

如图,4个酒店地点,希望统计点击每张图片的数量分别是多少
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要统计每张图片的点击数,你可以使用Google Analytics或者其他网站分析工具。以下是一种基本的方法:
首先,你需要在每个图片元素上添加一个事件监听器,当用户点击图片时,触发一个事件。这可以通过JavaScript来实现。
然后,你需要将这个事件发送到Google Analytics或者其他网站分析工具。这也可以通过JavaScript来实现。
以下是一个基本的示例,展示了如何使用Google Analytics来跟踪图片点击:
<img src="hotel1.jpg" onclick="trackClick('hotel1')">
<img src="hotel2.jpg" onclick="trackClick('hotel2')">
<img src="hotel3.jpg" onclick="trackClick('hotel3')">
<img src="hotel4.jpg" onclick="trackClick('hotel4')">
<script>
function trackClick(hotelId) {
ga('send', 'event', 'Hotel', hotelId, 'Click');
}
// Replace UA-XXXXXX-X with your own Google Analytics tracking ID
ga('create', 'UA-XXXXXX-X', 'auto');
ga('send', 'pageview');
</script>
在这个例子中,我们首先在每个图片元素上添加了一个onclick属性,当用户点击图片时,会调用trackClick函数。trackClick函数使用Google Analytics的ga函数发送一个事件,这个事件的类别是Hotel,动作是Click,目标是hotelId。
然后,我们在<script>标签中定义了trackClick函数和ga函数的用法。ga函数是Google Analytics提供的JavaScript API,可以用来发送事件和数据给Google Analytics。
最后,我们使用ga('create', 'UA-XXXXXX-X', 'auto');来初始化Google Analytics,然后使用ga('send', 'pageview');来发送一个页面视图事件。
请注意,这只是一个基本的示例,实际使用时可能需要根据你的需求来修改这个代码。例如,你可能需要添加错误处理代码,或者在代码体内添加更多的逻辑。
如果你是在自定义页面搭建的,可以参考通过自定义页面实现浏览数量逐次增加并统计的功能的案例。
浏览量/独立客户数等等都属于客户体验指标,用作组织的自运营等
宜搭会在未来提供整体的针对应用/页面/客户/流程等的官方分析报表功能,敬请期待。
自定义页面绑定生命周期函数 操作步骤:
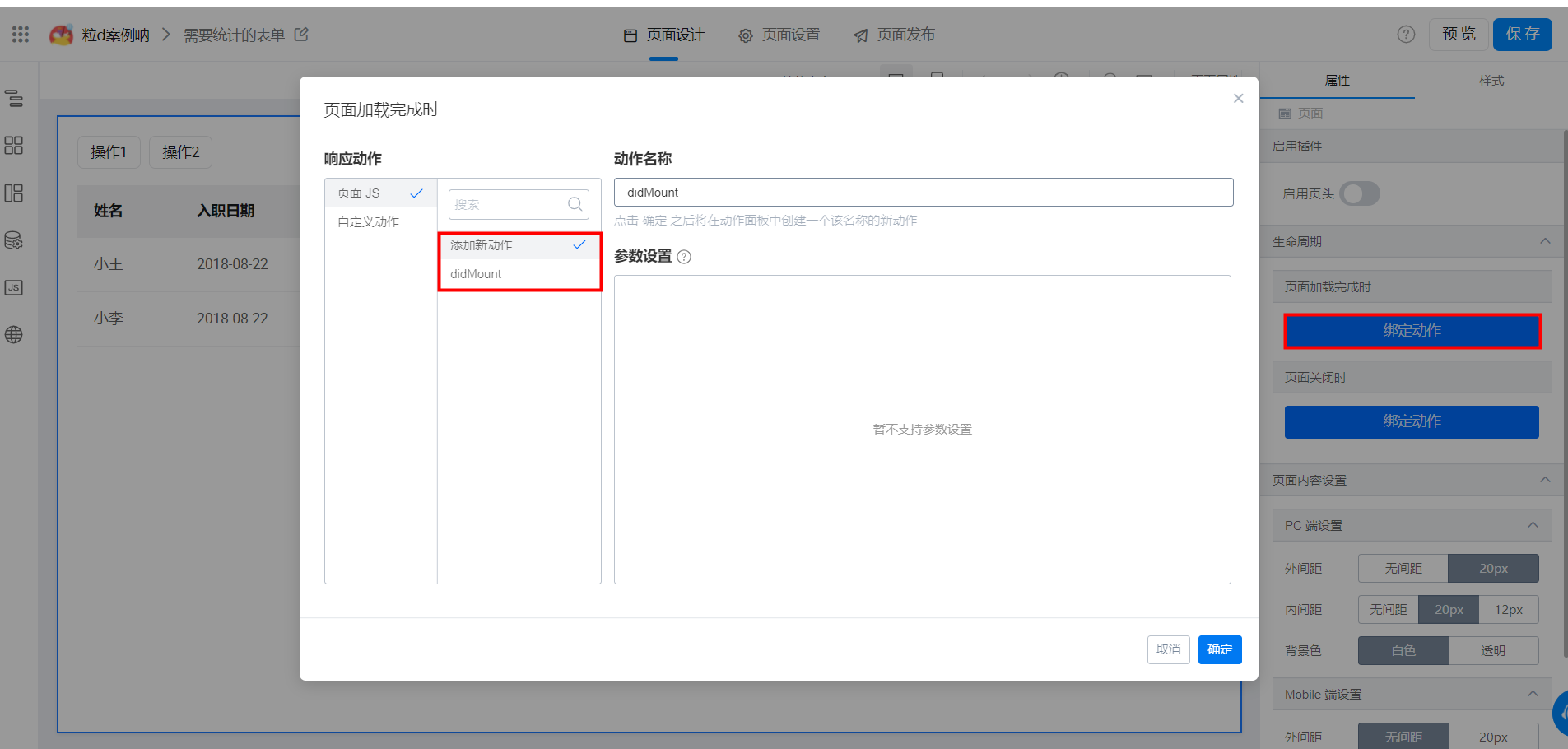
在右侧 属性栏 中 选择 绑定动作 添加新动作名称为didMount。 点击 确定即可。

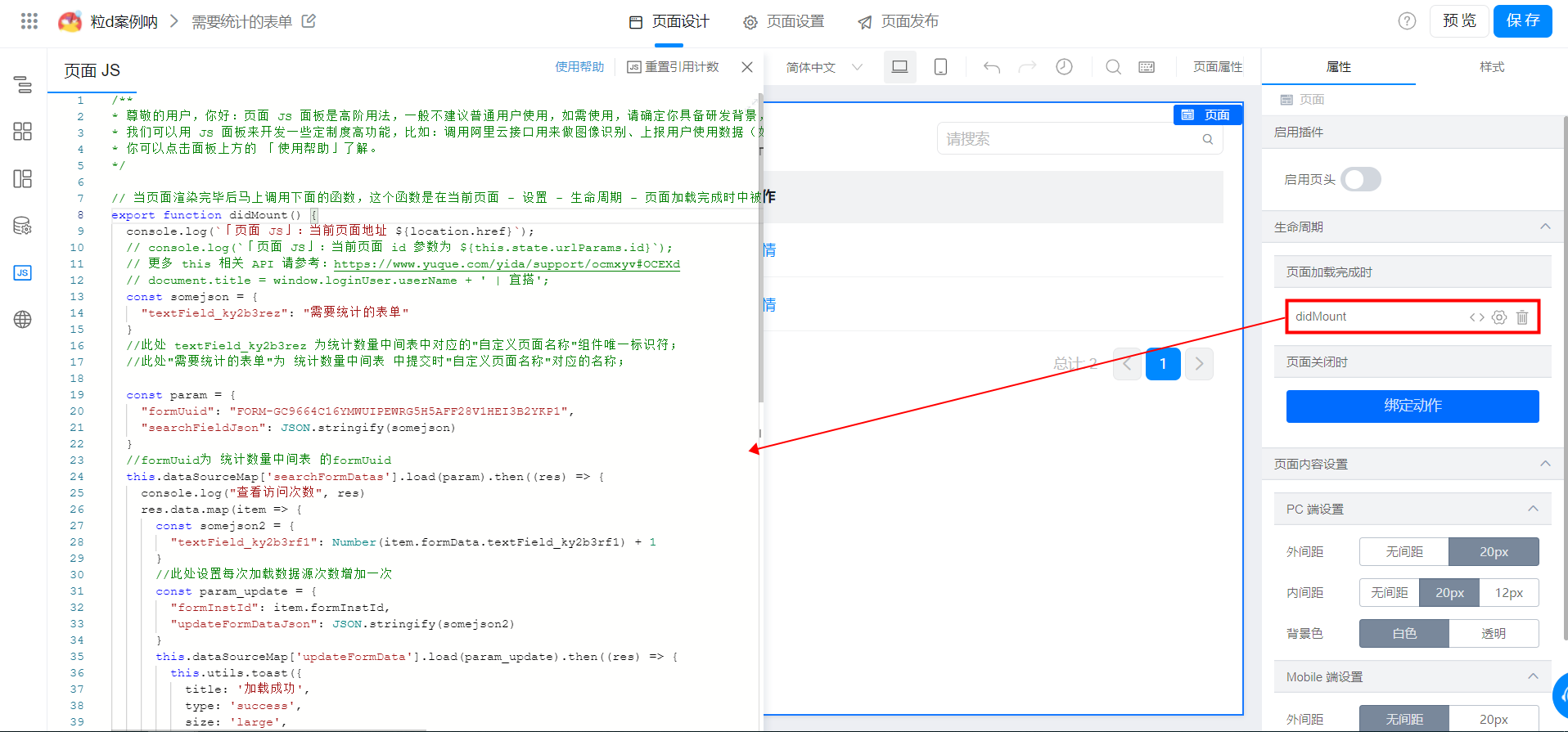
选择 属性栏中 didMount右侧 的<>,定位到当前js代码面板,并将下述代码直接复制进去。
注意:1. formUuid为 统计数量中间表 的formUuid(根据需求可自定义更换表单formUuid)。
2. 此处 textField_kvhrzijz 为统计数量中间表中对应的"自定义页面名称"组件唯一标识符(根据需求可自定义更换组件唯一标识)。

export function didMount() { console.log(「页面 JS」:当前页面地址 ${location.href}); // console.log(「页面 JS」:当前页面 id 参数为 ${this.state.urlParams.id}); // 更多 this 相关 API 请参考:https://www.yuque.com/yida/support/ocmxyv#OCEXd // document.title = window.loginUser.userName + ' | 宜搭'; const somejson = { "textField_kvhrzijz" : "需要统计的表单" } //此处 textField_kvhrzijz 为统计数量中间表中对应的"自定义页面名称"组件唯一标识符; //此处"需要统计的表单"为 统计数量中间表 中提交时"自定义页面名称"对应的名称; const param ={ "formUuid":"FORM-9T566BD1REZUKELN04GTL4O9SDAW2KQB8PHVKW7", "searchFieldJson" :JSON.stringify(somejson) } //formUuid为 统计数量中间表 的formUuid this.dataSourceMap['searchFormDatas'].load(param).then((res)=>{ console.log("查看访问次数",res) res.data.map(item=>{ const somejson2 = { "textField_kvhp8fjy": Number(item.formData.textField_kvhp8fjy)+ 1 } //此处设置每次加载数据源次数增加一次 const param_update = { "formInstId":item.formInstId, "updateFormDataJson": JSON.stringify(somejson2) } this.dataSourceMap['updateFormData'].load(param_update).then((res) => { this.utils.toast({ title: '加载成功', type: 'success', size: 'large', }); }) }) }) }
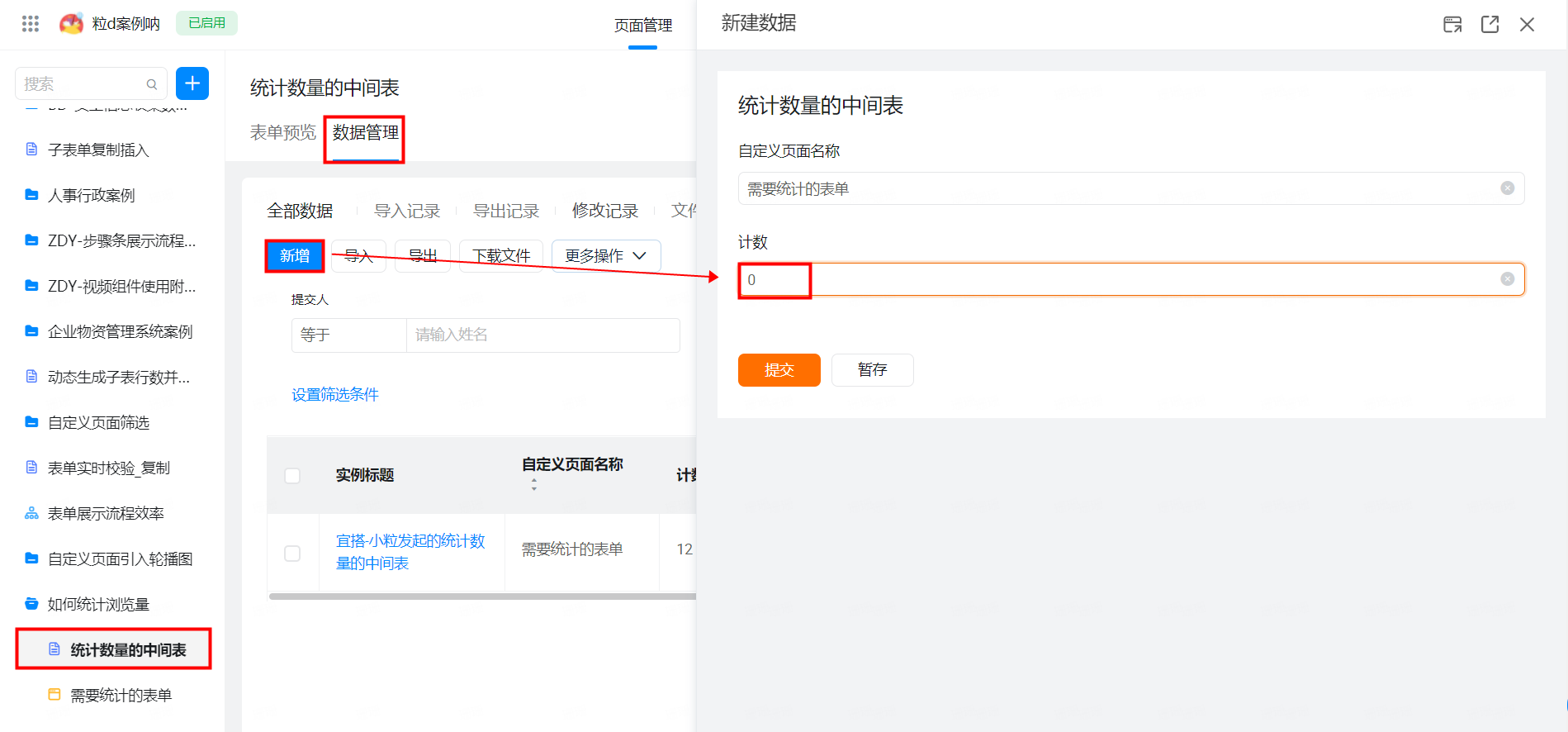
新增数据查看效果 操作步骤:
在「统计数量中间表」中选择 数据管理 页面。
点击 新增 ,输入 自定义页面名称 为需要统计的表单。
需要将 计数 里面 设置为0,这样可以直观的看出增加的访问次数。

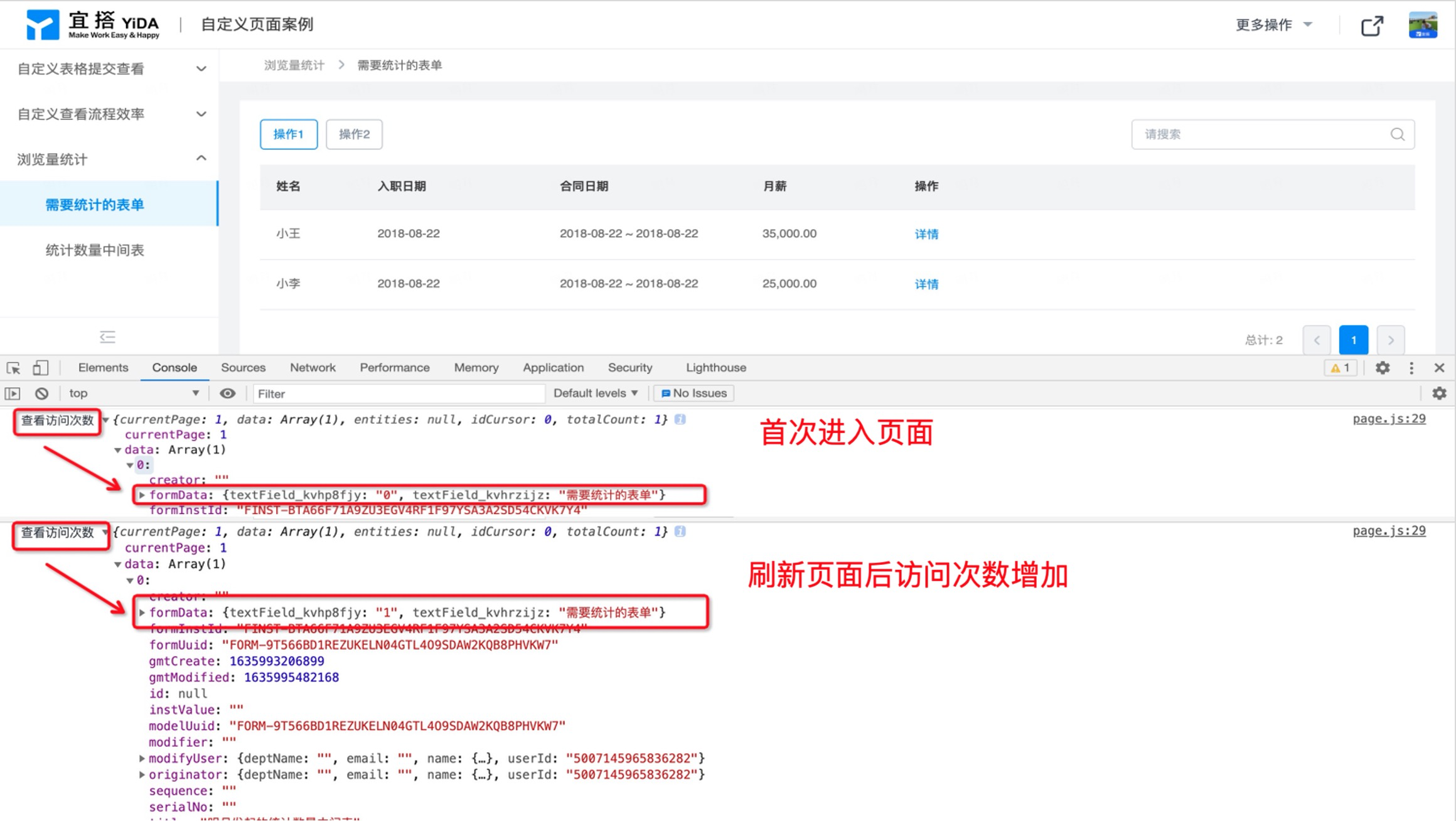
实现效果:
点击 访问 ,并且点击 右键 >> 检查, 在控制台下我们可以看到每刷新一次访问次数都会增加。

以上仅供参考,具体请结合自己实际情况修改代码。
你可以使用宜搭提供的事件追踪功能来统计每张图片的点击数。在宜搭中,你可以为每张图片添加一个事件监听器,当图片被点击时触发这个监听器。在监听器的回调函数中,你可以使用宜搭提供的事件追踪 API 来发送一个点击事件,将事件的属性设置为你想要追踪的属性,例如图片的唯一标识符。
以下是一个示例代码:
// 假设你的图片元素的 id 是 "image1"
const image1 = document.getElementById('image1');
// 添加事件监听器
image1.addEventListener('click', function() {
// 发送点击事件
adq.track('ImageClicked', {
imageId: 'image1',
url: 'http://example.com/image1'
});
});
在这个示例中,adq.track 是宜搭提供的事件追踪 API,ImageClicked 是你为点击事件定义的事件名称,imageId 和 url 是你想要追踪的属性。