
请问怎么用宜搭JS代码,判断单选按钮的值等于"零星领取"这个中文,等于这个值的时候禁用对应的子表单
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以使用 JavaScript 判断单选按钮的 value 属性是否等于 “零星领取”。具体代码如下所示:
// 获取单选按钮的 input 元素
var radioButton = document.querySelector('input[type="radio"][value="零星领取"]');
// 监听单选按钮的 change 事件
radioButton.addEventListener('change', function() {
// 如果单选按钮的值等于 "零星领取"
if (this.value === '零星领取') {
// 获取要禁用的子表单元素
var subForm = document.getElementById('subForm');
// 禁用子表单元素
subForm.disabled = true;
}
});
其中,“input[type="radio"][value="零星领取"]”用于获取单选按钮元素,“#subForm”用于获取子表单元素。请根据实际情况替换上述代码中的 id 值。
请确保所用浏览器支持 HTML5 的 disabled 属性,以确保禁用效果能够正确实现。
要在JavaScript中禁用单选按钮的子表单,您可以使用以下步骤:
radioButton,则可以使用以下代码来获取它:var radioButton = document.getElementById("radioButton");
change事件,以便在用户更改单选按钮的选择时执行相应的操作。可以使用以下代码来实现这一点:radioButton.addEventListener("change", function() {
// 在这里执行相关操作
});
if (radioButton.value === "零星领取") {
// 如果单选按钮的值等于"零星领取",则禁用子表单
}
subForm,则可以使用以下代码来禁用它:var subForm = document.getElementById("subForm");
subForm.disabled = true;
综上所述,完整的JavaScript代码如下所示:
var radioButton = document.getElementById("radioButton");
radioButton.addEventListener("change", function() {
if (radioButton.value === "零星领取") {
var subForm = document.getElementById("subForm");
subForm.disabled = true;
}
});
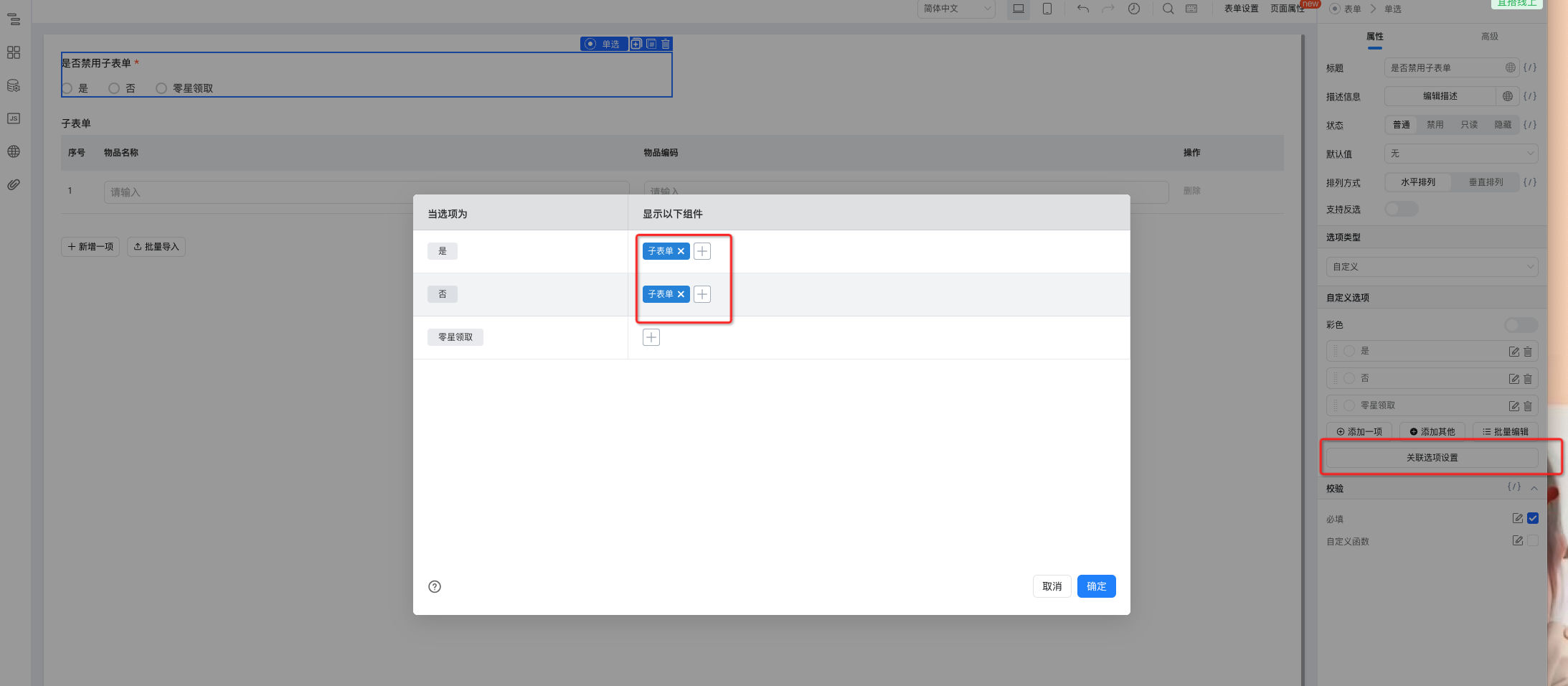
你好如果你只是想当单选按钮为零星领取选项时隐藏对应的子表单可以使用单选组件的关联选项设置,给其他选项绑定对应的子表单,零星领取选项则不选。
效果如下图:
当然JS代码方案也可以实现,参考宜搭JS-API文档https://developers.aliwork.com/docs/api/yidaAPI#thisfieldidsetbehavior:
* radioField onChange
* @param value 被选中的选项的值
*/
export function onRadioChange({value}){
// 注意修改组件唯一标识 HIDDEN为隐藏 NORMAL为显示
this.$('tableField_lpi2oylm').setBehavior(value === '零星领取' ? 'HIDDEN' : 'NORMAL');
}
实现效果:
要使用JavaScript禁用对应子表单,可以使用以下代码:
// 假设单选按钮的id为 "radioBtn"
var radioButton = document.getElementById("radioBtn");
// 绑定事件监听器,当单选按钮被选中时执行函数
radioButton.addEventListener("change", function() {
var value = radioButton.value;
// 如果单选按钮的值等于 "零星领取"
if (value === "零星领取") {
// 禁用子表单
document.getElementById("subForm").disabled = true;
}
});
在这个例子中,单选按钮的 ID 为 "radioBtn",如果单选按钮的值等于 "零星领取",则禁用对应的子表单。
如果您需要在单选按钮失去焦点时执行此操作,则可以使用 "blur" 事件替代 "change" 事件。
阿里云拥有国内全面的云原生产品技术以及大规模的云原生应用实践,通过全面容器化、核心技术互联网化、应用 Serverless 化三大范式,助力制造业企业高效上云,实现系统稳定、应用敏捷智能。拥抱云原生,让创新无处不在。