
表单内,如何在我操作点击一个组件后,刷新子表单数据?(现在的问题同一个表单内,在子表单内有一个组件等于子表单外的下拉单选组件,当选择后,子表单内的组件不显示,而是新增的一条数据会显示,目前就是第一条数据不能显示关联,第二条之后才会显示正常)如何解决?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
更新数据节点支持两种更新模式:
直接更新表单数据:根据设定的匹配规则,对普通表单的主表或子表进行更新(更新数据的来源表可以是普通表单也可以流程表单)【重点在直接更新】
按节点更新表单数据:更新获取单条/获取多条数据节点的数据【重点在先获取后更新】 集成自动化和简易流程中均支持该节点。

直接更新表单数据:
第一步:选择更新方式
选择更新主表还是子表, 再选择相应的表单。

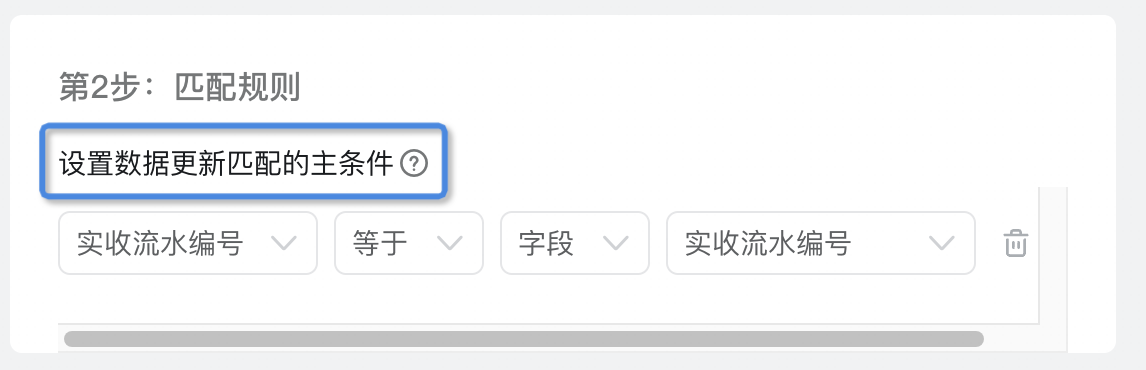
第二步:匹配规则
如更新主表,仅需配置主条件; 如更新子表,需配置主条件和子条件; 匹配条件的左侧是目标表字段,右侧是来源表。
更新主表:

更新子表:

注意:支持匹配的组件有「单行文本」、「多行文本」、「单选」、「下拉单选」、「日期」、「流水号」,其他组件暂时不支持。
第三步:更新规则
左侧选择需要更新的目标表字段; 右侧配置匹配更新的规则,如图案例:

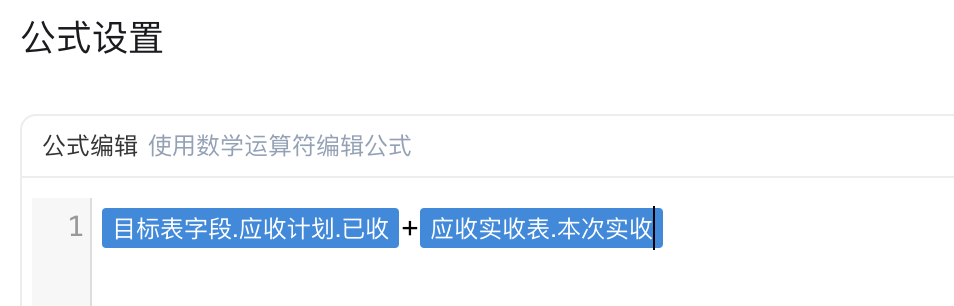
通过公式的配置案例

注意:只有同类型的组件才能互相赋值,「单行文本」、「多行文本」、「数值」、「单选」、「下拉单选」、「复选」、「下拉复选」、「级联选择」、「日期」、「日期区间」、「图片上传」、「附件」、「成员」、「地址」,其他组件暂时不支持。
注意:直接更新主表单的数据上限为100条、子表单为50条,超出会报错导致提交失败,不支持排序,按照匹配的先后顺序更新。
第四步:更多配置
当未获取到数据时,可以设置跳过当前节点(仅UPDATE),或者新增一条数据(即实现UPSERT)

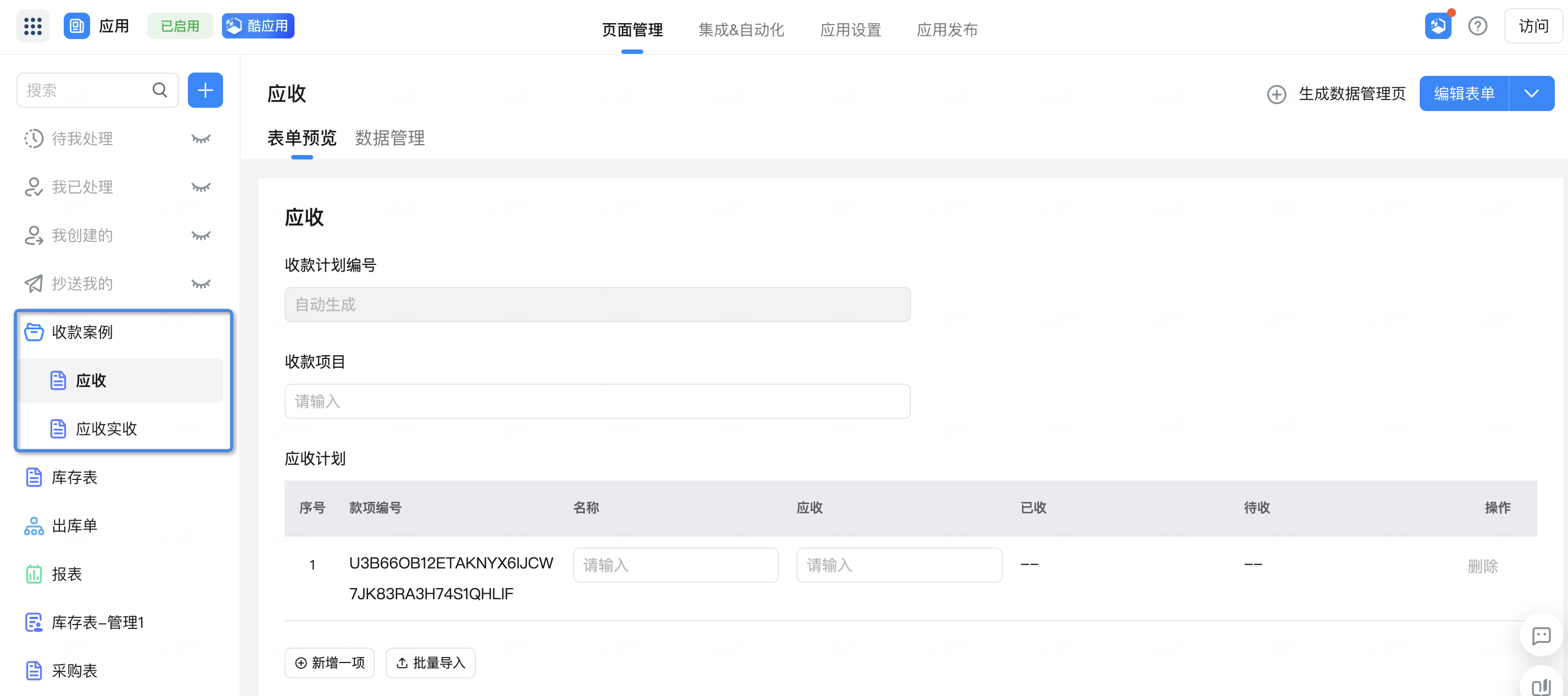
下面是直接更新表单数据的案例:



你可以在子表单的onChange事件中,触发父组件的setState方法来更新数据,这样就可以刷新子表单的数据了。
例如,假设你有一个父组件Parent和一个子组件Child,Child组件有一个下拉单选组件Dropdown,当Dropdown的值改变时,你希望刷新子表单的数据。你可以这样实现:
class Parent extends React.Component {
state = {
data: [],
};
handleDataChange = (data) => {
this.setState({ data });
};
render() {
return (
<div>
<Child onDataChange={this.handleDataChange} />
</div>
);
}
}
class Child extends React.Component {
render() {
const { onDataChange } = this.props;
return (
<div>
<Dropdown onDataChange={onDataChange} />
</div>
);
}
}
在这个例子中,当Dropdown的值改变时,Child组件会调用onDataChange方法,该方法会更新Parent组件的状态,从而刷新子表单的数据。