
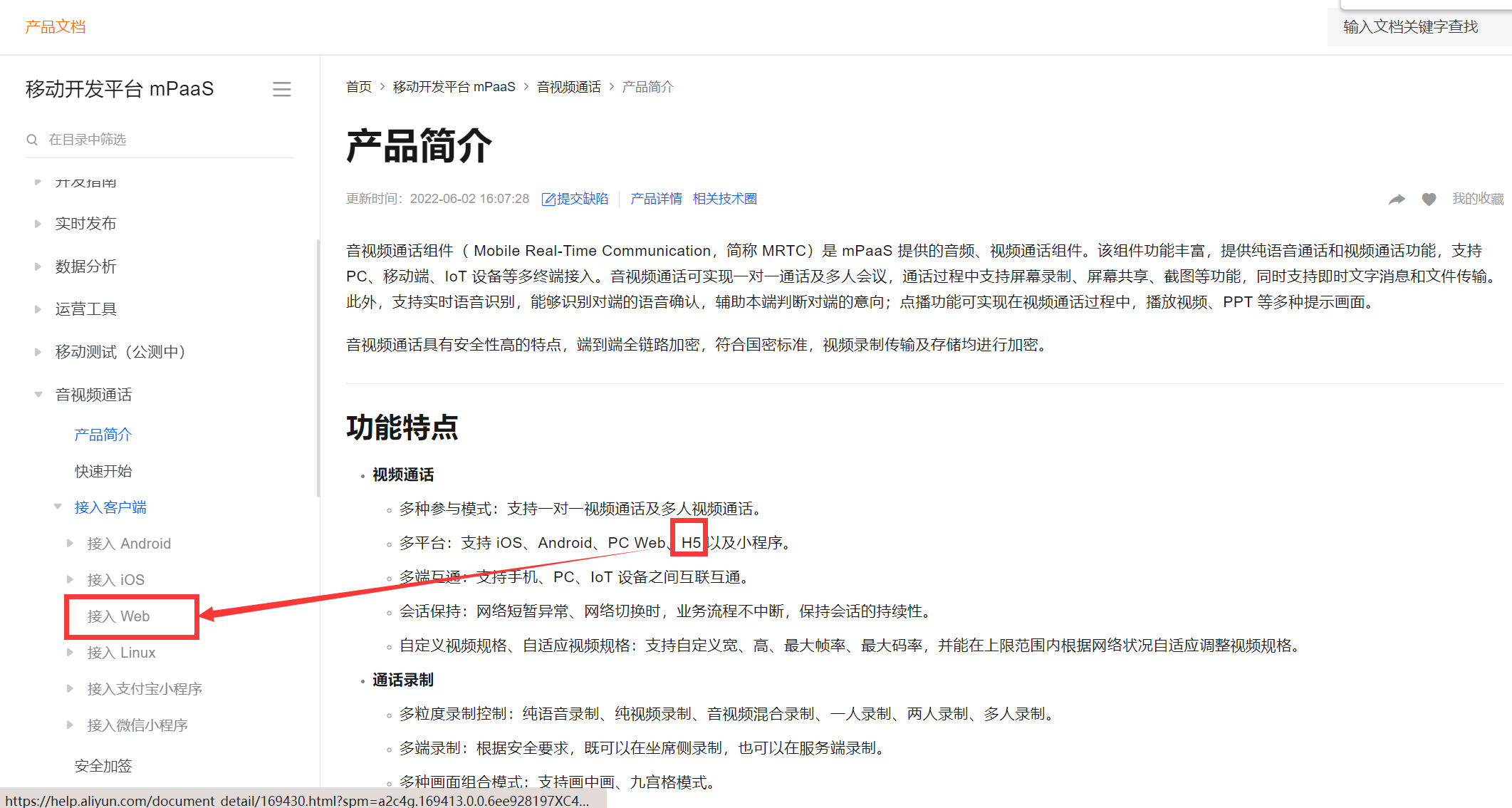
使用mPaaS音视频通话技术时候 h5中使用音视频通话,按照接入web端的操作来就行吧?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
是的,使用mPaaS音视频通话技术时,h5中使用音视频通话,按照接入web端的操作来就行。具体来说,您可以按照以下步骤进行操作:
对于问题一,是的,使用mPaaS音视频通话技术在H5中使用音视频通话,可以按照接入web端的操作进行。具体的接入流程和技术细节,可以参考mPaaS的官方文档。
对于问题二,是的,无论是将H5挂载到小程序还是APP上,都是可行的。但是需要注意的是,H5、小程序和APP的运行环境是不同的,因此在实现和使用上会有一些差异。例如,H5通常需要在浏览器中运行,而小程序和APP则需要在特定的运行环境中运行。此外,H5、小程序和APP之间的通信和数据共享也需要进行处理。