
将成员组件所在的部门以下拉单选或者其他的方式展示出来,让能够自由选择
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
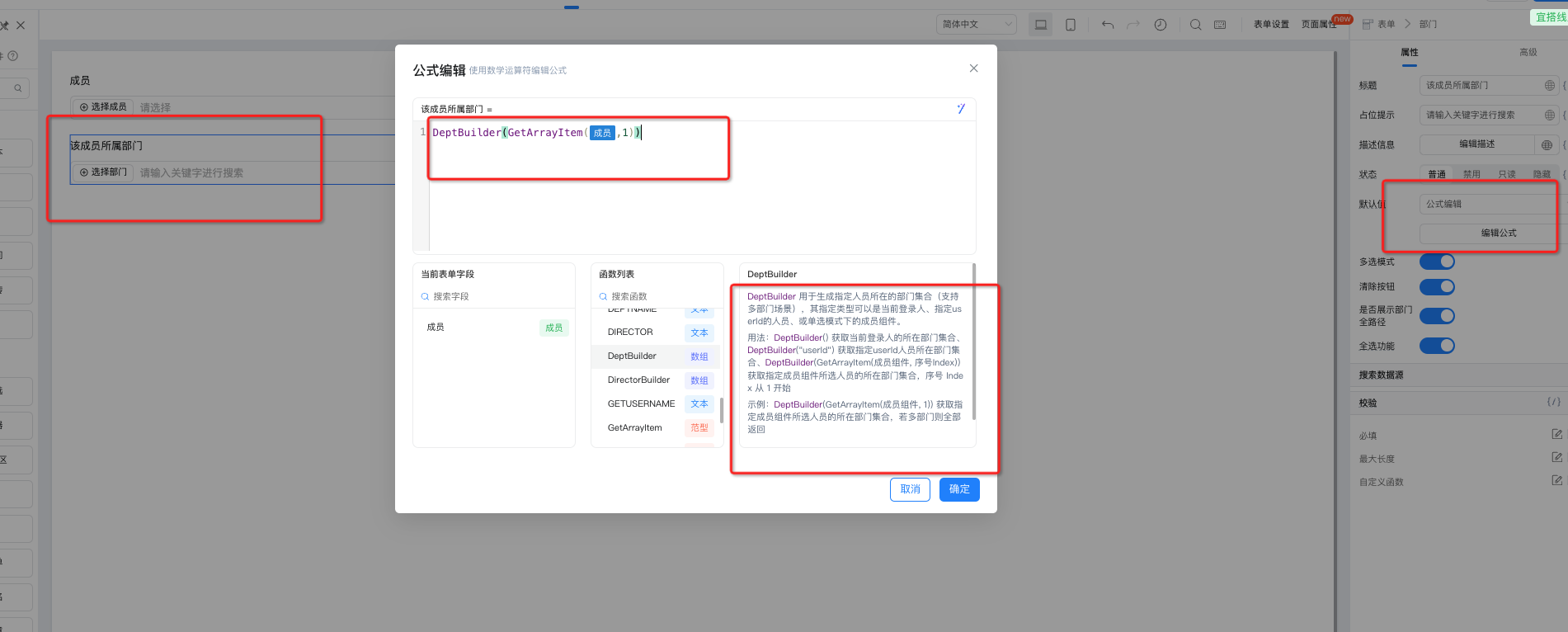
可以通过部门公式实现具体参考下图:
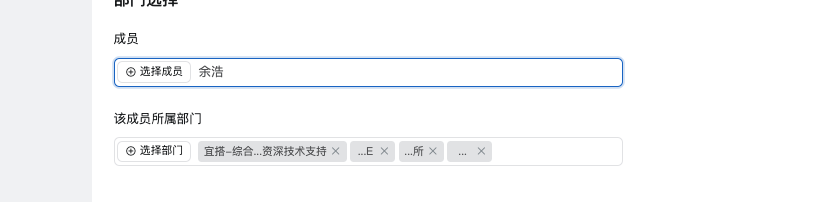
实现效果:
公式会带出该成员所属的所有部门,可以删除不要的部门保留需要的部门即可
实现您所述的功能通常可以通过 HTML 和 JavaScript 实现。具体来说,您可以创建一个下拉菜单(select 元素),并将所有部门名称作为选项(option 元素)填充到该下拉菜单中。
在 JavaScript 中,您可以监听 select 元素的 change 事件,当用户选择了一个部门时,获取该选项的值,并将其赋给相应的成员组件。
以下是一个简单的示例代码:
<select id="department-select">
<option value="dept1">Department 1</option>
<option value="dept2">Department 2</option>
<!-- Add more options as needed -->
</select>
<script>
document.getElementById('department-select').addEventListener('change', function() {
var department = this.value;
// Assign the selected department to the member component here
});
</script>