
如何让一个日期组件只能选择另外一个日期组件之后的任意时间
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以通过写 JS 的方式,用高级功能自定义区间配置实现只能选择指定时间段内的时间,适用于预约、处理特殊业务等场景。
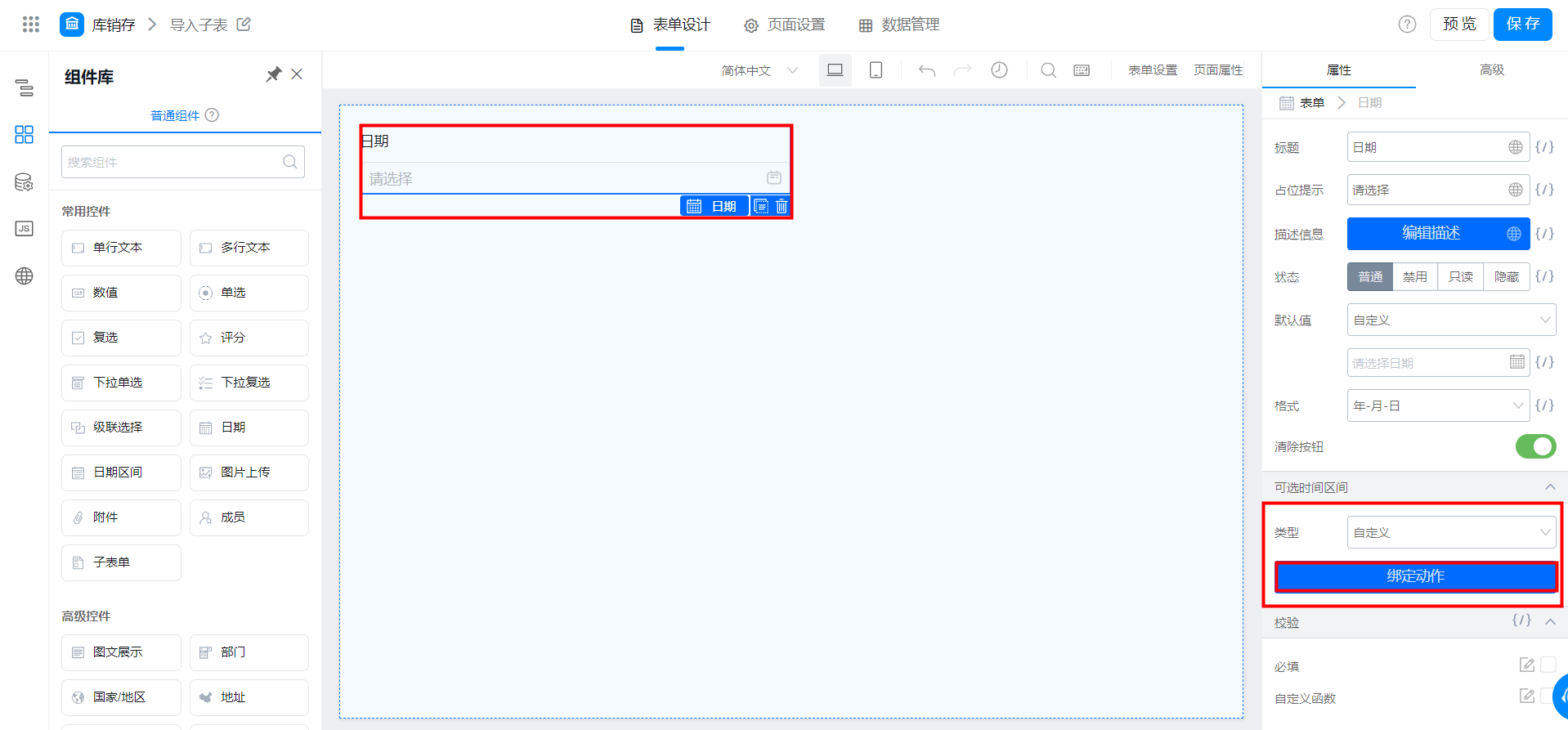
路径:属性 >> 可选时间区间 >> 选择自定义 >> 绑定动作

绑定动作:
我们可以绑定一个自定义动作, 固定允许选择的时间范围,示例动作如下 (只能选择 7 天之内的日期)。
具体配置如下:
1)点击绑定动作后,会出现以下界面,参考截图的步骤。

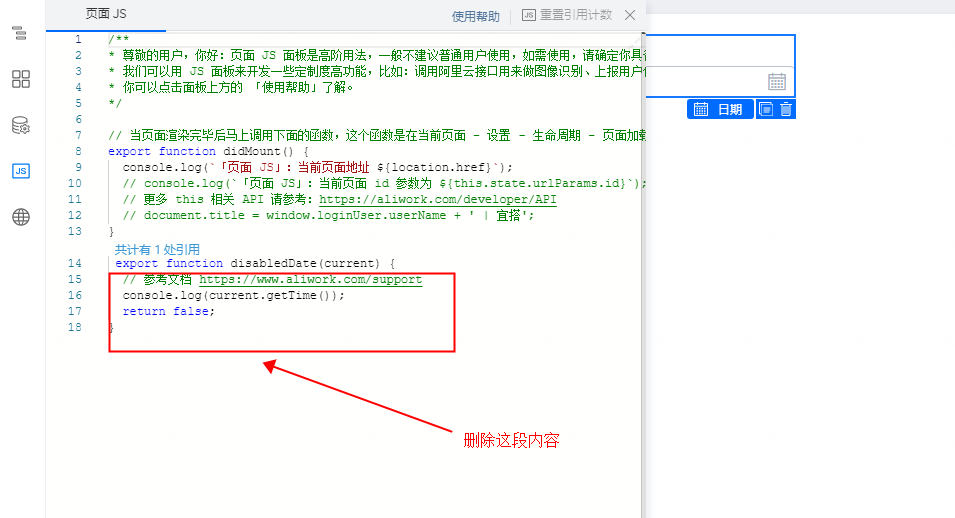
点击确定后会出现一下界面,参考截图的步骤:

删除后,可以把下面的代码复制到 JS 界面,然后点击保存,参考截图的步骤:

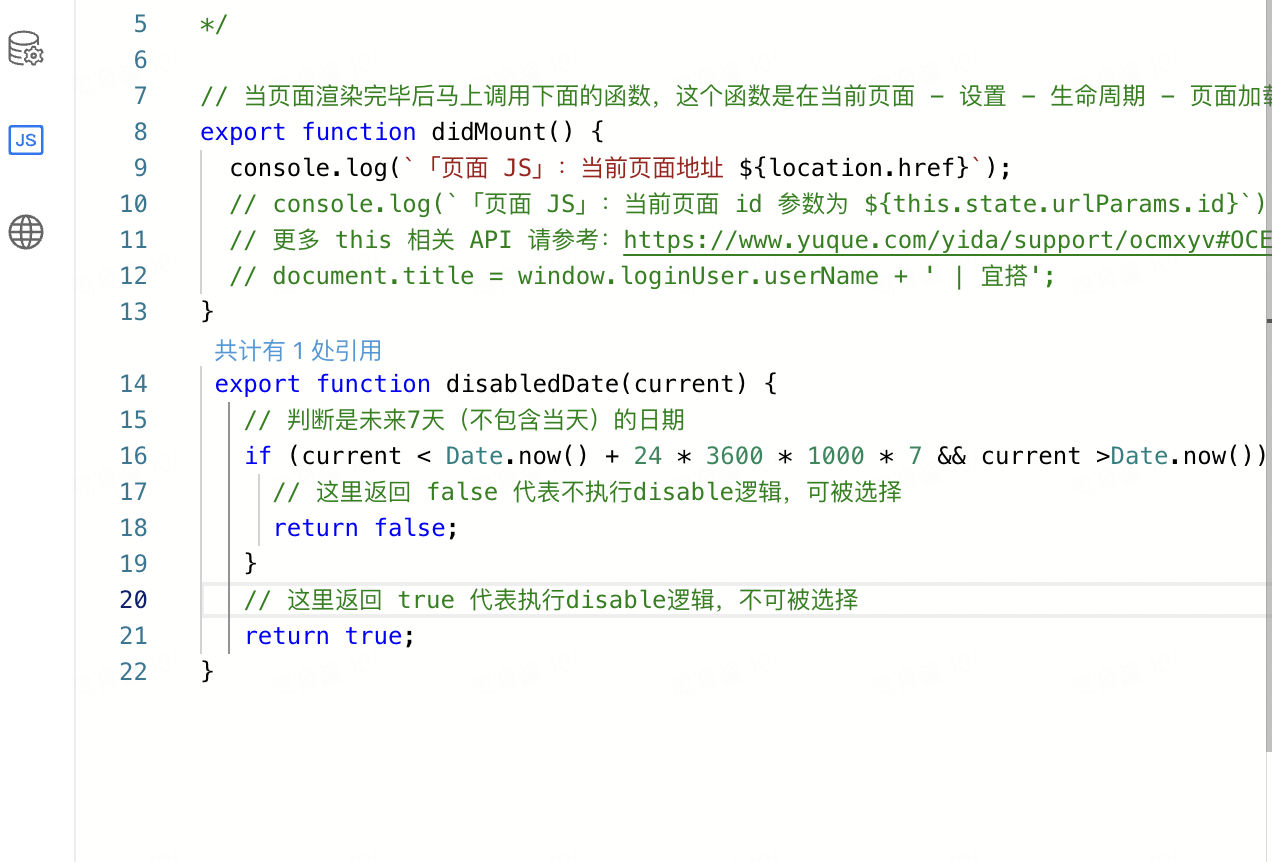
以下代码可以参考使用(可复制)
export function disabledDate(current) { // 判断是未来7天(不包含当天)的日期 if (current < Date.now() + 24 * 3600 * 1000 * 7 && current >Date.now()) { // 这里返回 false 代表不执行disable逻辑,可被选择 return false; } // 这里返回 true 代表执行disable逻辑,不可被选择 return true; }
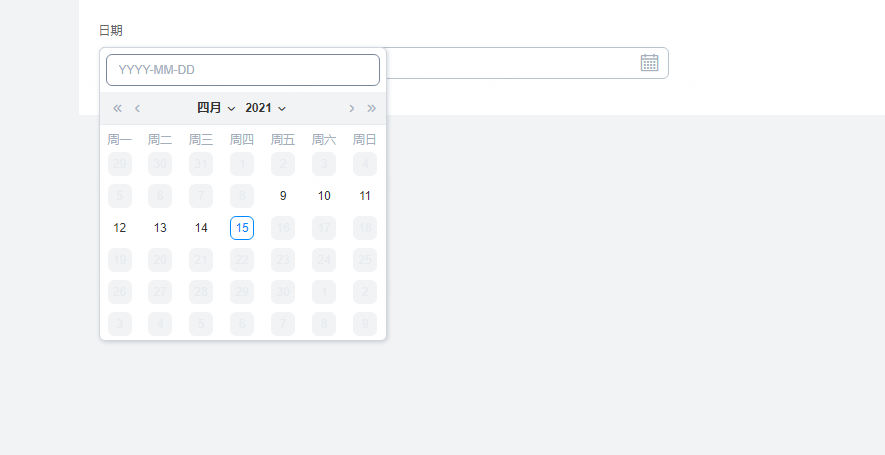
配置好了之后,只能选择七天内的时间,效果如图:

以上仅供参考,具体请结合自己实际情况修改代码。
在钉钉宜搭中,如果你想让一个日期组件只能选择另外一个日期组件之后的任意时间,你可以利用校验规则来实现。具体来说,可以设置一个校验公式,使得日期1必须大于日期2。这样就能确保用户在选择第一个日期组件时,其可选的时间段不会早于第二个日期组件所选的时间点之后。
你好日期可选区间限制可以参考一下这个文档:https://www.yuque.com/yida/subject/fwsxzuageg8bttlp