
宜搭中脚本怎么进行编写有没有大佬有一个正确的开发文档参考一下
就是这个脚本的开发文档这个应该是js代码进行开发的
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在宜搭中编写脚本,可以使用JavaScript语言进行开发。以下是一个简单的示例,展示了如何在宜搭中使用JavaScript编写一个脚本来获取表单数据并显示在页面上:
首先,在宜搭中创建一个表单,包含员工的姓名、签到时间、签到地点等信息。
然后,为表单添加一个提交按钮,以便用户提交表单。
接下来,编写后端代码,用于处理表单提交的数据。这部分代码需要与数据库进行交互,以存储和查询员工的签到信息。以下是一个使用Node.js和Express框架的简单示例:
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
app.post('/submit', (req, res) => {
const employeeName = req.body.employeeName;
const checkInTime = req.body.checkInTime;
const checkInLocation = req.body.checkInLocation;
// 将数据存储到数据库中(此处省略具体实现)
res.send('签到信息已提交');
});
app.listen(3000, () => {
console.log('服务器已启动,监听端口3000');
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>员工签到情况</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<form id="checkInForm">
<label for="employeeName">员工姓名:</label>
<input type="text" id="employeeName" name="employeeName" required>
<br>
<label for="checkInTime">签到时间:</label>
<input type="datetime-local" id="checkInTime" name="checkInTime" required>
<br>
<label for="checkInLocation">签到地点:</label>
<input type="text" id="checkInLocation" name="checkInLocation" required>
<br>
<button type="submit">提交</button>
</form>
<div id="result"></div>
<script>
$('#checkInForm').on('submit', function(event) {
event.preventDefault();
const employeeName = $('#employeeName').val();
const checkInTime = $('#checkInTime').val();
const checkInLocation = $('#checkInLocation').val();
// 发送表单数据到后端(此处省略具体实现)
$.ajax({
url: '/submit',
method: 'POST',
data: {
employeeName: employeeName,
checkInTime: checkInTime,
checkInLocation: checkInLocation
},
success: function(response) {
$('#result').html(response);
}
});
});
</script>
</body>
</html>
这个示例仅供参考,实际开发过程中可能需要根据具体需求进行调整。希望对你有所帮助!
可以参考一下宜搭高级流程里用Groovy 脚本控制审批人,
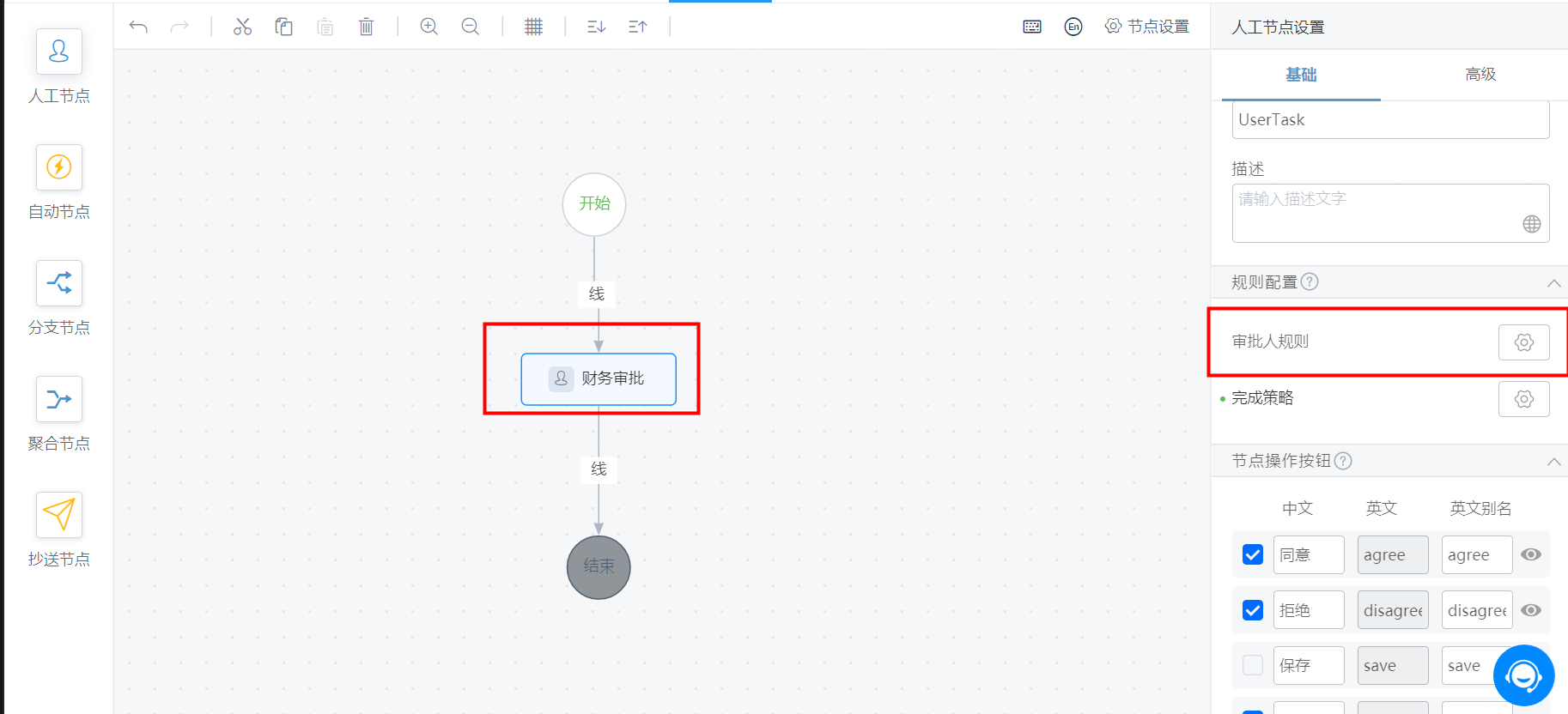
在高级流程设计器里,人工节点的审批人规则,在选择其他规则的时候会有一个选项是「Groovy 请求」,在这里我们可以按照业务需求通过写 Groovy 脚本去控制审批人。如图:

举例:按照输入框里的数字判断指定谁来做财务审批的审批人,小于 100 的单子由某人审批,大于 100 的话由另一人审批。
操作步骤:
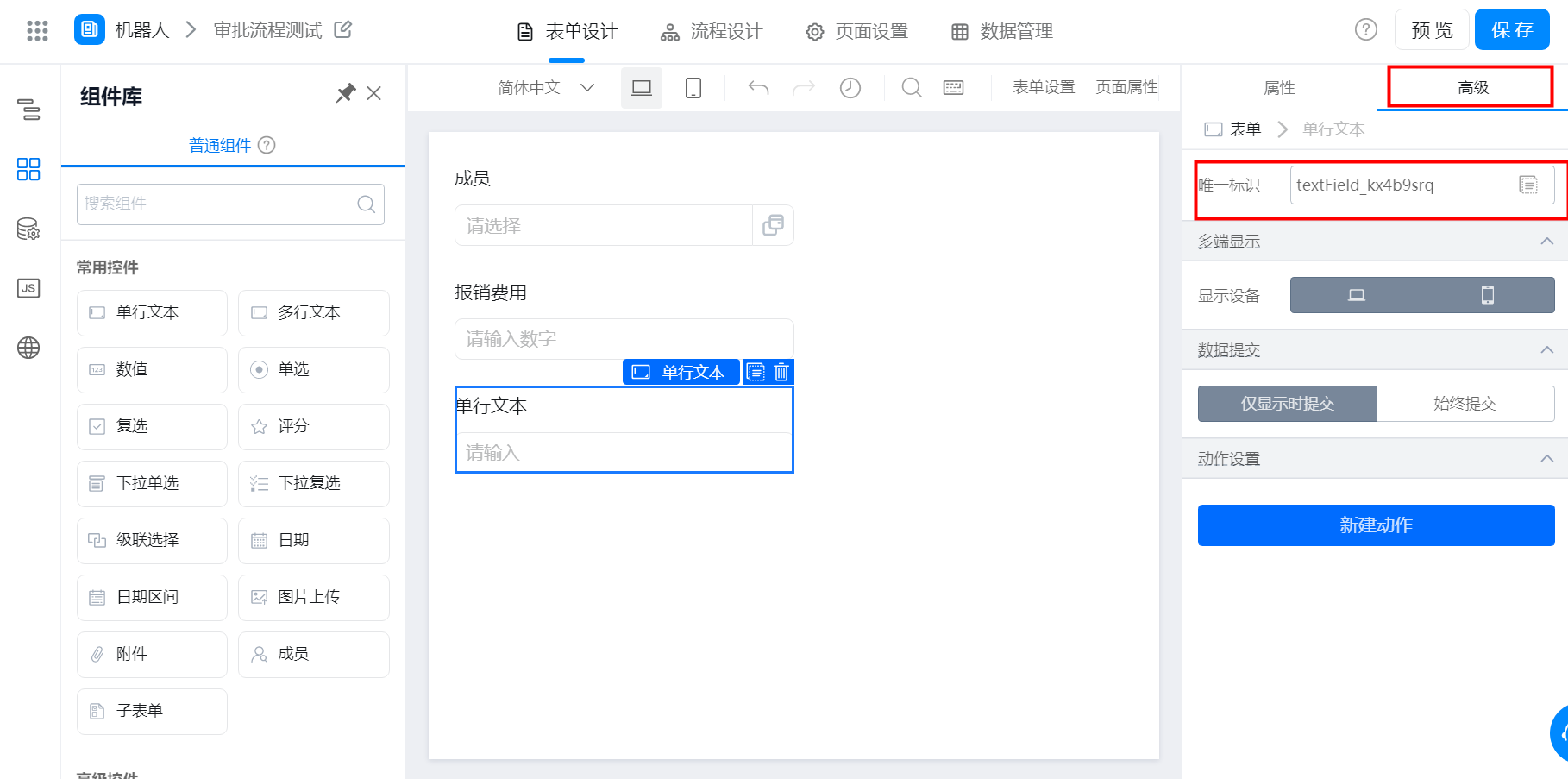
(1)首先在流程表单编辑页面,我们可以使用一个单行文本框,并复制单行文本框的唯一标识。

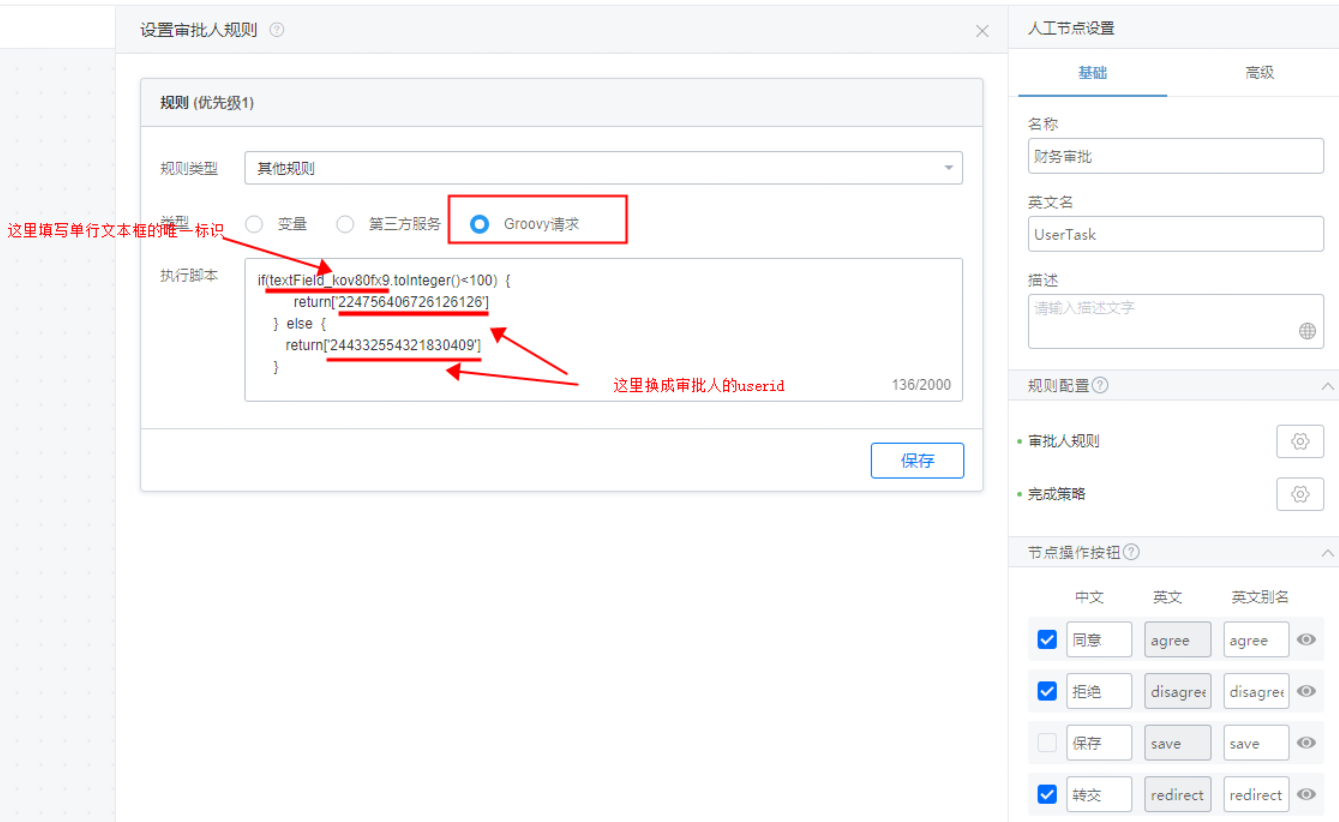
然后设置审批流程,选择审批节点 >> 审批人规则 >> 其他规则 >> Groovy 规则。

财务审批节点的审批人使用「Groovy 请求」。
textField_kov80fx9 是表单里单行输入框的唯一标识。
注:在编辑「Groovy请求」脚本时,需要使用到 toInteger() 方法,因为内部流程变量是字符串形式的。
toInteger() 方法是默认需要使用的,以下格式可直接参考使用:

设置审批人规则
以下代码可直接复制使用:
if(单行文本框的唯一标识.toInteger()<100 { return['审批人userid'] } else { return['审批人userid'] }
这段代码的意思是:当单行文本框内的数字小于 100 时,则让 xxx 审批,其他情况则让另一人审批。
返回审批人时,可以返回多个审批人。
以上仅供参考,具体请结合自己实际情况斟酌。