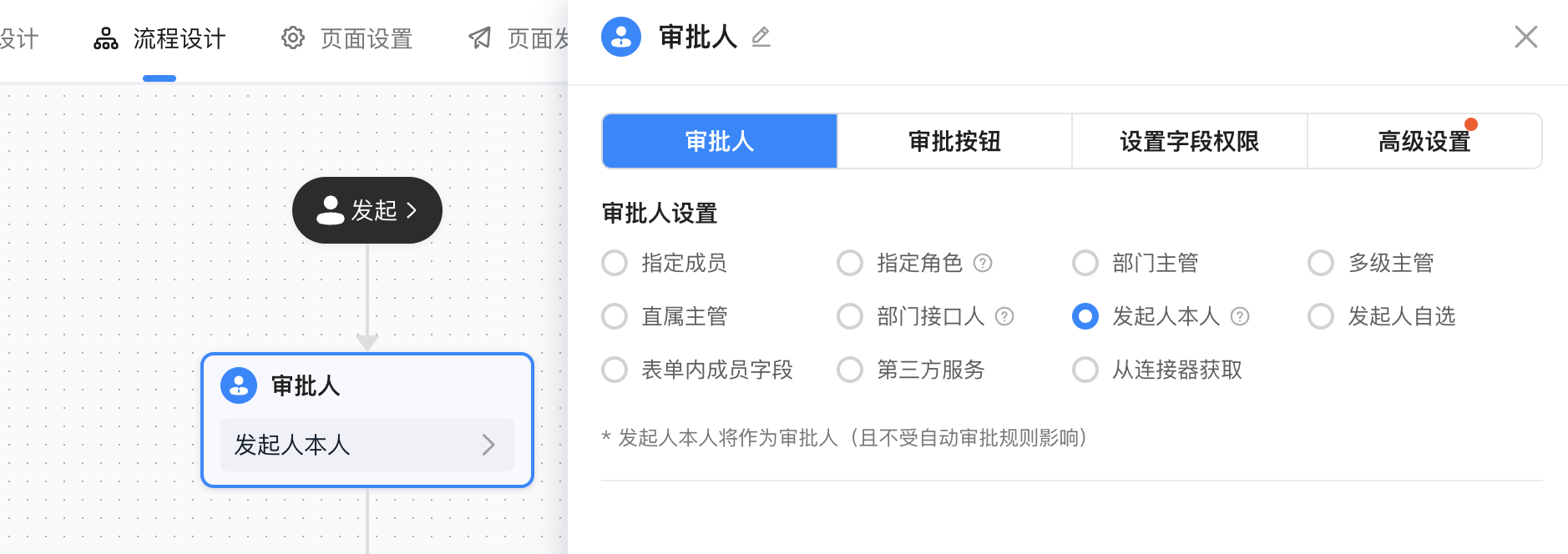
可以增加一个审批节点为发起人自己,流程提交之后会第一个走到提交人节点进行确认,达到了预览的效果。
在宜搭的系统中,您可以在申请流程中增加一个预览界面,以便让用户在提交之前查看和确认自己的申请内容。以下是一些可能的方法来实现这个功能:
1、在流程设计器中,找到您需要添加预览界面的节点,通常是在提交前的最后一个节点。
2、在该节点上,添加一个“预览”的操作或事件。您可以在操作或事件的配置中,设置相应的触发条件和参数。
3、在预览界面的设计中,您可以根据需要自定义界面样式和内容。您可以使用宜搭提供的组件和模板,或者自行设计界面。
4、在用户触发预览事件后,系统会自动跳转到预览界面,展示用户当前申请的内容。您可以设置一些表单字段或其他必要的信息,以便用户查看和确认。
5、在用户完成预览后,您可以设置相应的操作或事件,例如返回上一个节点或直接提交申请。
在申请流程中增加一个预览界面的步骤可能会因具体的技术栈和应用类型而有所不同,但以下是一个通用的步骤指南:
设计预览界面:首先,你需要设计预览界面的布局和内容。这应该包括申请流程中所有重要的信息和用户输入的数据。
数据收集和处理:在申请流程的每个步骤中,收集用户的输入数据并保存到适当的数据结构(如对象、数组或数据库)中。
创建预览功能:在申请流程的最后一个步骤(或者你希望放置预览按钮的位置),添加一个“预览”按钮。当用户点击这个按钮时,触发一个函数或方法来渲染预览界面。
渲染预览界面:在这个函数或方法中,使用收集到的用户数据来填充预览界面。这可能涉及到将数据传递给React组件、Vue组件、HTML模板或者其他视图层技术。
以下是一个简单的JavaScript和HTML示例:
// 假设我们有一个名为formData的对象,其中包含了用户在申请流程中输入的所有数据
let formData = {
name: 'John Doe',
email: 'john.doe@example.com',
// ...其他字段
};
function renderPreview() {
// 使用formData对象中的数据来填充预览区域
document.getElementById('preview').innerHTML = `
<h1>Preview</h1>
<p>Name: ${formData.name}</p>
<p>Email: ${formData.email}</p>
<!-- ...其他字段 -->
`;
}
// 当用户点击预览按钮时,调用renderPreview函数
document.getElementById('previewButton').addEventListener('click', renderPreview);
<!-- 在你的HTML文件中 -->
<button id="previewButton">Preview</button>
<div id="preview"></div>