
看钉钉文档 这个code应该不是authCode 难道是前端通过SDK获得附带上吗?
看钉钉文档 这个code应该不是authCode 文档里面落到前端api了 难道是前端通过SDK获得附带上?
展开
收起
2
条回答
 写回答
写回答
-
面对过去,不要迷离;面对未来,不必彷徨;活在今天,你只要把自己完全展示给别人看。
根据您提供的信息,看起来这个code不是authCode,而是与前端API相关的。前端可能通过SDK获取到这个code,并将其附带在请求中发送给后端。
如果您想使用这个code进行身份验证或访问某些资源,您可以按照以下步骤进行操作:
- 首先,确保您已经安装了相应的SDK,并且能够正确调用其中的函数和方法。
- 在前端代码中,使用SDK提供的函数或方法来获取code。具体的函数名和参数可能会因不同的SDK而有所不同,请参考相关文档以了解正确的用法。
- 一旦您获得了code,您可以将其作为参数附加在您的API请求中。这可以通过将code添加到URL的查询参数中,或者将其作为请求体的一部分发送给后端。
- 在后端代码中,您可以接收到前端发送的请求,并从请求中提取出code。具体的提取方式取决于您使用的后端框架和技术栈。
- 一旦您获得了code,您可以使用它来进行身份验证或访问其他资源。具体的实现方式取决于您的应用程序的需求和设计。
2023-12-14 15:29:12赞同 展开评论 打赏 -

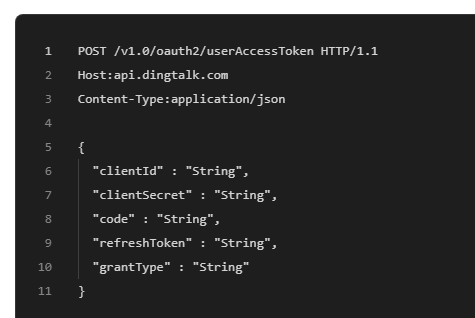
这些参数都是必填的
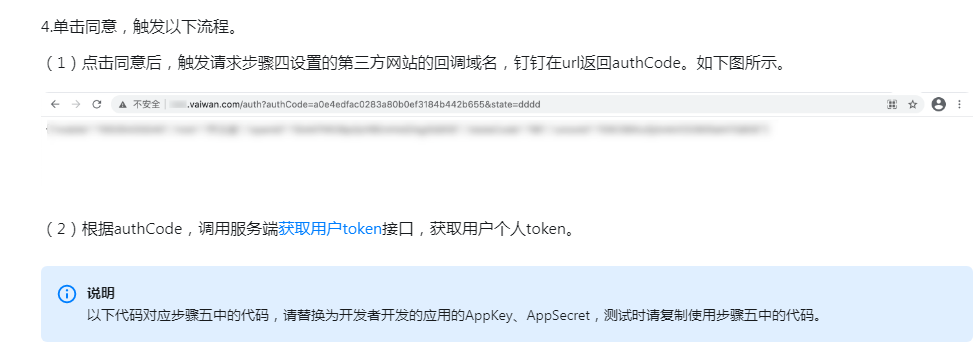
点击蓝色的字
这种登录方式每个登录者都要单独保存授权信息https://open.dingtalk.com/document/orgapp/obtain-user-tokenhttps://open.dingtalk.com/document/orgapp/obtain-user-token ,此回答整理自钉群“钉钉开发者社区(互助群)”2023-12-14 08:16:05赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答






