
在宜搭自定义页面中,如何插入chart-gpt?
chart-gpt有哪些外部js资源?
请大师详细指导一下实现步骤和代码,谢谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在宜搭自定义页面中插入chart-gpt,首先需要了解chart-gpt是什么。chart-gpt是一个基于ECharts的图表库,用于生成各种类型的图表。要在宜搭自定义页面中使用chart-gpt,可以按照以下步骤操作:
<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/chart-gpt@latest/dist/chart-gpt.min.js"></script>
<div id="chart-container" style="width: 600px; height: 400px;"></div>
// 获取图表容器元素
const chartContainer = document.getElementById('chart-container');
// 初始化chart-gpt实例
const chartGpt = new GPT(chartContainer, {
// 设置图表类型为柱状图
type: 'bar',
// 设置图表标题
title: {
text: '示例图表'
},
// 设置x轴数据
xAxis: {
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
// 设置y轴数据
yAxis: {},
// 设置图表数据
series: [{
data: [10, 20, 30, 40, 50, 60, 70]
}]
});
// 渲染图表
chartGpt.render();
这样,一个简单的柱状图就显示在了页面上。你可以根据需要修改配置项和数据来生成不同类型的图表。更多关于chart-gpt的使用方法和配置选项,可以参考其官方文档:https://github.com/ecomfe/chart-gpt
宜搭自定义页面可以引入 ECharts。
通过在自定义页面引入ECharts.js,实现宜搭内部数据的可视化展示。
操作步骤:
步骤一:配置JSX 组件相关属性。
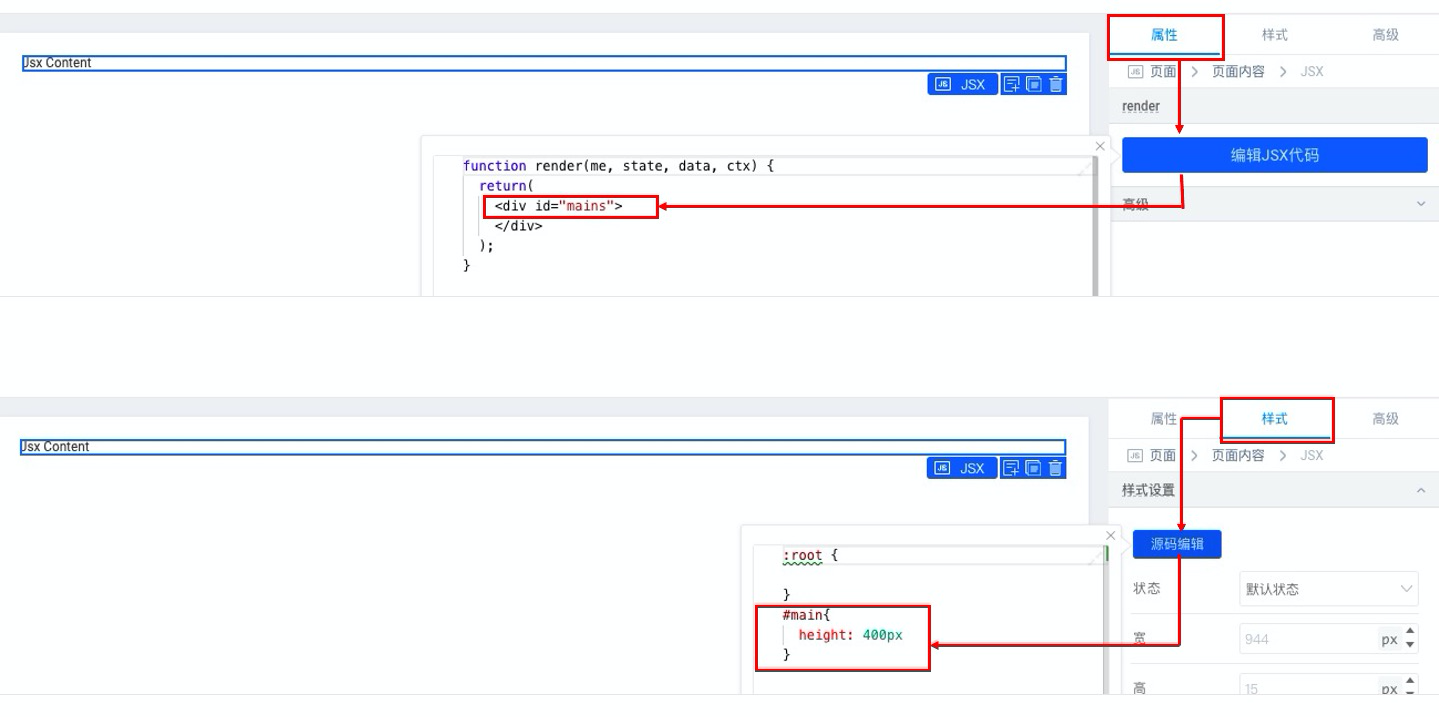
创建一个自定义页面并在组件库中拖动一个 JSX 组件到页面中间画布,设置 id 属性和样式。
操作方法:
页面点击选择jsx组件,在右侧属性栏中,点击编辑JSX代码按钮。
在div后添加id="main"字段。
点击右侧样式栏,点击源码编辑,输入#main { height:400px } 字段。

步骤二:在自定义页面绑定 didmount,并调用方法。
操作步骤:
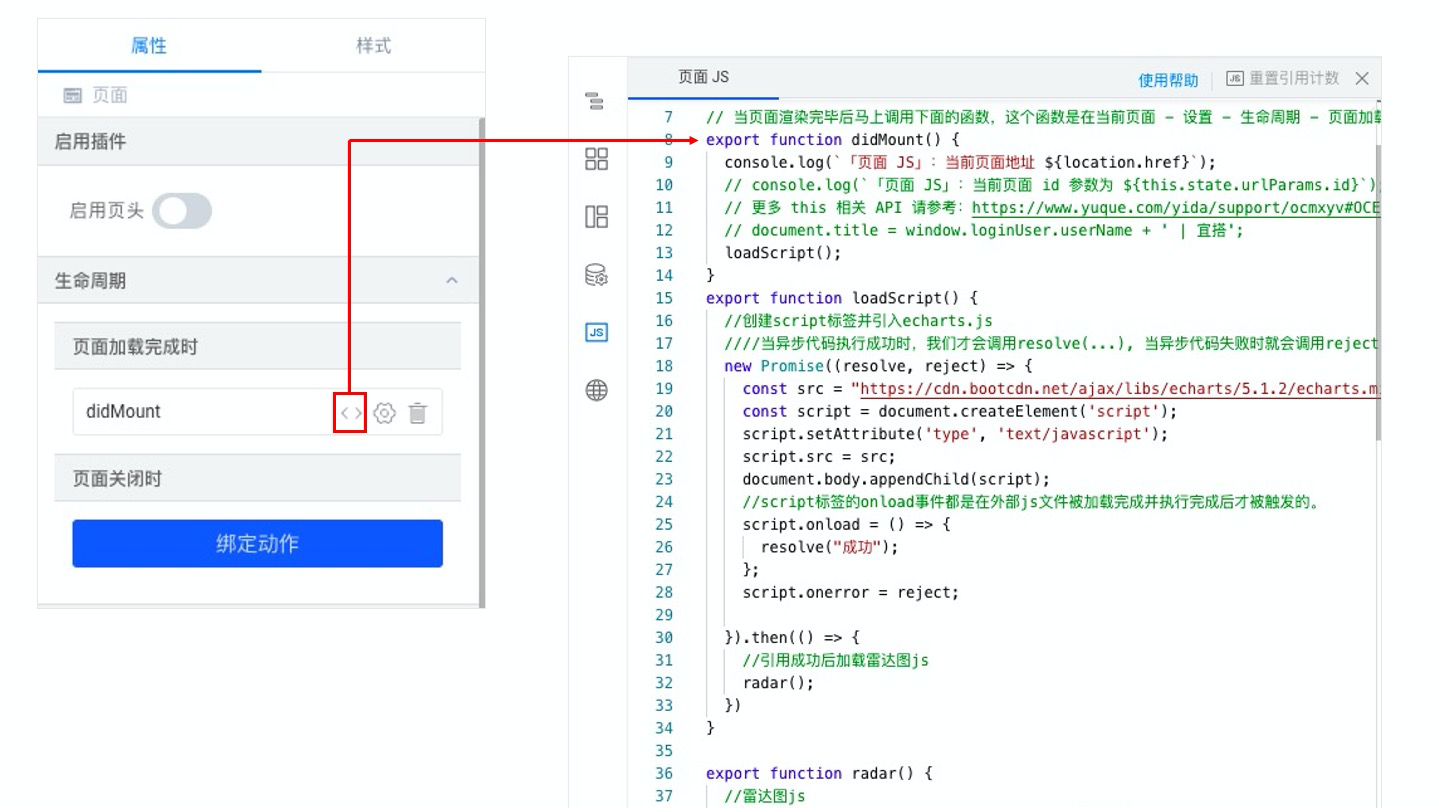
点击选中页面。 在右侧属性栏中点击页面加载完成时-绑定动作按钮。 在弹出的对话框中选择 didMount 动作。 将下述代码复制到页面 JS 面板 didMount 函数处。

下述引入的代码可直接复制在 JS 面板内:
export function didMount() { loadScript(); }
//loadScript方法,创建一个script标签并引入外部JS,执行成功后配合代码快速开发 export function loadScript() { //创建script标签并引入echarts.js ////当异步代码执行成功时,我们才会调用resolve(...), 当异步代码失败时就会调用reject(...) new Promise((resolve, reject) => { const src = "https://cdn.bootcdn.net/ajax/libs/echarts/5.1.2/echarts.min.js"; const script = document.createElement('script'); script.setAttribute('type', 'text/javascript'); script.src = src; document.body.appendChild(script); //script标签的onload事件都是在外部js文件被加载完成并执行完成后才被触发的。 script.onload = () => { resolve("成功"); }; script.onerror = reject;
}).then(() => { //引用成功后加载雷达图js radar(); }) }
//雷达图js方法 export function radar() { //雷达图js var chartDom = document.getElementById('main'); //为ECharts准备一个具备大小(宽高)的Dom,在JSX组件的样式中自定义设置宽高度 // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(chartDom); // 指定图表的配置项和数据 var option; option = { //data使用了变量数据源,也可以直接写入 title: { text: '员工综合能力' }, legend: { data: state.nameArr // data: ["宜搭-ly"] }, radar: { // shape: 'circle', indicator: [ { name: '业绩绩效', max: 100 }, { name: '综合能力', max: 100 }, { name: '反应能力', max: 100 }, { name: '专业能力', max: 100 }, { name: '判断能力', max: 100 }, { name: '服务能力', max: 100 } ] }, series: [{ name: '员工综合能力', type: 'radar', data: state.dataArr // data: [ // { // value: [80, 85, 90, 90, 88, 92], // name: '宜搭-ly' // } // ] }] }; // 使用刚指定的配置项和数据显示图表。 option && myChart.setOption(option); }
步骤三:设置变量数据源。
操作方法:
点击页面左侧数据源按钮,打开数据源配置对话框。 点击添加按钮,选择变量选项,分别添加名称为nameArr和dataArr的变量数据源。 在数据一栏按照图示填写对应的数据。 点击保存按钮,关闭数据源配置对话框。

效果演示:
