
两个表单:申请流程单、投票数据单,怎样实现申请流程单里面的数据,在打开投票单的时候显示
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
实现两个表单(例如申请流程单和投票数据单)之间的数据关联显示,可以按照以下步骤进行操作:
确定关联字段:
创建表单关系:
配置关联逻辑:
保存并预览效果:
更新数据实时性:
这些步骤适用于大多数现代的表单设计工具,包括但不限于Excel、Google Sheets、在线表单服务(如Ureport、宜搭等)。具体的界面和操作可能会有所不同,但基本思路是一致的:通过建立表单间的关联,使得一个表单中的数据能够在另一个表单中被引用和显示。
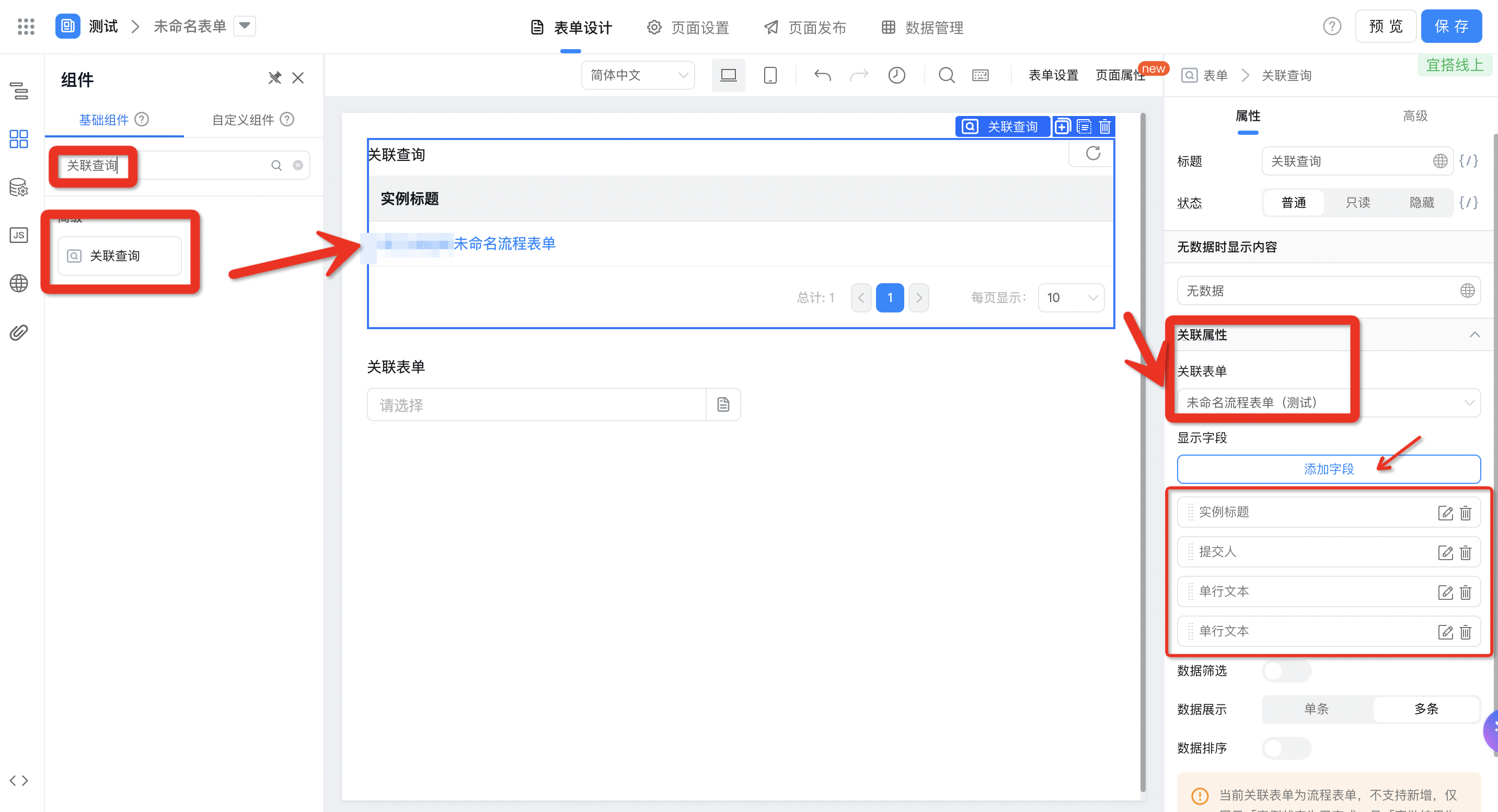
如果仅是展示流程表数据,建议使用「关联查询」组件,即在普通表单中使用关联查询,配置显示字段即可
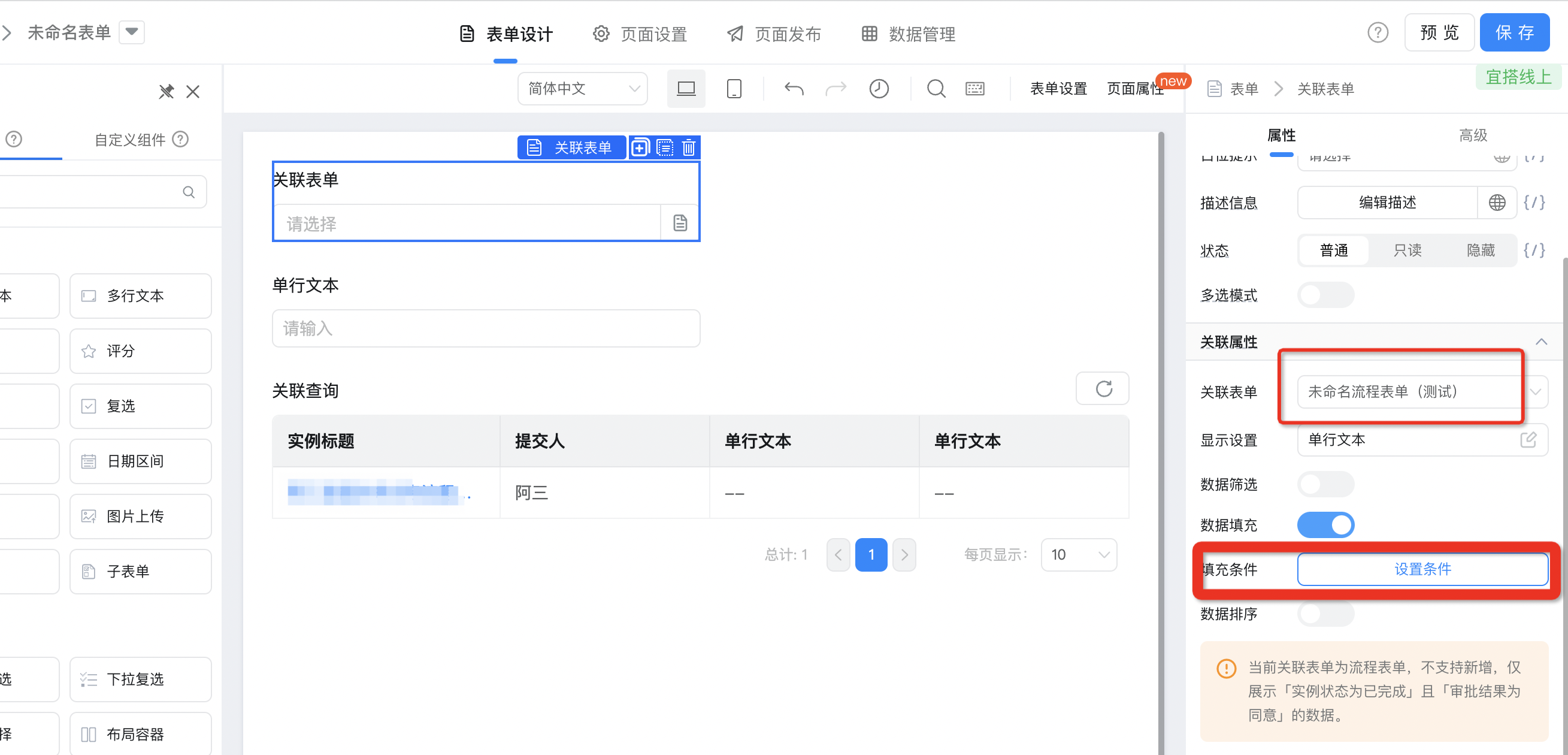
2、如果是在普通表单选择使用流程表单的数据,建议使用关联表单组件,关联流程表即可
3、如果是选择完流程表某条数据,再展示这条数据内的其他内容的话,建议试下「关联表单」组件,结合其他组件展示数据,步骤为:配置关联表单内容及填充内容,关联表单组件使用可参考文档:https://docs.aliwork.com/docs/yida_support/wtwabe/oupunp/gdi5p8/zk6dhy/agd540
4、如果以上还未满足,且您有代码基础的话,建议试下代码方案,在宜搭数据源调用获取流程表单数据的接口,获取流程表单数据后,并赋值给普通表单的组件内
宜搭数据源接口可参考文档:https://docs.aliwork.com/docs/yida_support/lbtl0t/aql605#hZres
要实现申请流程单里面的数据在打开投票单的时候显示,可以通过以下步骤:
具体实现方式取决于你使用的技术和平台。以下是一个简单的示例,使用HTML和JavaScript实现:
申请流程单(application_form.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>申请流程单</title>
</head>
<body>
<h1>申请流程单</h1>
<form id="appForm">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required><br><br>
<label for="age">年龄:</label>
<input type="number" id="age" name="age" required><br><br>
<button type="submit">提交</button>
</form>
<script src="main.js"></script>
</body>
</html>
投票数据单(vote_data.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>投票数据单</title>
</head>
<body>
<h1>投票数据单</h1>
<div id="voteData"></div>
<script src="main.js"></script>
</body>
</html>
JavaScript代码(main.js):
// 申请流程单表单提交事件处理函数
document.getElementById('appForm').addEventListener('submit', function(event) {
event.preventDefault(); // 阻止表单默认提交行为
// 获取表单数据
const name = document.getElementById('name').value;
const age = document.getElementById('age').value;
// 将表单数据存储在localStorage中,以便在投票数据单中获取并显示
localStorage.setItem('applicantName', name);
localStorage.setItem('applicantAge', age);
});
// 投票数据单页面加载时,从localStorage中获取申请流程单的数据并显示在页面上
window.addEventListener('DOMContentLoaded', function() {
const applicantName = localStorage.getItem('applicantName');
const applicantAge = localStorage.getItem('applicantAge');
if (applicantName && applicantAge) {
document.getElementById('voteData').innerHTML = `姓名:${applicantName},年龄:${applicantAge}`;
} else {
document.getElementById('voteData').innerHTML = '暂无数据';
}
});
阿里云拥有国内全面的云原生产品技术以及大规模的云原生应用实践,通过全面容器化、核心技术互联网化、应用 Serverless 化三大范式,助力制造业企业高效上云,实现系统稳定、应用敏捷智能。拥抱云原生,让创新无处不在。