
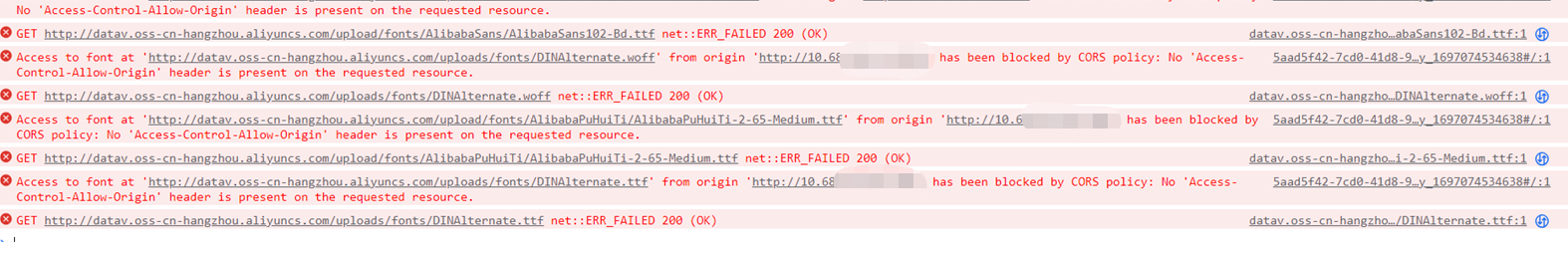
"datav中请教下这种问题需要怎么处理下呢? "
"
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
这个问题是由于CORS(跨域资源共享)策略导致的。要解决这个问题,你需要在服务器端设置允许跨域访问的响应头。具体操作如下:
Access-Control-Allow-Origin字段,值为*表示允许任何域名访问,或者指定具体的域名。Access-Control-Allow-Origin的值设置为该域名。以下是一个使用Node.js和Express框架的示例:
const express = require('express');
const app = express();
// 其他中间件和路由设置
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*'); // 允许任何域名访问
res.header('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content-Type, Accept');
next();
});
// 其他路由处理
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
这样设置后,你的字体文件应该可以正常访问了。
"这个是大屏里有组件引用了DIN 和 阿里字体文件 。这个本地部署的话 建议不要用默认的字体样式呢。 单独去下载字体文件 去安装到访问电脑上 然后去输入对应的字体名。
此答案整理至钉群""DataV本地部署&尊享版官方群""。"