
宜搭调用钉钉服务器API跨域问题怎么解决啊
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以通过自定义连接器完成在宜搭页面调用外部数据源接口的功能,如果不使用自定义连接器而直接调用外部数据源会报跨域错误,自定义连接器则可以规避该错误,解决前端 JS 直接调用外部接口存在的跨域、鉴权等问题。
步骤一:创建自定义页面:
1. 创建自定义页面,命名为「发送短信」。
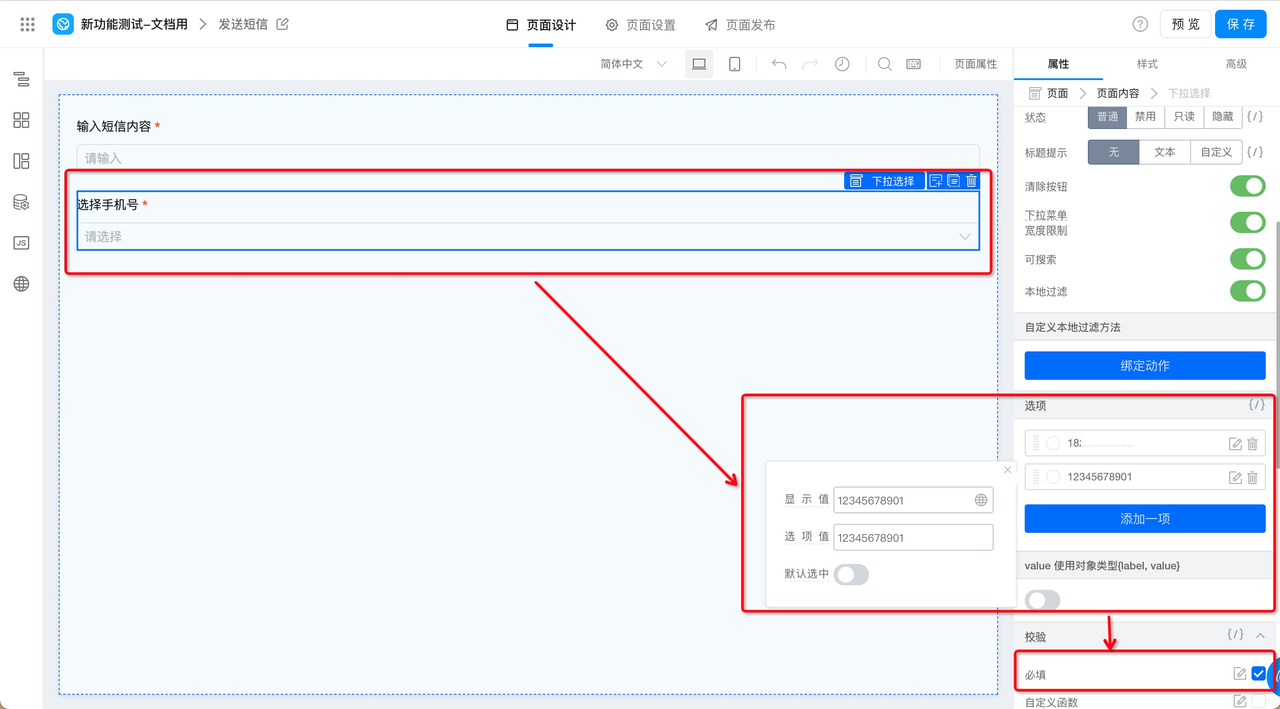
2. 添加单行文本组件,命名为「短信内容」,设置为必填项。用于填写您需要以短信形式发送的通知内容。

添加下拉单选组件,命名为「选择手机号」,组件选项填写为您需要接收短信通知的手机号码,并设置为必填项。用于选择您接收通知的手机号码。

步骤二:创建自定义连接器:
在连接器工厂根据如何新建自定义连接器所述方式及步骤即可创建自定义连接器。
步骤三:自定义页面内新建数据源:
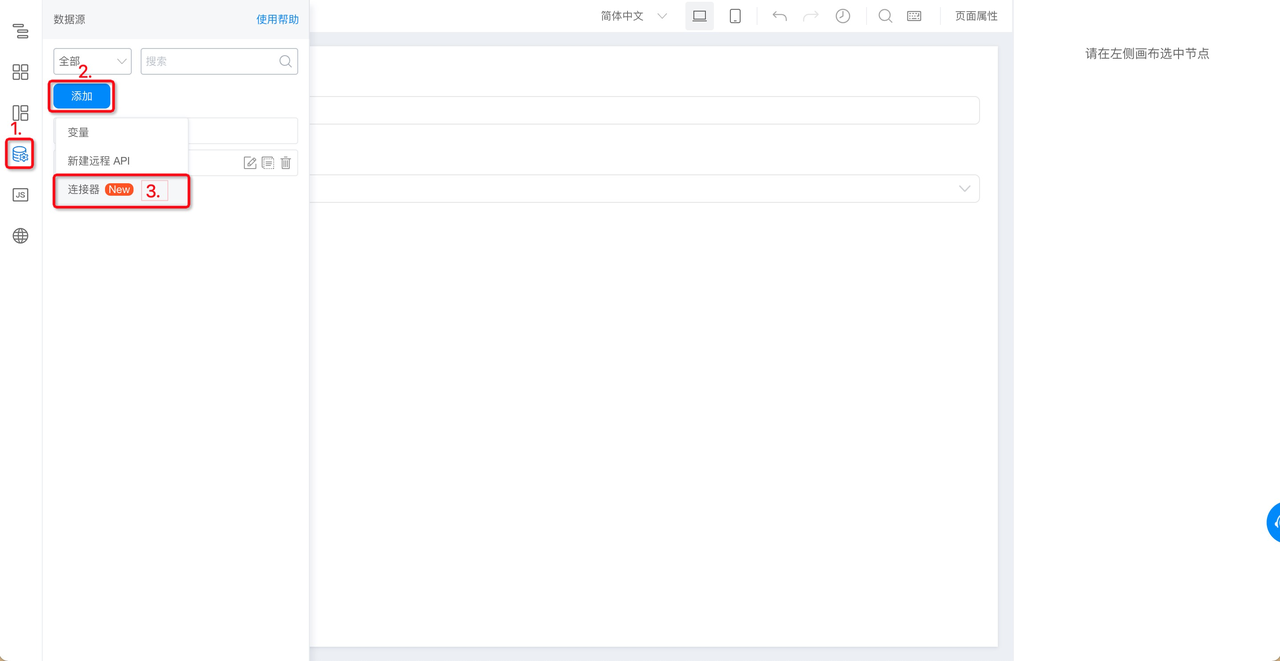
1. 「发送短信」自定义页面>>数据源面板>>添加>>连接器。

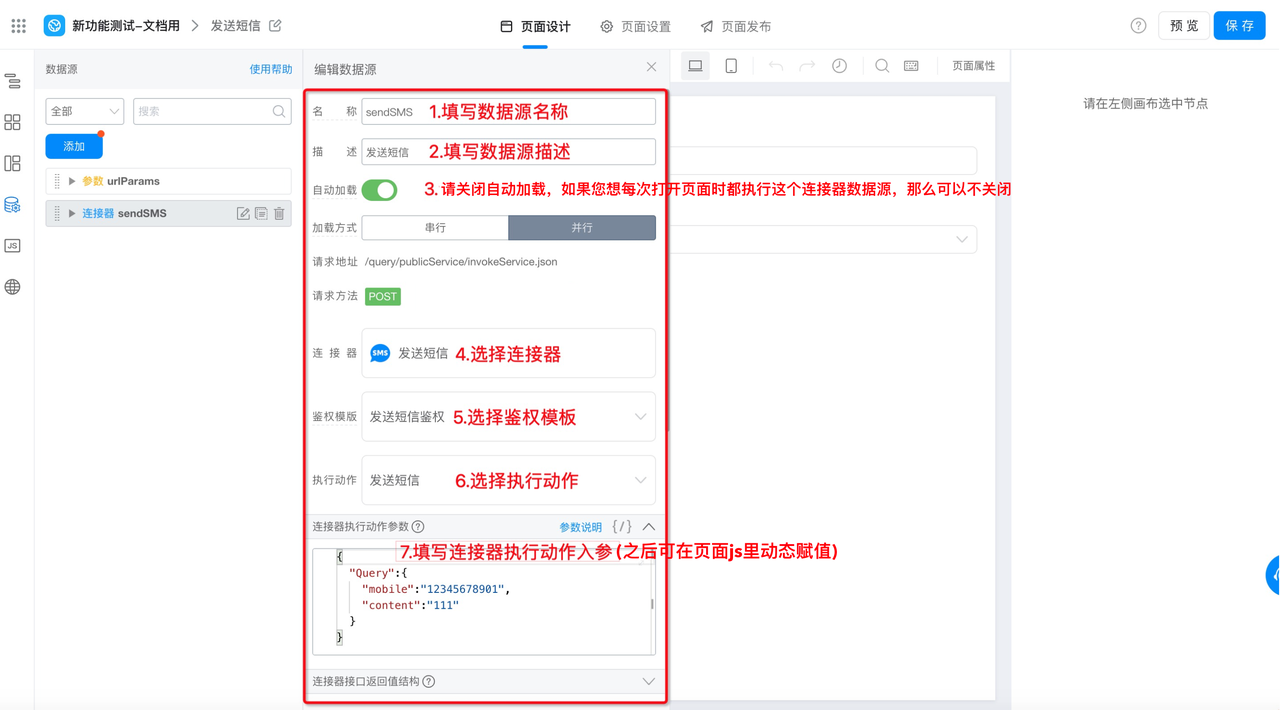
填写名称 >> 选择连接器 >> 填写数据源相关配置项 >> 选择连接器执行动作 >> 填写连接器执行动作参数。

说明:
1. 在进行选择连接器操作时,连接器可以选择为钉钉官方连接器,也可选择宜搭自定义连接器,
2. 钉钉官方连接器无须鉴权,自定义连接器是否需要鉴权取决于连接器本身是否增加了鉴权能力。
一旦连接器和执行动作选择完毕之后,系统会自动给出出参和入参的解释,可以直接填入参默认值,也可以绑定变量。本案例为绑定默认值,后面事件中再去修改入参调用。本案例的入参有两个字段,分别为 mobile 数据格式为 string,content 数据格式也是 string,填写默认值。
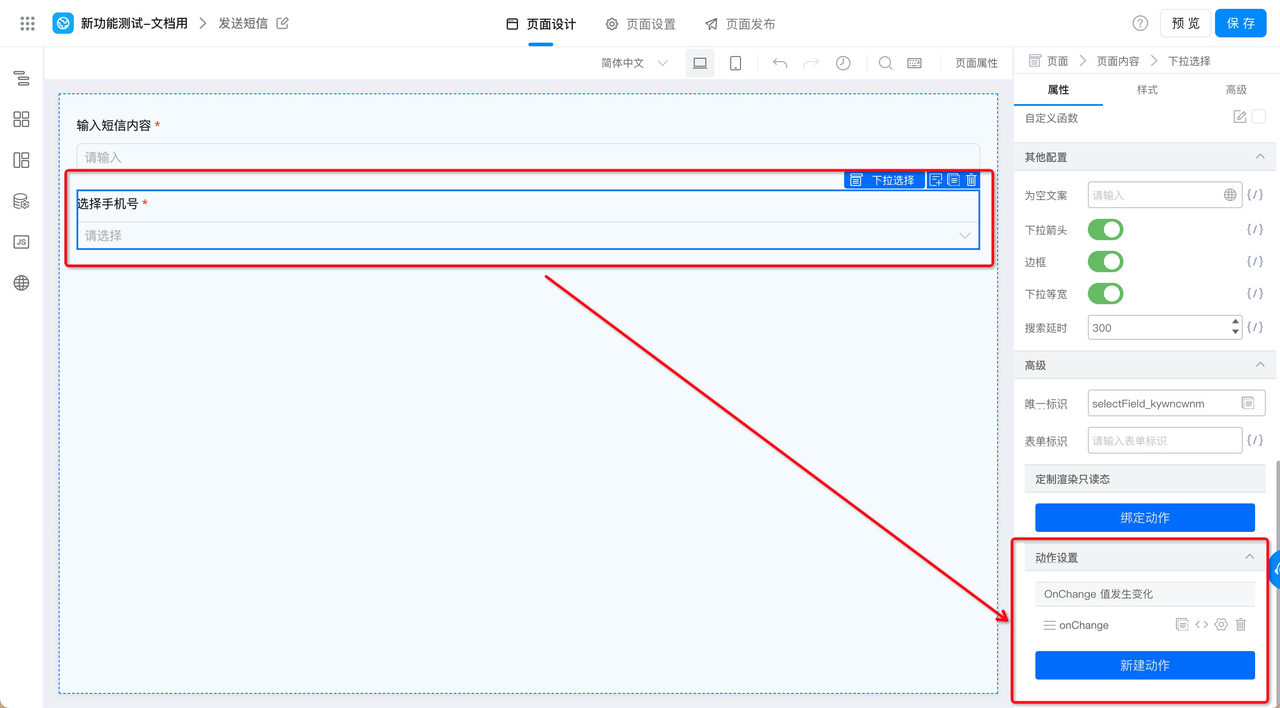
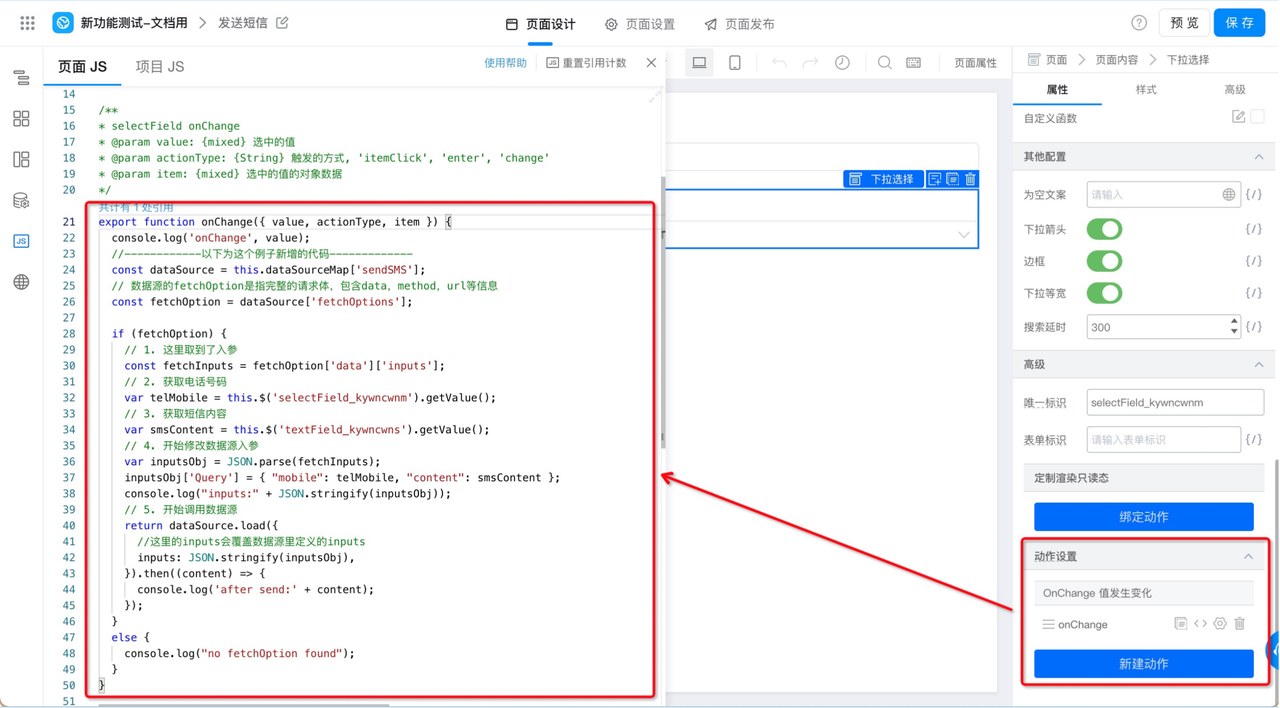
3. 动作设置 >> 新建动作 >> onChange 值发生变化 >> 确定

将下述代码填写到onChange()函数中。

特别提醒: 1. 在使用下述代码时应注意数据源名称的替换,代码内数据源名称与您所创建的数据源名称应保持一致。否则会因找不到数据源造成加载出错问题。
1. 代码内涉及组件唯一标识的部分应注意组件唯一标识的替换,否则会因查询不到组件而取不到您输入的数据。
步骤四:填写表单数据:
填写数据后,切换下拉单选组件的选项时就会触发连接器从而发出一条短信。
