
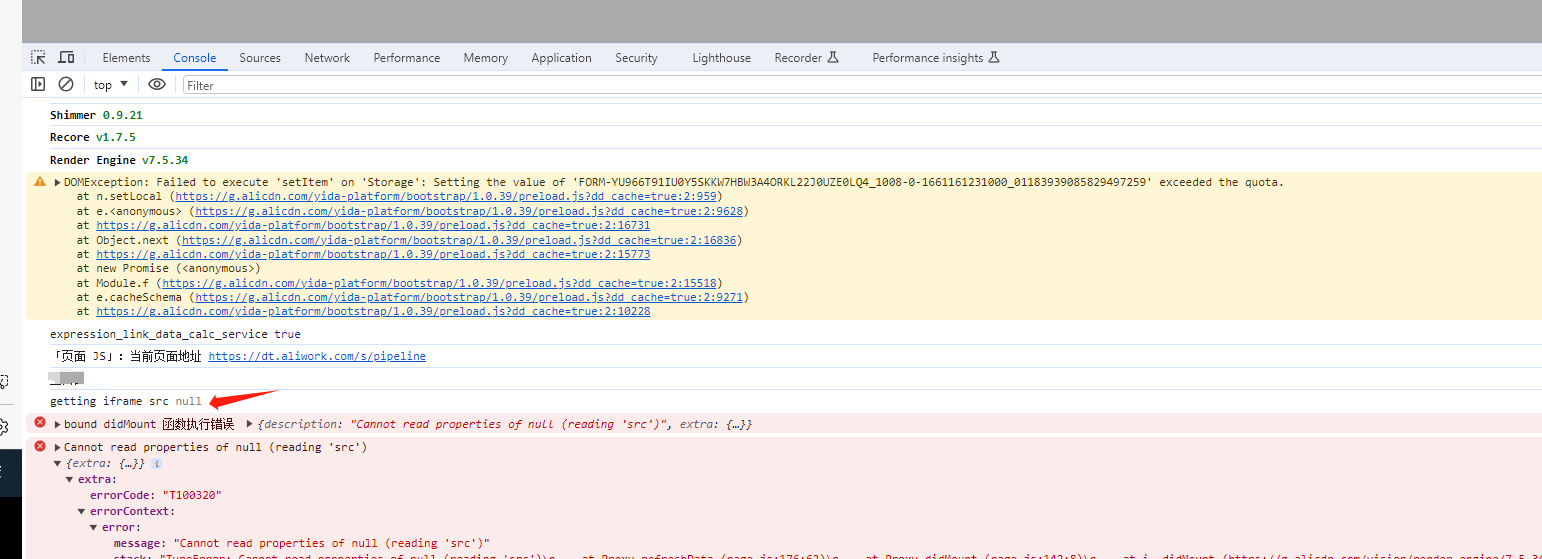
js部分window.document.getElementById("frame_iframe_l1arecd3")
但是获取不到这个元素,打印出来是null,但是zhiq之前还正常运行,就这两天报的错

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
这个问题可能是由于你的JavaScript代码运行在了不同的上下文环境中。在宜搭中,如果你的JavaScript代码直接写在HTML代码中,那么它会运行在HTML的上下文环境中,这时你需要使用document而不是window来获取DOM元素。另外,如果你的JavaScript代码是在一个独立的文件中,并通过
如果你有权访问服务器上的HTML文件,请将子框架的内容放在与主框架相同的域名下。这样就可以绕过浏览器的安全策略,从而让你的JavaScript代码访问子框架中的DOM元素。
使用postMessage API。这是一种安全的方式,用于在不同窗口之间进行通信。首先,在发送方(子框架)调用postMessage函数并向目标窗口传递消息;然后,在接收方(主框架)监听message事件,以便当消息到达时执行相应的处理程序。
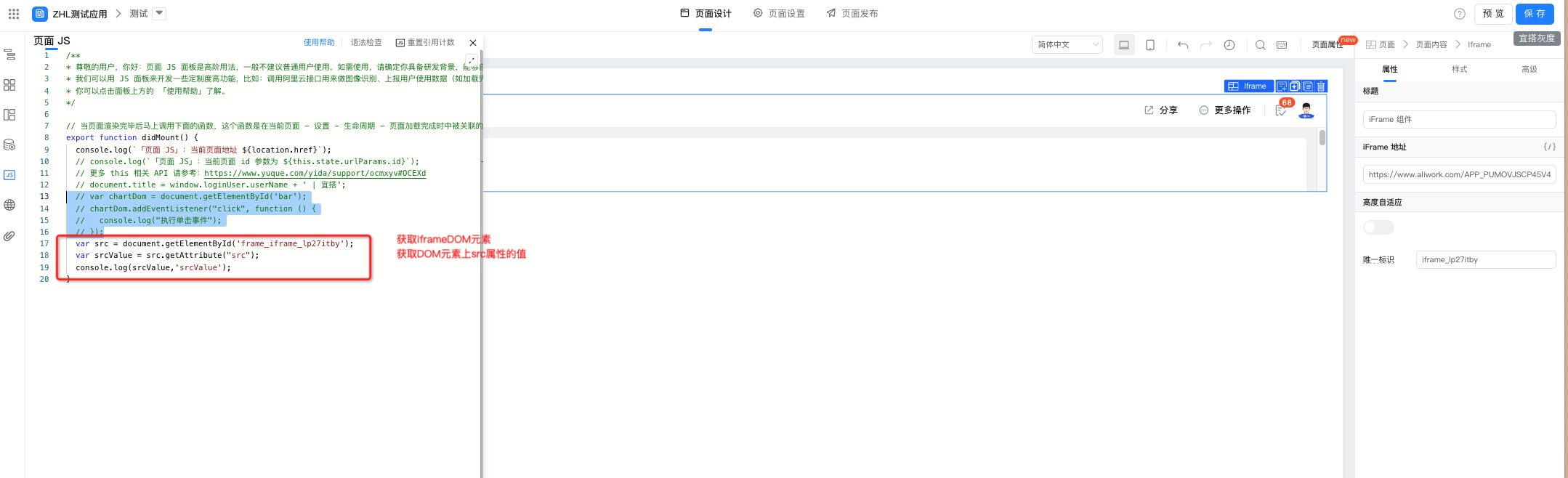
你好可以参考一下下例代码获取iframe里面的链接地址:js
var src = document.getElementById('frame_iframe_lp27itby');
var srcValue = src.getAttribute("src");
console.log(srcValue,'srcValue');

有可能是因为DOM还没有完全加载完成,所以在JavaScript代码运行的时候,id为“frame_iframe_l1arecd3”的元素还没出现。你可以试试把这段js放在DOMContentLoaded事件里,或者是onload事件里,等DOM加载完成后再去取这个元素:
document.addEventListener('DOMContentLoaded', function() {
console.log(document.getElementById("frame_iframe_l1arecd3"));
});
还有可能是浏览器的安全策略禁止跨域操作,需要使用postMessage或者其他的方式去操作iframe里面的元素。
document.getElementById('iframe_id').contentWindow.postMessage(message, '*');