
在一个表单内流水号如何实现选择性执行,比如:单选关联选择流水号,则流水号只记录该单选提交次数,未选择流水号联动的流水不进行记录,这种方法如何实现,请老师帮忙给出解决办法,感谢🙏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要实现在一个表单内流水号的选择性执行,可以使用JavaScript来监听单选按钮的状态变化,并根据要实现在一个表单内流水号的选择性执行,可以使用JavaScript来监听单选按钮的状态变化,并根据选择的流水号进行记录。以下是一个可能的解决办法:
首先,在HTML中定义表单和单选按钮,并为每个单选按钮添加一个唯一的标识符(例如,使用id属性):
<form id="myForm">
<input type="radio" name="option" value="option1" id="option1">
<label for="option1">选项1</label>
<br>
<input type="radio" name="option" value="option2" id="option2">
<label for="option2">选项2</label>
<br>
<input type="radio" name="option" value="option3" id="option3">
<label for="option3">选项3</label>
<br>
<button type="submit">提交</button>
</form>
接下来,使用JavaScript编写一个函数来处理单选按钮的状态变化。在这个函数中,你可以根据选择的流水号进行记录操作。假设你有一个名为recordFlowNumber的函数用于记录流水号,可以这样编写代码:
```javascript
const form = document.getElementById('myForm');
const option1 = document.getElementById('option1');
const option2 = document.getElementById('option2');
const option3 = document.getElementById('option3');
// 记录流水号的函数
function recordFlowNumber(flowNumber) {
// 在这里执行流水号的记录操作,例如将数据发送到服务器或存储到本地数据库中
console.log(记录流水号:${flowNumber});
}
// 处理单选按钮状态变化的函数
function handleRadioChange() {
const selectedOption = document.querySelector('input[name="option"]:checked');
if (selectedOption) {
const flowNumber = selectedOption.value; // 获取选中的流水号
recordFlowNumber(flowNumber); // 调用记录流水号的函数
} else {
console.log('未选择流水号');
}
}
// 监听单选按钮的状态变化
option1.addEventListener('change', handleRadioChange);
option2.addEventListener('change', handleRadioChange);
option3.addEventListener('change', handleRadioChange);
```
通过以上代码,当用户选择不同的单选按钮时,会触发handleRadioChange函数,该函数会根据选中的流水号调用recordFlowNumber函数进行记录操作。如果未选择任何单选按钮,则会输出"未选择流水号"。你可以根据实际需求修改recordFlowNumber函数中的记录操作逻辑。
关联表单的显示信息(主要信息、次要信息)
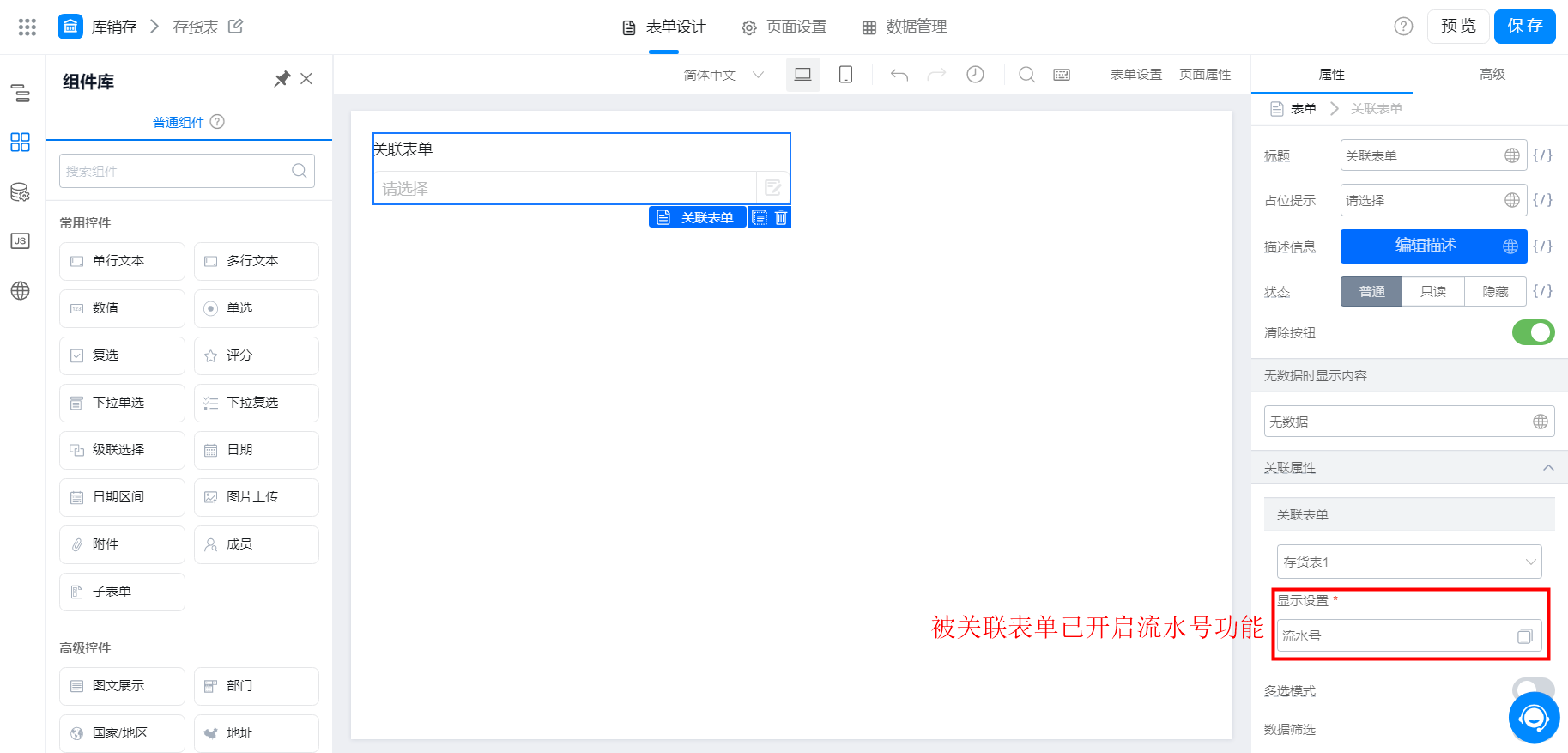
用于关联表单组件数据下拉列表的信息展示和搜索,支持主要信息和次要信息,效果如图:

主要信息可用于在提交数据时的搜索,当前只支持文本输入组件(包括流水号),次要信息可选表单组件。
显示设置作为提交数据时的必填项,如果开启了流水号功能主要信息会默认显示流水号,也可以自行修改。


针对存量表单且已开启系统流水号设置的表单,支持将系统流水号替换为流水号组件,同时扩大流水号的消费使用范围。
点击“同步表单系统流水号”,系统流水号升级为流水号组件后,可在集成自动化等功能范围内使用该组件,但此操作不可逆且只对当前表单的新增数据有效,同时流水号计数逻辑将会根据组件配置规则重新计算生成,请谨慎操作”
一旦开关开启后,表单设置的流水号组件内直接禁用。
具体配置可了解新版流水号组件

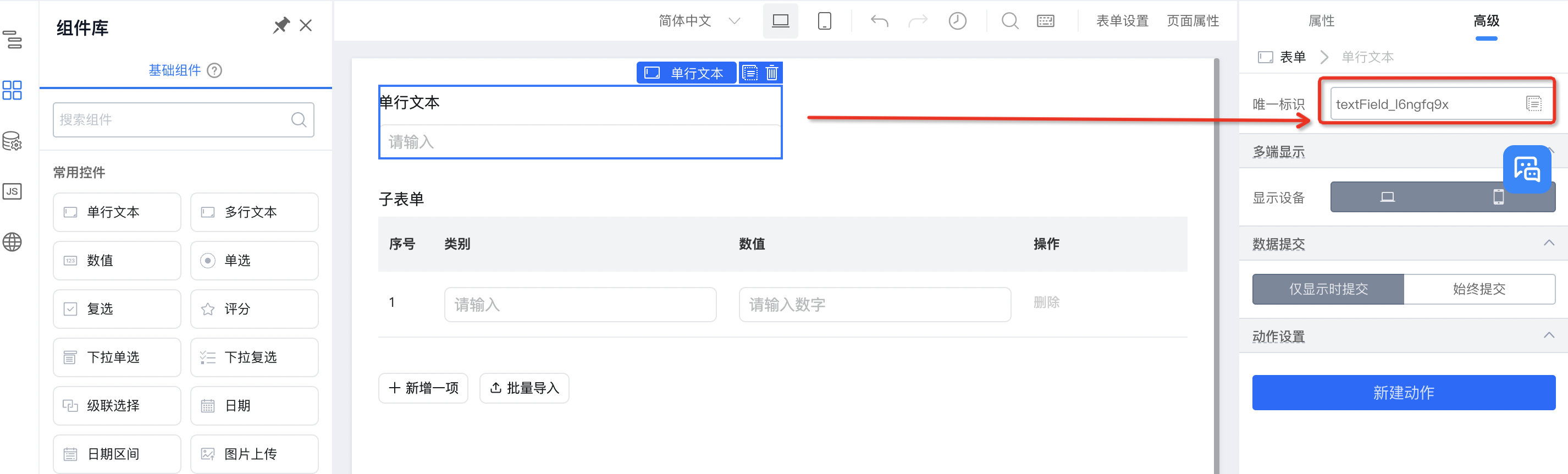
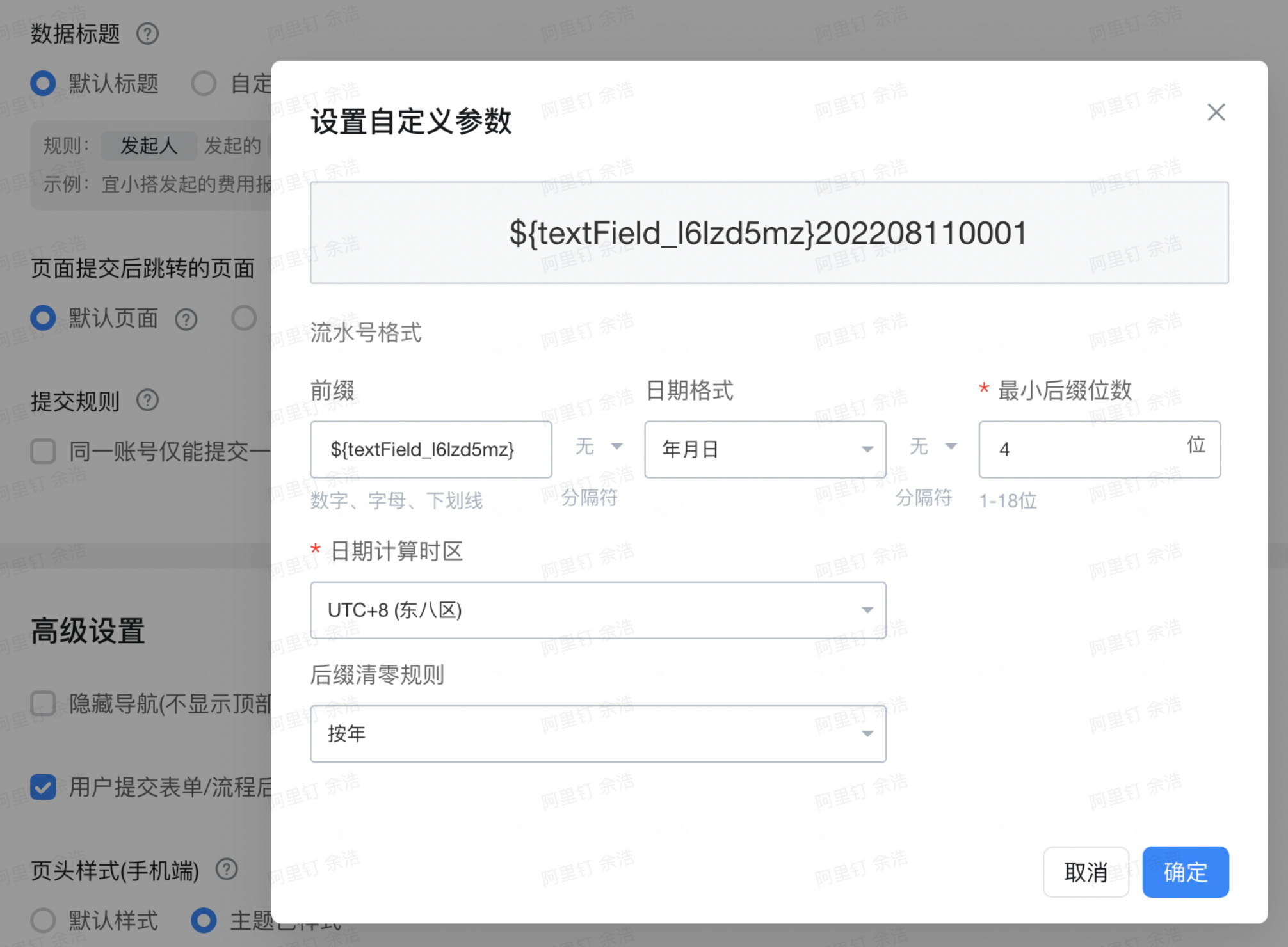
在流水号配置界面,前缀输入框中输入 ${组件唯一标识符} 即可取表单内组件值(变量)作为系统流水号前缀。


要实现在一个表单内选择性执行流水号记录,可以使用JavaScript来监听单选按钮的选择事件,并根据要实现在一个表单内选择性执行流水号记录,可以使用JavaScript来监听单选按钮的选择事件,并根据选择的流水号进行相应的操作。
以下是一个示例代码,演示了如何实现该功能:
<!DOCTYPE html>
<html>
<head>
<title>选择性执行流水号记录</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<form id="myForm">
<label for="option1">选项1:</label>
<input type="radio" name="option" value="option1" id="option1"><br>
<label for="option2">选项2:</label>
<input type="radio" name="option" value="option2" id="option2"><br>
<label for="option3">选项3:</label>
<input type="radio" name="option" value="option3" id="option3"><br>
<button type="submit">提交</button>
</form>
<div id="result"></div>
<script>
$(document).ready(function() {
$('#myForm').on('change', 'input[name="option"]', function() {
// 获取选中的流水号
var selectedOption = $(this).val();
// 根据选中的流水号执行相应的操作
if (selectedOption === 'option1') {
// 在这里编写针对选项1的操作逻辑,例如记录流水号并显示结果
$('#result').text('选项1被选中');
} else if (selectedOption === 'option2') {
// 在这里编写针对选项2的操作逻辑,例如记录流水号并显示结果
$('#result').text('选项2被选中');
} else if (selectedOption === 'option3') {
// 在这里编写针对选项3的操作逻辑,例如记录流水号并显示结果
$('#result').text('选项3被选中');
} else {
// 如果未选择任何流水号,不进行记录和显示结果的操作
$('#result').text('未选择任何流水号');
}
});
});
</script>
</body>
</html>
上述代码中,我们使用了jQuery库来简化DOM操作。在表单中有三个单选按钮,分别对应不同的选项。当用户选择某个选项时,会触发change事件,然后根据选中的流水号执行相应的操作。在这个示例中,我们简单地将选中的流水号显示在页面上作为结果。你可以根据实际需求修改代码,以实现更复杂的流水号记录逻辑。