
1.自定义页面
2.新增table页,通过连接器工厂展示列表数据,列表有两个按钮1编辑 ,2删除;在顶部操作栏新增了新增按钮。
3.点击编辑(新增)弹出drawer,进行编辑后通过连接器保存数据
这个时候在列表中看到的还是旧数据 应该如何处理
通过drawer形式 貌似找不到列表中的组件,连接器等配置?求解感谢
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在Drawer中新增或编辑数据后刷新表格,您可以考虑以下两种方法:
方法一:使用事件总线(Event Bus)
具体步骤如下:
// main.js
Vue.prototype.$bus = new Vue();
// Drawer组件
this.$bus.$emit('refresh-table');
// 表格组件
mounted() {
this.$bus.$on('refresh-table', () => {
this.loadData(); // 重新加载表格数据的方法
});
},
beforeDestroy() {
this.$bus.$off('refresh-table'); // 取消事件监听以避免内存泄漏
}
方法二:使用父子组件通信
Drawer 组件的使用场景:
需要给用户一个提示;
需要用户进行确认操作;
需要用户处理事务,又不希望跳转页面以致打断工作流程。
Drawer 组件的基本使用方法:
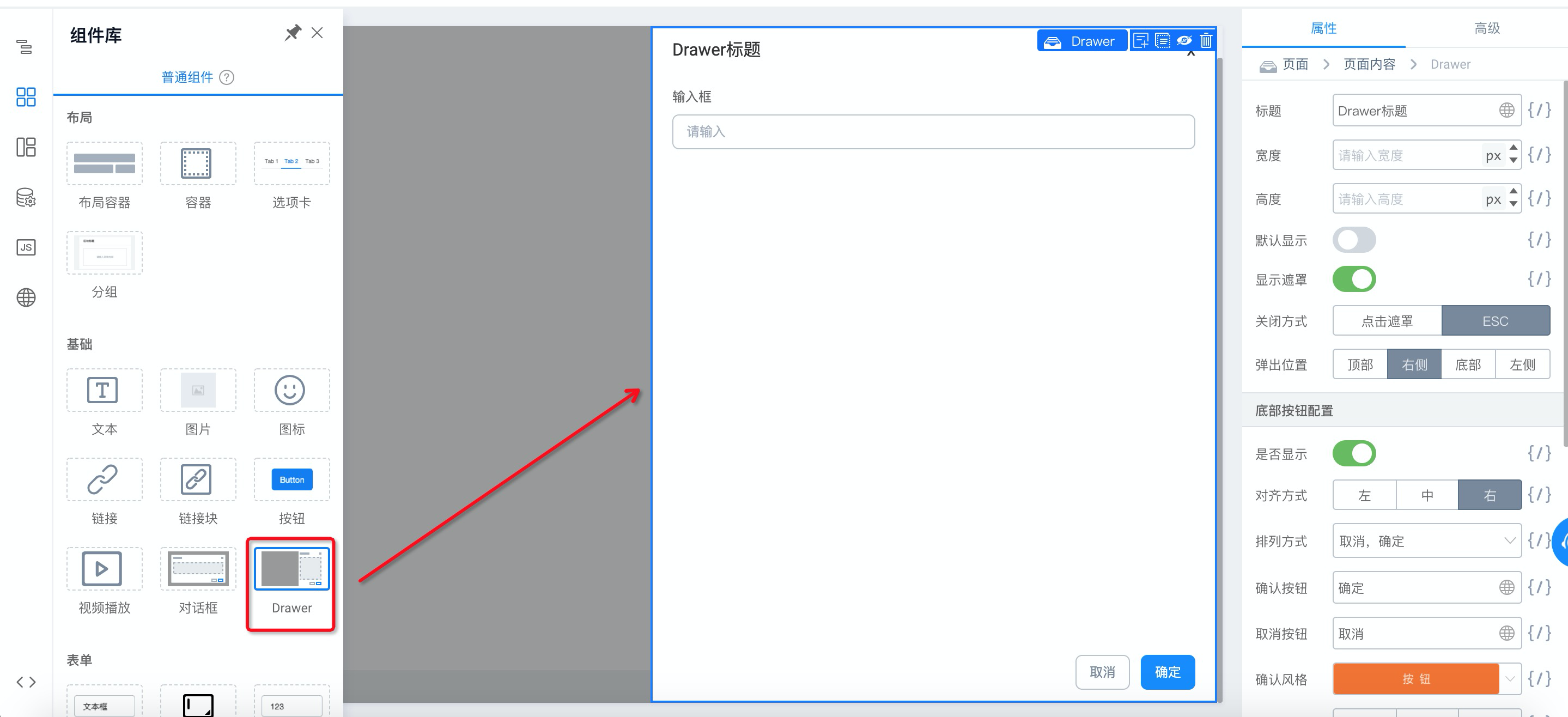
1 、拖动 Drawer 组件到自定义页面中,并在属性中配置 Drawer 组件的样式 。

自定义页面
2、 Drawer 组件默认是隐藏的,可以通过以下 API 显示 Drawer
export function showDrawer() { this.$('drawer1').show(); }
举例:
给按钮组件添加点击事件,点击按钮时显示 Drawer 组件。

3 、可以通过配置属性中的高宽来控制 Drawer 的大小,并且可以控制组件的弹出位置以及退出方式。
如图所示:

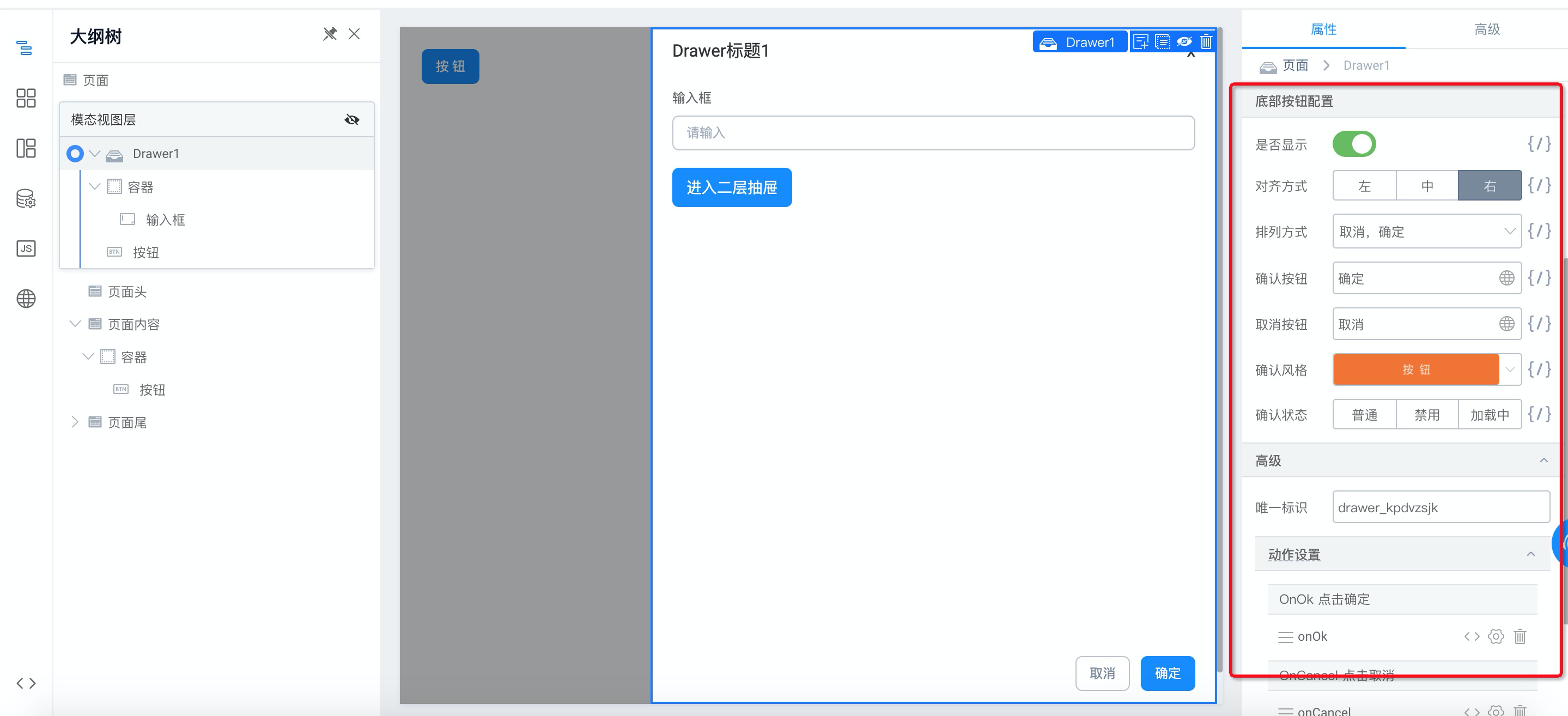
4、 可以通过配置底部按钮来配置按钮的位置、排列、内容以及动作事件。
如图所示:

Drawer 抽屉何时使用:
抽屉是用于在不离开主路径的情况下,提供用户快速执行简单的操作、确认用户信息或反馈提示的辅助窗口。
Drawer 组件默认是隐藏的,可以通过以下 API 显示 Drawer。
export function showDrawer() { this.$('drawer1').show(); }