
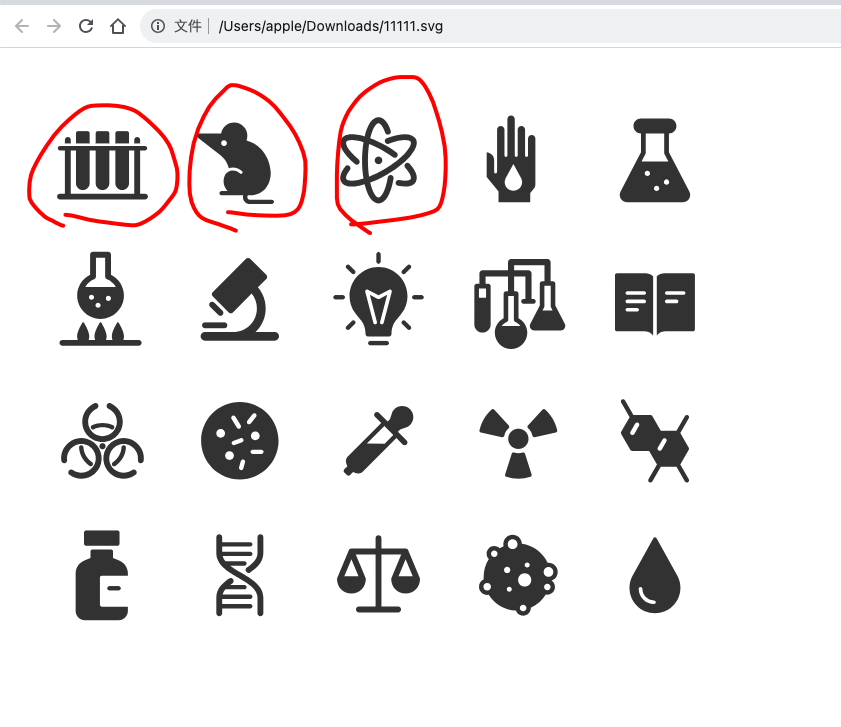
有个需求,需要把上图 .svg文件 里边的图标拆分开,拆成一个一个小 .svg 文件,请问有解决方案吗?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以使用SVGO工具来拆分SVG文件。SVGO是一个用于优化SVG文件的命令行工具,它可以移除无用的代码、压缩文件大小等。
首先,你需要安装SVGO:
npm install -g svgo
然后,使用SVGO命令来拆分SVG文件:
svgo input.svg -o output/
这将会生成一个名为output的文件夹,其中包含了拆分后的SVG文件。你可以根据需要调整输出目录和文件名。
阿里云视觉智能开放平台中,可以使用图像分割技术来实现将一个大的 .svg 文件拆分成多个小的 .svg 文件的需求。
具体来说,您可以使用阿里云视觉智能开放平台的图像分割服务,该服务基于深度学习技术,可以将一张图片分割成多个区域,每个区域可以保存为一个单独的图片文件。
以下是使用阿里云视觉智能开放平台实现该需求的步骤: