
使用JSX渲染fusion错误

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
JSX 组件允许你通过 jsx 代码渲染一个完全自定义的组件,一般用于纯展示的场景。
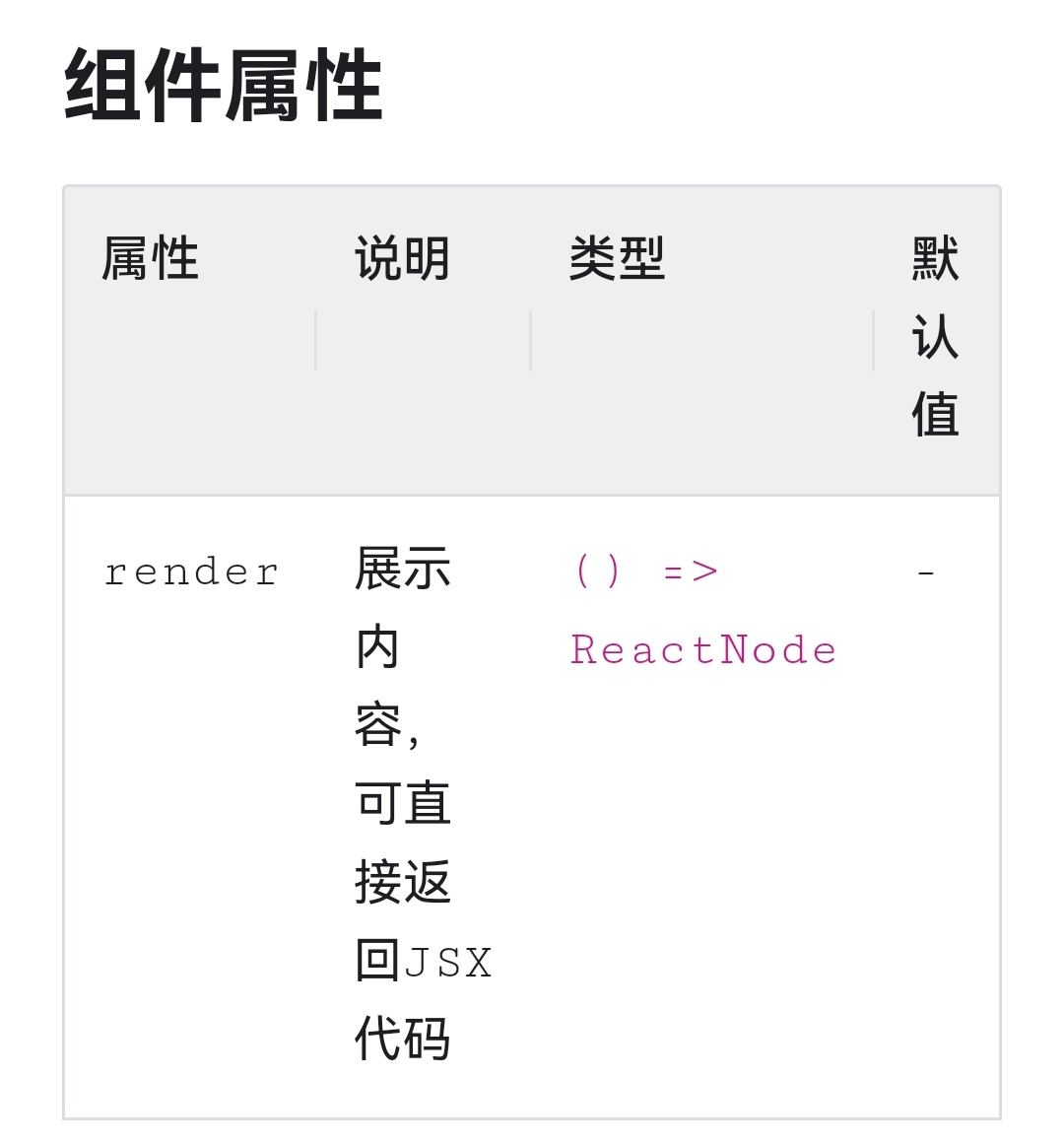
用于通过 JSX 形式来自定义渲染内容。
组件示例:
基本使用
名字:小黑年龄:18性别:男 名字:小白年龄:20性别:女
function render(me, state, data) { var data = this.state.data; return ( <div className="persons"> { data.map((item) => { return ( <div className="person"> 名字: {item.name} 年龄: {item.age} 性别: {item.gender === 'm' ? '男' : '女'} ) }) } ); }

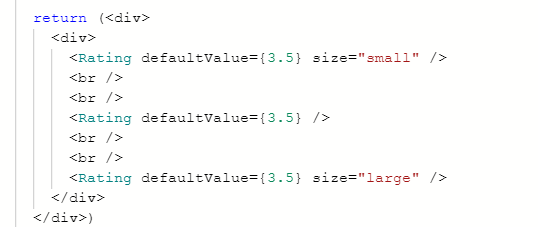
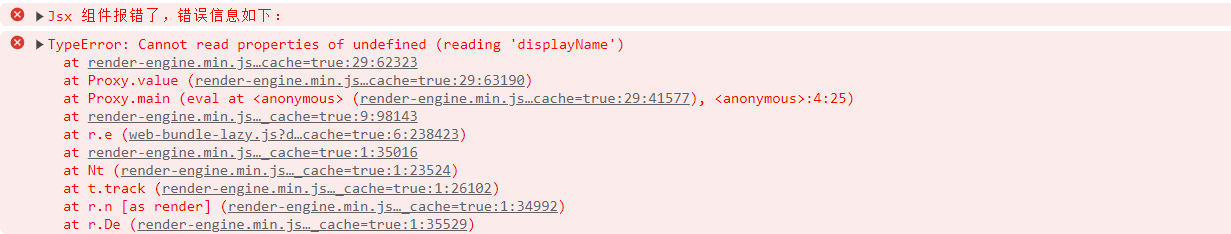
如果遇到宜搭页面这样报错,请先按照下面的方法检查核实一下:
1.刷新页面看看是否还会报错;
2.个别人的页面报这样的错误,大多数人同样页面是可以正确打开的,考虑钉钉版本问题,更新钉钉版本;
3.写代码调试中页面报这样的错误,考虑代码赋值之类的出现了问题,唯一标识设置错误。