

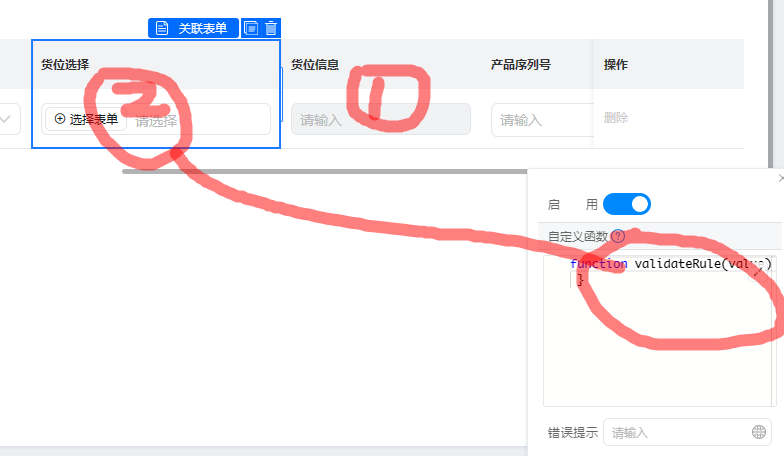
在子表单中,想在2货位选择中设置自定义校验函数,通过判断1 库位信息如为空,判定2货位选择必须要填写,肯请大侠支招。。。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
获取子表单内的数据用于表单校验或作为数据源调用的入参等场景
参考代码:
const subFormInst = this.$('子表单唯一标识'); // 先获取 行 标识 const items = subFormInst.getItems(); // ["tfitem_1", "tfitem_2"] items.forEach(item => { const fieldInst = subFormInst.getComponent(item, '子表单内部控件的唯一标识'); console.log(fieldInst.getValue()); });
在校验子表单中 多行文本组件中 其中一行文本的唯一性 时可以配置子表单内组件的自定义校验函数,遍历子表单中的所有数据,跟当前的数据来进行比对。
以上仅供参考,具体请结合自己实际情况斟酌。